promise 的存在:
为了解决异步问题,就是当某个异步执行完之后执行某件事,
什么是异步:
例:
console.log(1)
setTimeout(()=>{
console.log(2)
},1000)
console.lig(3)
懂异步的知道打印顺序为1,3,2。不知道一定说1,2,3.其实这就是异步
promise 的三个状态:
fulfilled:成功。 rejected: 失败。 pending : 进行中
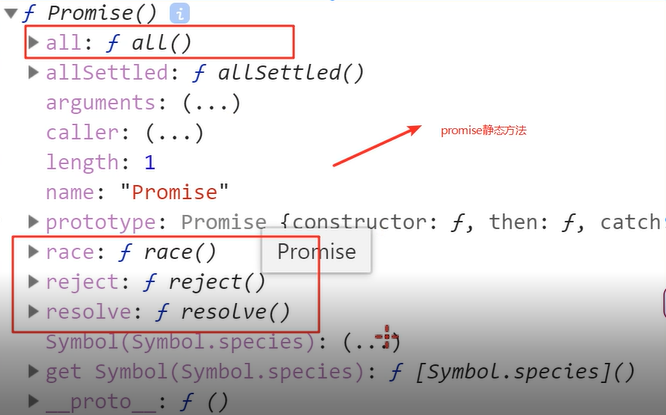
promise的静态方法与成员方法:
静态方法:

promise.all():
例:

都执行完成后执行.then
promise.race(): 使用方法与all相同,都是数组参数,不同的是只要有一个执行完成就执行.then
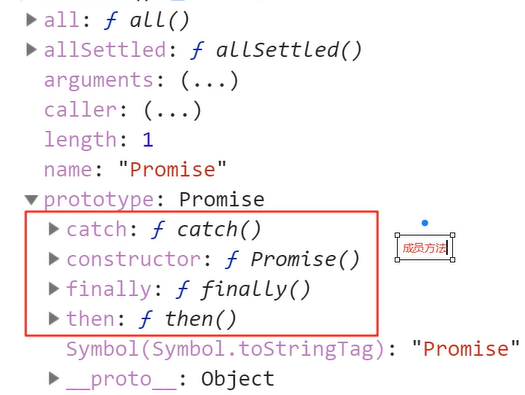
成员方法:

生成promise :
let mypromise=new Promise(callbck(fn1,fn2){})
callbck中,成功执行fn1,失败执行fn2
使用promise:
myPromise.then(fn).catch(fn)
为什么使用promise:
为了得到异步操作获得结果
promise是同步的还是异步的?
可以说它是一个容器,根据容器内部的操作决定,而.then .catch是异步的
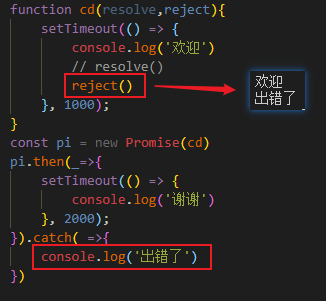
简单举例:


可以看出根据一个异步执行的成功与失败执行不同任务
async / await
是什么:
是Promise的语法糖,它能实现的效果都能用then链来实现
async函数:
async函数的返回值是Promise对象
返回的值会被当做resolve的值,return的值,出错也会被捕获到
await (等待):
1.await关键字后面可以跟任意表达式
2.await必须写在async函数里面
3.await不能捕获到promise的报错,所以要用trycatch包住
4.如果是promise对象,会等promise执行完再执行 下面的代码,换言之,会阻塞后面的同步代码
例:
