1,依赖关系
使用之前需要引用bootstrap.css daterangpicker.css jquery.js boostrap.js moment.js daterangpicker.js
可以下载到本地,若是练习使用的话,可以使用cdn (http://www.bootcdn.cn/)
2,使用
官方网站 http://www.daterangepicker.com/
中文翻译文档 http://bsify.admui.com/daterangepicker/
(1)选项
|
选项 |
类型 |
描述 |
|
startDate |
Date 或string |
日期范围的初始日期,要与“locale”设置的格式一致 |
|
endDate |
Date 或string |
日期范围的结束日期 |
|
minDate |
Date 或string |
用户可能选择的最早日期 |
|
maxDate |
Date 或string |
用户可能选择的最晚日期 |
|
maxSpan |
Object |
|
|
showDropdowns |
true/false |
在下拉日历框中选择年月日 |
|
minYear |
Number(前提 showDropdowns为true) |
在下拉日历中的最小年 |
|
maxYear |
Number(前提 showDropdowns为true) |
在下拉日历中的最大年限 |
|
showWeekNumbers |
true/false |
使用本地计算第xx周 |
|
showISOWeekNumbers |
true/false |
使用ISO计算周数字 |
|
timePicker |
true/false |
添加时间选择框 |
|
timePickerIncrement |
number |
时间增长范围 |
|
timePicker24Hour |
true/false |
24小时制 |
|
timePickerSeconds |
true/false |
在timePicker中显示秒 |
|
ranges |
Object |
设置用户能选择的日期范围(例last7 days为 May 16,2018-May 22,2018) |
|
showCustomRangeLabel |
true/false(前提,ranges已使用) |
在末尾显示自定位范围 |
|
alwaysShowCalendars |
true/false |
|
|
opens |
(‘left’/’right’/’center’) |
日历出现在html元素下方的(左/右/中)的位置 |
|
drops |
(‘down’/’up’) |
日历出现在HTML元素的上/下(默认)位置 |
|
buttonClasses |
string |
被添加到apply或cancel按钮的css类名 |
|
applyButtonClasses |
string |
只能被添加到apply按钮的css类名 |
|
cancelButtonClasses |
string |
只能被添加到cancel按钮的css类名 |
|
locale |
object |
本地化的时间格式 |
|
singleDatePicker |
true/false |
只有一个日历 |
|
autoApply |
true/false |
隐藏apply和cancel按钮,只要选新的日期范围就立即apply |
|
linkedCalendars |
true/false |
当启用时,显示的两个日历将始终是两个连续月份(即一月和二月),并且当单击日历上方的左箭头或右箭头时,两个日历都将被提前。当禁用时,两个日历可以分别提前和显示任何月份/年。 |
|
isInvalidDate |
function |
判断已选的日期是否有效 |
|
isCustomDate |
function |
|
|
autoUpdateInput |
true/false |
当被选的日期改变时,是否要自动更新<input>内的值 |
|
parentEl |
string |
将要添加日期范围选择器的父元素的jQuery选择器,如果不提供,这将是“body”。 |
(2)方法
|
方法 |
描述 |
|
setStartDate(Date or string) |
将日期范围选择器当前选定的开始日期设置为所提供的日期 |
|
setEndDate(date or string) |
(3)事件
|
事件 |
描述 |
|
show.daterangepicker |
当picker显示时触发 |
|
hide.daterangepicker |
当picker关闭时触发 |
|
showCalendar.daterangepicker |
当日历显示时触发 |
|
hideCalendar.daterangepicker |
当日历隐藏时触发 |
|
apply.daterangepicker |
当apply按钮或预定义范围点击时,触发 |
|
cancel.daterangepicker |
当cancel按钮点击时,触发 |
3, 实践
参考 https://codepen.io/lunaliu/pen/QroJoV
|
|
 |
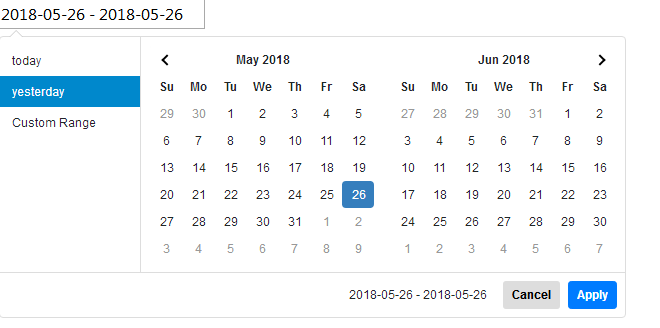
| 图1 | 图2 |
4,遇到的问题
可通过https://momentjscom.readthedocs.io/en/latest/ 手册查询moment.js的相关知识
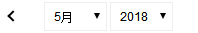
(1)图2中的年月下拉框的长度不一致,在chrome浏览器中还会出现位置不在同一高度,但是在360则没有该问题
原因:daterangepicker.css里面设置的宽度不一致,月份是56%,年是40%;
解决方法:引入新的css样式或在js里面通过querySelector(或是jquery的$().css() )得到对应的css类,然后设置对应的值。
.daterangepicker select.monthselect, .daterangepicker select.yearselect { padding: 5px; width:40%; border:1px solid #eee; }

(2)会出现无效数值NaN,在chrome和360里面都有这个问题

问题出现位置:
singleDatePicker:true, opens:'right', showDropdowns:true, showWeekNumbers:true, minDate:'2000-01-01', maxDate:new Date(), locale:{ format:'YYYY-MM-DD', daysOfWeek:['日','一','二','三','四','五','六'], monthNames:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], firstDay:7 //问题就在这个地方。 }
解决方法:当把firstDay删掉(默认为0)或改成其他数字(0-6)即可。
原因:localeData.firstDayOfWeek(); // 0-6 (Sunday to Saturday) 没有7;
(3)设计要求日历初始值为空
参考: https://blog.csdn.net/qq_33518042/article/details/77175645
看了下daterangepicker的参数,可以通过设置autoUpdateInput="false",但是input框内不会接收任何picker的值。根据上文的介绍,可以在daterangepicker.js文件里面设置该功能。