由于工作当中需要用的flask_socketio,所以自己学习了一下如何使用,查阅了有关文档,当看到回调函数callback的时候,发现文档里都描述的不太清楚,最后终于琢磨出来了,分享给有需要的朋友
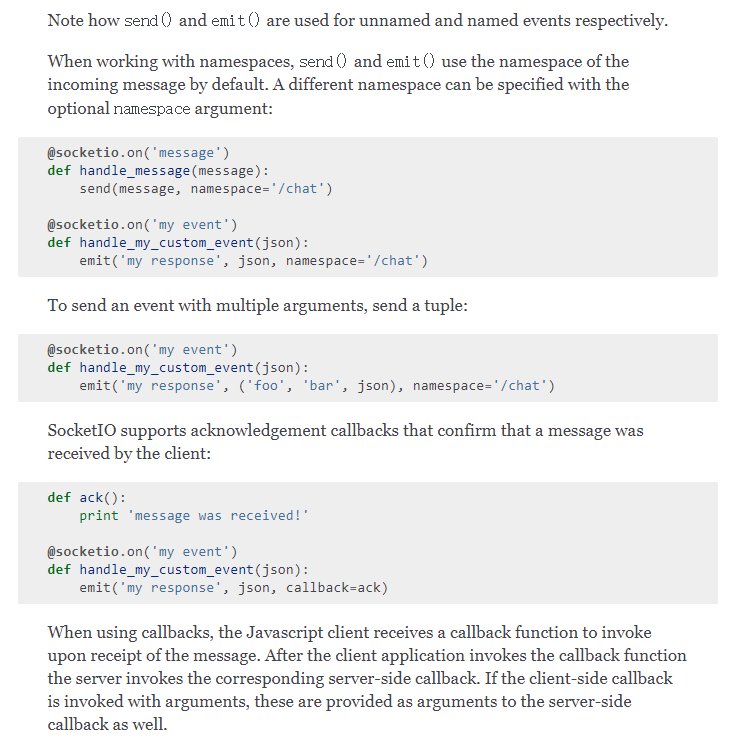
首先看看官方文档及其译文


看到这里以后,我就开始照着文档敲代码,发现即使我按照文档里的写法写了,也没有调用我们的回调函数ack
废话不多说,直接上最终版代码
index.html
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>index1</title> <script type="text/javascript" src="//cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script type="text/javascript" src="//cdn.bootcss.com/socket.io/1.5.1/socket.io.min.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function () { var socket = io.connect('http://127.0.0.1:8000/'); socket.on('connect', function () { socket.emit('connect_event', {data: 'client,connected!'}); //客户端向服务端发起请求链接 }); socket.on('server_response', function (msg, ack) { $('#log').append('<br>' + $('<div/>').text('Received #' + ': ' + msg.data).html()); //将服务端发过来的信息,显示在页面上 ack('client received'); //响应服务端的回调函数,告知服务端,客户端已收到消息 }); socket.on('server_response1', function (msg) { $('#log').append('<br>' + $('<div/>').text('Received #' + ': ' + msg.data).html()); //将服务端发过来的信息,显示在页面上 // ack('msg'); //响应服务端的回调函数,告知服务端,客户端已收到消息 }); $('#aa').click(function (event) { socket.emit('client_event', {data: $('#emit_data').val()}, function (data) { console.log("server received data", data); // 此处data为服务端发送过来的回调参数,说明服务端已收到客户端的消息; }); }); }); </script> </head> <body> <h2>WebSokect</h2> <form id="emit" method="POST" action='#'> <input type="text" name="emit_data" id="emit_data" placeholder="Message"> <input type="button" value="Echo" id="aa"> </form> <div id='log'></div> </body> </html>
socket1.py
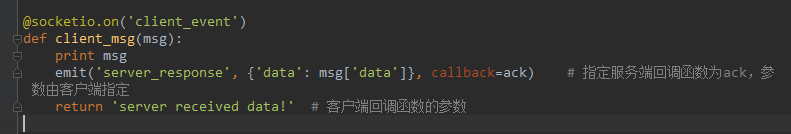
# -*- coding: utf-8 -*- from flask import Flask, render_template from flask_socketio import SocketIO, emit app = Flask(__name__, template_folder='./') socketio = SocketIO() socketio.init_app(app) def ack(data): # 服务端回调函数 print u'客户端已收到消息,回调参数为',data # 服务端回调函数的参数 @app.route('/') def index(): return render_template('index.html') @socketio.on('client_event') def client_msg(msg): print msg emit('server_response', {'data': msg['data']}, callback=ack) # 指定服务端回调函数为ack,参数由客户端指定 return 'server received data!' # 客户端回调函数的参数 @socketio.on('connect_event') def connected_msg(msg): print u'客户端建立请求,信息为:',msg['data'] emit('server_response1', {'data': msg['data']}) if __name__ == '__main__': socketio.run(app, debug=True, host='0.0.0.0', port=8000)
其实,我想说的已经全部放在了注释里了,
总结一下,在测试中遇到的问题吧

服务端:在emit中,指定callback,

客户端:在socket.on的function里,有两个参数
第一个参数,是用来接收服务端return
如果我们只写一个就是监听server_response里的信息,这个参数msg就代表收到的信息
当我们指定了第二个参数时(可以不和服务端的回调函数ack同名),这个参数就是
on用来监听对应通道,emit向对应通道发送消息
socket.on中,第一个参数为通道的名字,第二个参数为一个函数function
function中,可以有两个参数,第一个参数是用来接收服务端return的值,第二个参数是回调函数名(随便取)
如果服务端在emit中指定了callback,就比如上图,如果希望客户端收到消息后给服务端回传一个消息,触发服务端的callback即ack函数,则这第二个参数必须指定,否则不会触发
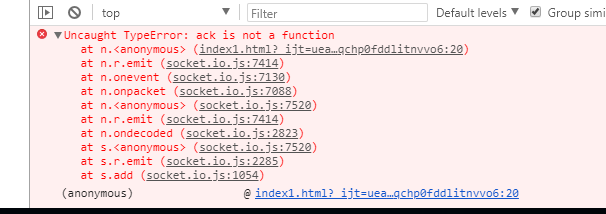
如果在服务端没有指定callback,但是在客户端指定了第二个参数,则在页面上会报错,如下图

必须对应好,才不会出错