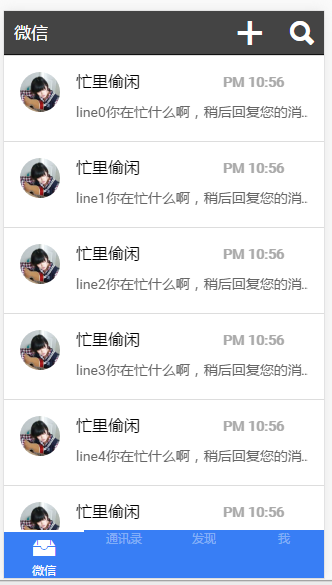
<ion-header-bar class="bar-dark" align-title="left">
<h1 class="title" >微信 </h1>
<span class="button button-clear">
<i class="icon ion-plus padding-right"></i>
<i class="icon ion-search padding-left"></i>
</span>
</ion-header-bar>
<ion-tabs class="tabs-positive tabs-striped tabs-bottom tabs-icon-top">
<ion-tab title="微信" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
<ion-view>
<ion-content class="calm-bg">
<ul class="list">
<li class="item item-avatar-left" ng-repeat="item in items">
<img src="wxl.jpg" style="height: 40px; 40px;"/>
<h2 class="list-inset">忙里偷闲</h2>
<p class="padding-top">{{item}}你在忙什么啊,稍后回复您的消息</p>
<h3 class="badge">{{ date | date : 'a h:mm' }}</h3>
</li>
</ul>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="通讯录">
<ion-view>
<ion-content class="bar-dark">
<ul class="list">
<li class="item item-avatar-left" ng-repeat="item in items">
<img src="wxl.jpg" style="height: 40px; 40px;"/>
<p class="padding-top">{{item}}你在忙什么啊,稍后回复您的消息</p>
</li>
</ul>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="发现">
<ion-view>
<ion-content class="bar-dark">
内容三
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="我">
<ion-view>
<ion-content class="bar-dark">
内容四
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>