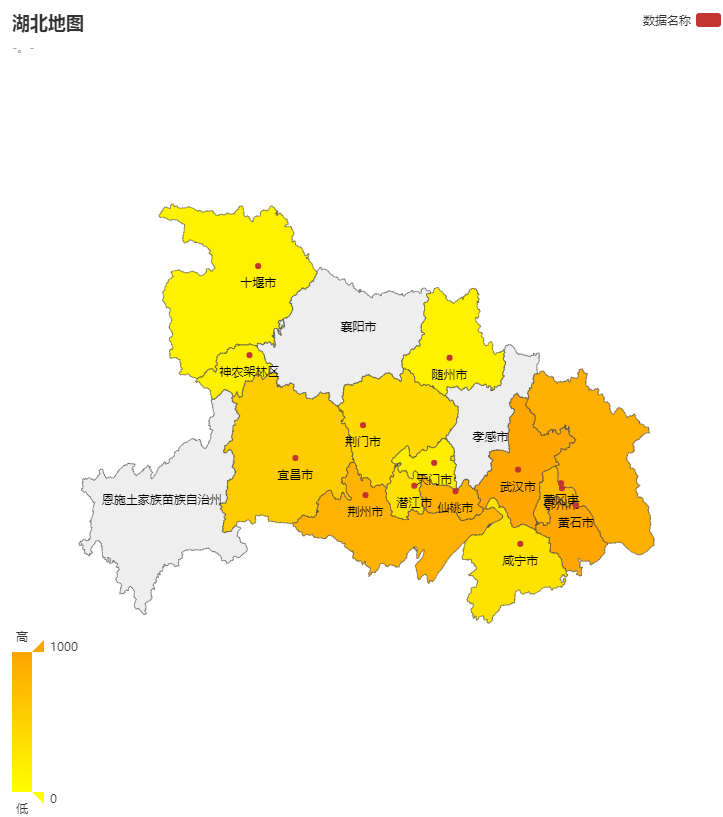
刚刚收到一封园友求助echart湖北地图的邮件,现在将湖北地图的所有代码贴到这里,希望可以帮助到更多朋友。
1、首先你得到echarts官网下载js,很多人说找不到,可以到我的git下载(https://github.com/wanghuihui2013/echarts3/tree/master/node_modules/echarts/map/js/province)
2、把echarts.js和hubei.js根据你的路径引对,然后就可以copy我的代码咯
3、如果你需要改变地图的颜色或轮廓线的颜色,请参考我的第一篇文章 http://www.cnblogs.com/hhw3/p/6252677.html
4、如果你还需要其他省份的地图可以copy这个代码,然后根据我文本中红色注释去改即可。
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<div id="main" style="100%; height: 100%;"></div>
</body>
<script src="js/echarts.js"></script>
<script src="js/map/js/province/hubei.js"></script> //如果需要其他省份的地图只要引入对应省份的js
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text : '湖北地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
dataRange: {
min: 0,
max: 1000,
color:['orange','yellow'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '数据名称',
type: 'map',
mapType: '湖北', //改成对应省份名
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
//这里的data是辅助改变某个地区颜色的,如果你不需要完全可以不加
data:[
{name: '十堰市',value: Math.round(Math.random()*1000)},
{name: '襄樊市',value: Math.round(Math.random()*1000)},
{name: '随州市',value: Math.round(Math.random()*1000)},
{name: '神农架林区',value: Math.round(Math.random()*1000)},
{name: '恩师土家族苗族自治州',value: Math.round(Math.random()*1000)},
{name: '宜昌市',value: Math.round(Math.random()*1000)},
{name: '荆门市',value: Math.round(Math.random()*1000)},
{name: '天门市',value: Math.round(Math.random()*1000)},
{name: '潜江市',value: Math.round(Math.random()*1000)},
{name: '荆州市',value: Math.round(Math.random()*1000)},
{name: '仙桃市',value: Math.round(Math.random()*1000)},
{name: '武汉市',value: Math.round(Math.random()*1000)},
{name: '黄冈市',value: Math.round(Math.random()*1000)},
{name: '鄂州市',value: Math.round(Math.random()*1000)},
{name: '咸宁市',value: Math.round(Math.random()*1000)},
{name: '黄石市',value: Math.round(Math.random()*1000)},
]
}
]
};
myChart.setOption(option);
</script>
</html>

如果我有帮助到你请点个赞鼓励一下我吧!
上述内容是参照echarts官网http://echarts.baidu.com/,若有侵权请联系,谢谢!
作者:BlancheWang
出处:http://www.cnblogs.com/hhw3
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。