https://cn.vuejs.org/v2/guide/custom-directive.html
除了核心功能默认内置的指令,Vue也允许注册自定义指令。有的情况下,对普通 DOM 元素进行底层操作,这时候就会用到自定义指令绑定到元素上执行相关操作。
自定义指令分为:全局指令和局部指令,当全局指令和局部指令同名时以局部指令为准。
自定义指令常用钩子函数
² bind 第一次绑定到元素时调用
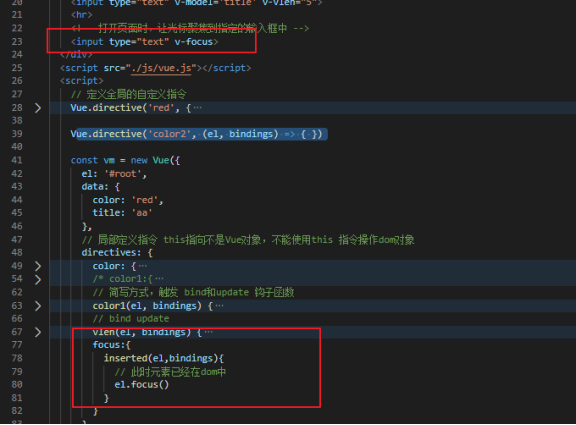
² inserted 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
² update 数据更新时调用
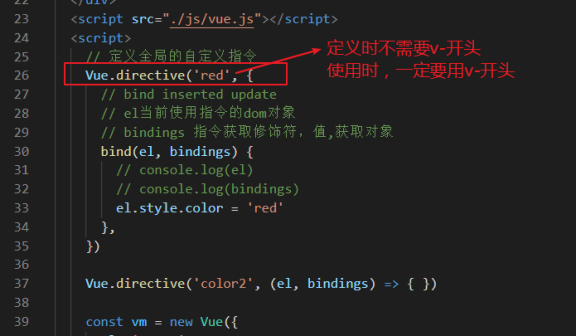
# 全局
Vue.directive('test',{
bind(el,bind){
console.log(el)
}
})
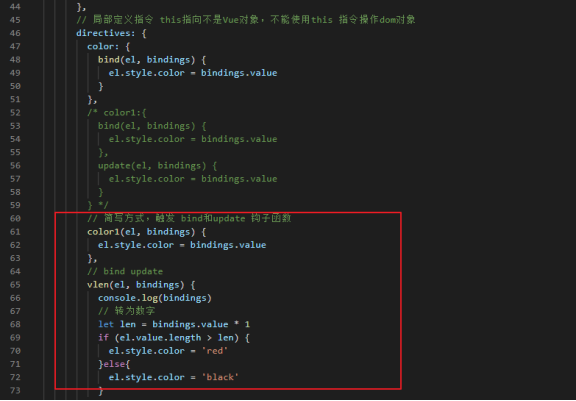
# 局部
new Vue({
directives: {
test:{
bind(el,bind){}
},
// bind/update
test2(el,bind){}
}
})