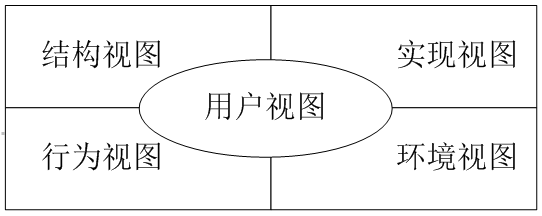
视图(View):

用户视图:以用户的观点表示系统的目标,它是所有视图的核心,该视图描述系统的需求。
结构视图:表示系统的静态行为,描述系统的静态元素,如包、类与对象,以及它们之间的关系。
行为视图:表示系统的动态行为,描述系统的组成元素如对象在系统运行时的交互关系。
实现视图:表示系统中逻辑元素的分布,描述系统中物理文件以及它们之间的关系。
环境视图:表示系统中物理元素的分布,描述系统中硬件设备以及它们之间的关系。
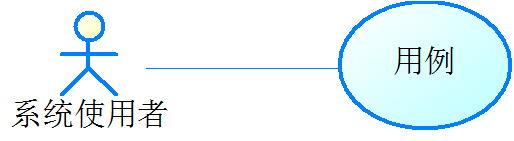
用例图(Use Case Diagram):

定义: 又称为用况图,对应于用户视图。在用例图中,使用用例来表示系统的功能需求,用例图用于表示多个外部执行者与系统用例之间以及用例与用例之间的关系(简单的说就是此用户在此系统中能做什么)。
用例图与用例说明文档(Use Case Specification)是常用的需求建模工具,也称之为用例建模。
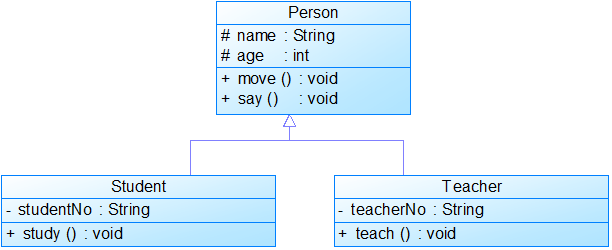
类图(Class Diagram):

定义: 对应于结构视图。类图使用类来描述系统的静态结构,类图包含类和它们之间的关系,它描述系统内所声明的类,但它没有描述系统运行时类的行为。
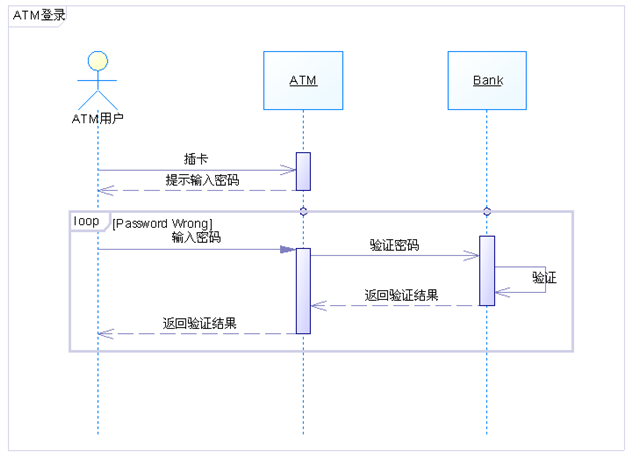
顺序图(Sequence Diagram):

定义: 顺序图以图形化的方式描述了在一个用例或操作的执行过程中对象如何通过消息相互交互,说明了消息如何在对象之间被发送和接收以及发送的顺序。
顺序图允许直观地表示出对象的生存期,在生存期内,对象可以对输入消息做出响应,还可以发送信息。
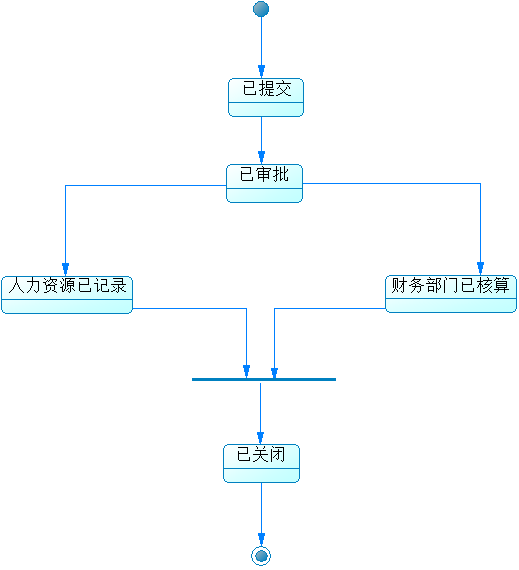
状态图(Statechart Diagram):

定义:用来描述一个特定对象的所有可能状态及其引起状态转移的事件。
我们通常用状态图来描述单个对象的行为,它确定了由事件序列引出的状态序列,但并不是所有的类都需要使用状态图来描述它的行为,只有那些具有重要交互行为的类,
我们才会使用状态图来描述,一个状态图包括一系列的状态及状态之间的转移。
今天就简单介绍一下常用的UML图。下一节开始详细对每一个UML图进行介绍。