网址:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
由框架自己触发的一系统事件函数(钩子函数)。
小程序数据互交就是通过不同的事件函数来完成的,了解生命周期函数,对于以后的数据交互是非常重要的。
data属性
页面的初始数据
onLoad(Object[json] query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数说明
|
名称 |
类型 |
说明 |
|
query |
Object |
打开当前页面路径中的参数 json对象 |
onShow()
页面显示/切入前台时触发。一个页面可以触发N次。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次。
onHide()
页面隐藏/切入后台时触发。一个页面可以触发多次
onPullDownRefresh
监听用户下拉动作,此事件需要在app.json文件中window节点中“开启全局的下拉刷新”
“enablePullDownRefresh”:true,才能触发它 作用:下拉加载更多
onReachBottom
页面上拉触底事件的处理函数,需要当前页面内容超过一屏显示 作用:上拉加载更多
onPageScroll
页面滚动触发事件的处理函数,需要当前页面内容超过一屏显示 作用:滚动事件监听
onShareAppMessage
用户点击右上角转发,触发此方法,在此方法中可以自定义转发的内容。 作用:自定义分享
八、自定义事件
8.1、事件绑定
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#事件详解
小程序事件绑定是在组件中以属性的形式来完成的。
语法:
bind事件名/catch事件名=”方法名”
注:小程序中绑定方法名不能用括号,直接写方法名即可
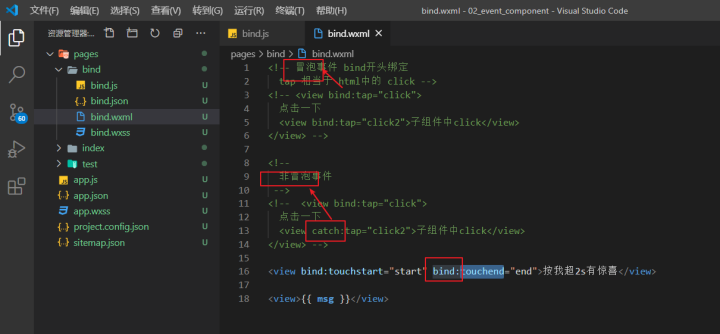
bind绑定为冒泡事件
catch绑定为非冒泡事件
自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap
原生组件【camera、canvas、live-player、live-pusher、video、map、textarea、input】
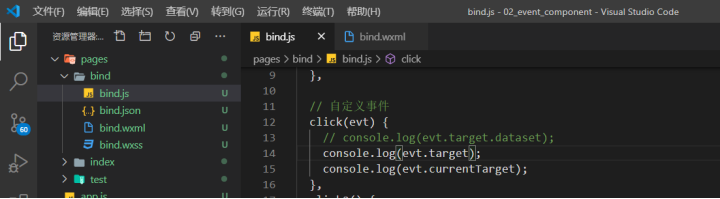
在wxml中通过bind或catch来绑定事件

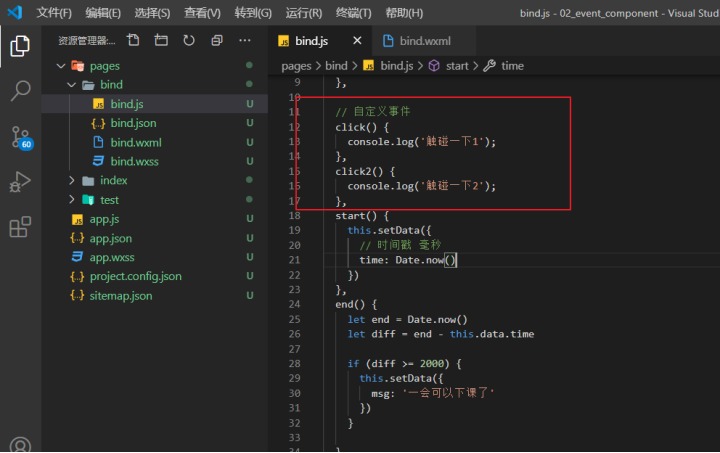
在页面js中实现绑定的事件方法,(方法不能使用小括号)

8.2、事件对象
当组件触发事件时,逻辑层绑定该事件的处理方法会收到一个事件对象。通过此对象来进行小程序的自定义事件参数据传递。
BaseEvent 基础事件对象属性列表:
|
属性 |
类型 |
说明 |
|
type |
String |
事件类型 |
|
timeStamp |
Integer |
事件生成时的时间戳 |
|
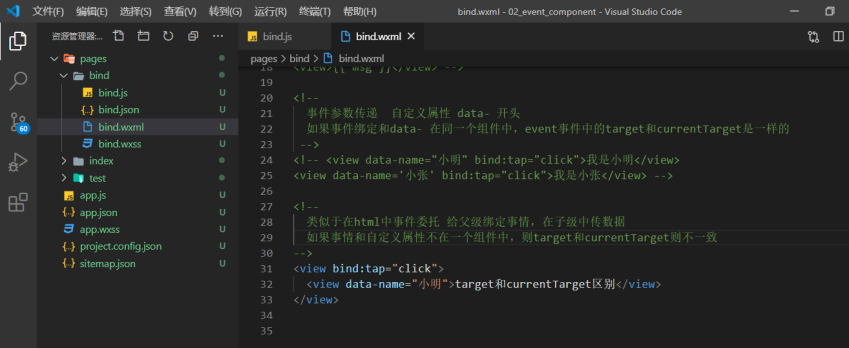
target |
Object |
触发事件的组件的一些属性值集合 data- 开头定义的属性 |
|
currentTarget |
Object |
当前组件的一些属性值集合(对象) 在组件中 data- 开头定义的属性 |

js事件获取数据