1.ArcGIS.Server.9.3和ArcGIS API for Flex实现动态图层和瓦片图层叠加显示,在瓦片基图上显示动态图层。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service,并且把这个Service启动起来,这个作为动态图层数据。
2.瓦片数据我这里没有现成的就采用Esri提供的rest世界地图数据服务,地址如下:http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer。
完成后的效果图:

开始:
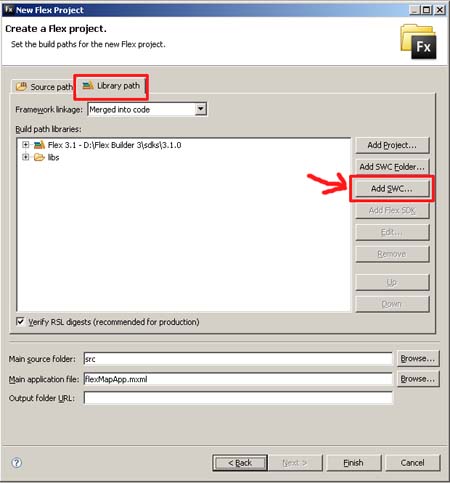
1.启动Flex Builder3,点击菜单File->New->Flex Project,然后输入项目名称Project Name:flexMapApp接着点击Next选择输出文件夹(不用修改默认就行)继续Next然后出现如下界面:

2.在上面的界面中点击Library path然后点击Add SWC找到上面解压到目录中的agslib-1.0-beta-2008-07-31.swc文件点击ok,在这里就把ArcGIS API for Flex library的开发包引入到工程中来,就可以在工程中使用Esri提供的Flex组件了。
3.这里要显示2种地图数据一种是瓦块图、一种是动态图,这样就需要ArcGISTiledMapServiceLayer和ArcGISDynamicMapServiceLayer支持,关于这个可以看第一篇了有讲到,在这里瓦块图是作为底图显示首先要先添加ArcGISTiledMapServiceLayer,具体代码如下:
5.接下来要在底图上显示上面在ArcGIS.Server.9.3发布一个叫USA的动态数据,添加ArcGISDynamicMapServiceLayer并且设置,具体的代码如下:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="white" xmlns:esri="http://www.esri.com/2008/ags">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="white" xmlns:esri="http://www.esri.com/2008/ags">
3 <mx:Canvas width="500" height="300" horizontalCenter="-63" verticalCenter="-13" borderStyle="solid" borderThickness="2" borderColor="#439AD7">
<mx:Canvas width="500" height="300" horizontalCenter="-63" verticalCenter="-13" borderStyle="solid" borderThickness="2" borderColor="#439AD7">
4 <esri:Map logoVisible="false" panArrowsVisible="true" >
<esri:Map logoVisible="false" panArrowsVisible="true" >
5 <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" />
<esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" />
6 <esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" >
<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" >
7 </esri:ArcGISDynamicMapServiceLayer>
</esri:ArcGISDynamicMapServiceLayer>
8 </esri:Map>
</esri:Map>
9 </mx:Canvas>
</mx:Canvas>
10
11 </mx:Application>
</mx:Application>
12
6.上面的代码中添加了<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" > <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>2
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="white" xmlns:esri="http://www.esri.com/2008/ags">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" backgroundColor="white" xmlns:esri="http://www.esri.com/2008/ags">3
 <mx:Canvas width="500" height="300" horizontalCenter="-63" verticalCenter="-13" borderStyle="solid" borderThickness="2" borderColor="#439AD7">
<mx:Canvas width="500" height="300" horizontalCenter="-63" verticalCenter="-13" borderStyle="solid" borderThickness="2" borderColor="#439AD7">4
 <esri:Map logoVisible="false" panArrowsVisible="true" >
<esri:Map logoVisible="false" panArrowsVisible="true" >5
 <esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" />
<esri:ArcGISTiledMapServiceLayer url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer" />6
 <esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" >
<esri:ArcGISDynamicMapServiceLayer url="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer" >7
 </esri:ArcGISDynamicMapServiceLayer>
</esri:ArcGISDynamicMapServiceLayer>8
 </esri:Map>
</esri:Map>9
 </mx:Canvas>
</mx:Canvas>10

11
 </mx:Application>
</mx:Application>12

</esri:ArcGISDynamicMapServiceLayer>,这个url地址就是发布的USA的rest地址,安装好Ags9.3后可以有ArcGIS Services Directory菜单可以浏览自己发布的所有的rest服务。这样就完成了2种地图类型的叠加显示可以运行查看一下效果。
7.通过浏览效果可以发现地图显示范围很大不是以USA为显示范围,这样可以Map控件的extent属性设置一下地图的显示视图范围,这里设置以USA的数据范围为地图默认显示范围,可以在ArcGIS Services Directory浏览USA的MapServer查找到USA数据的最多视图范围为XMin: -127.968857954995、YMin: 25.5778580720472、XMax: -65.0742781827045、YMax: 51.2983251993735,根据这些参数在mx:Application内添加一个esri:Extent标签如下代码:
1 <esri:Extent id="allUsa" xmin="-183.780014745329" ymin="16.2975638854873" xmax="-61.4068547410964" ymax="74.0304580085983"/>
<esri:Extent id="allUsa" xmin="-183.780014745329" ymin="16.2975638854873" xmax="-61.4068547410964" ymax="74.0304580085983"/>
8.然后给esri:Map添加一个extent="{allUsa}"属性,这样就设置了Map控件的默认视图范围为ID为allUsa的ectent,这样就完成了这个练习。 <esri:Extent id="allUsa" xmin="-183.780014745329" ymin="16.2975638854873" xmax="-61.4068547410964" ymax="74.0304580085983"/>
<esri:Extent id="allUsa" xmin="-183.780014745329" ymin="16.2975638854873" xmax="-61.4068547410964" ymax="74.0304580085983"/>9.其他的还可以设置MapServiceLayer中选择自己需要显示部分的图层,比如USA的地图数据中有4个图层分别为Cities、Highways、States、Counties,现在只想显示States和Counties图层,可以加入如下代码: