render() {
return (
<div>
<li><Link to="/home">Home</Link></li>
<li><Link to="/child">Child</Link></li>
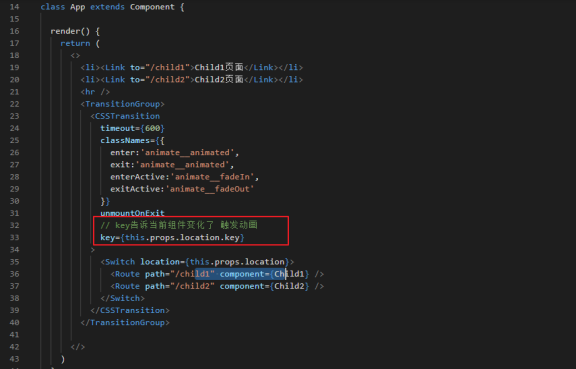
<TransitionGroup>
<CSSTransition
timeout={1000}
classNames='fade'
unmountOnExit
key={this.props.location.key}
>
<Switch location={this.props.location}>
<Route path="/home" component={Home} />
<Route path="/child" component={Child} />
</Switch>
</CSSTransition>
</TransitionGroup>
</div>
)
}
说明:
key:此属性是配合TransitionGroup组件来使用的,在列表组件中可以通过此key值来判断列表中的子节点需要被插入还是移除,然后触发动画。
location:此属性是路由切换动画的关键(不是必须),Switch下的子组件(Route)会根据当前浏览器的location作为匹配依据来进行路由匹配。但是如果Switch组件定义了location属性,其中的子组件就会以定义的location作为匹配依