webpack 自身只理解 JavaScript, 想让 webpack 能够去处理那些非 JavaScript 文件,我们将使用到
loaderloader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
-
安装loader
npm install style-loader css-loader --save-dev -
配置loader
-
在
webpack.config.js文件里配置module中的rules,如下:- test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
- use 属性,表示进行转换时,应该使用哪个 loader。
module.exports = { /*入口和出口文件可以不用配置,默认*/ module:{ rules:[ { test:/.css$/, use:['style-loader','css-loader']//引入的顺序至关重要,不可改变 } ] } }
-
-
测试是否打包成功
-
在
src下创建index.css文件
-
在
index.js中引入index.css文件require('!style-loader!css-loader!./index.css');
-
进行打包后运行
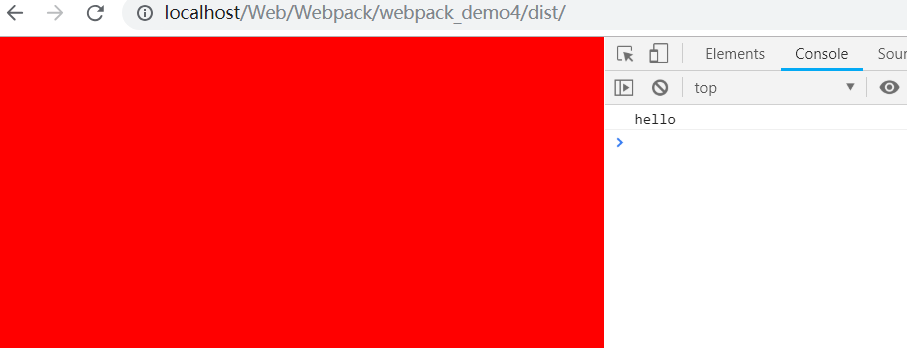
npm run dev(之前配置好,详见第一篇文章:webpack4 基础配置)红色的背景,控制台输出
hello
-