使用jq-ui的 datepicker ,发现日期弹出层被
<div class="fixed" style="z-index: 2; position: absolute; overflow: hidden;" id="fix">
给压住了,所以看看JQ-UI的 datepicker发现z-index会根据它所依附的服务器(html)控件的样式CSS所决定。
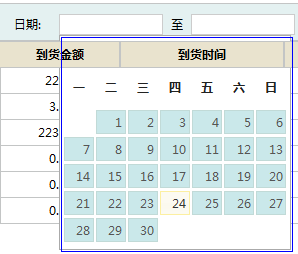
下图为被压住的情况:

解决方法:
服务器控件如下
<asp:TextBox ID="txt_rqEND" runat="server" day="true" Width="100px"></asp:TextBox>
获取下它的class

.hasDatepicker //这是上面那个textbox服务器控件,查看到的class { z-index: 3; position: relative; //这个是关键!!!!!!!!!! }
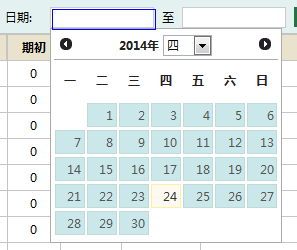
这样设置完CSS后

这就可以改变JQ-UI的 Z轴了。
PS:这是在IE8 版本下