/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
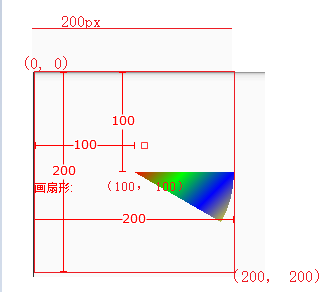
RectF rectF = new RectF(0, 0. 200 200); // 设置矩形区域
canvas.drawArc(rectF, 0, 30, true, p); // 第四个参数 userCenter为true,表示轨迹经过圆心

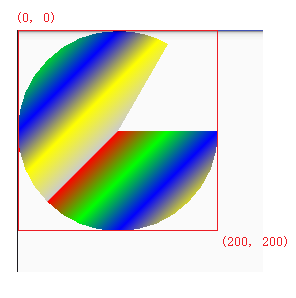
RectF rectF = new RectF(0, 0. 200 200); canvas.drawArc(rectF, 0, 300, true, p); // 这里第三个参数 sweepAngle修改为300度

坐标

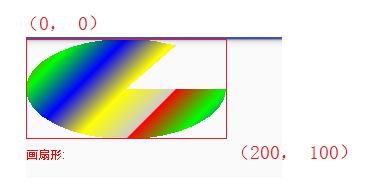
// RectF的范围是个长方形,画出的圆弧就是一个椭圆
RectF rectF = new RectF(0, 0. 200 100); canvas.drawArc(rectF, 0, 300, true, p);

p.setColor(Color.BLUE);
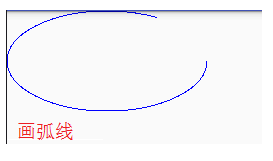
p.setStyle(Paint.Style.STROKE); // 画弧线,画笔样式设置为空心
p.setStrokeWidth(2);
RectF rectF = new RectF(0, 0. 200 100);
canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心

p.setColor(Color.BLUE);
p.setStyle(Paint.Style.FILL); //
RectF rectF = new RectF(0, 0. 200 100);
canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心
