<纯JavaScript版本 http://www.cnblogs.com/hzb462606/p/8934787.html >
大部门跟JavaScript版本一致,就是<script>用的是jQuery的:
1、Ajax的作用:能够在不重新加载页面的情况下,用异步的方式与后台服务器进行数据交互
2、Struts2-Json的jar包(包含阿里巴巴自己的jar包)
commons-beanutils-1.7.0.jar
commons-collections-3.2.1.jar
commons-httpclient-3.1.jar
commons-jexl-2.1.1.jar
ezmorph-1.0.3.jar
fastjson-1.1.40.jar
gson-2.3.1.jar
json-lib-2.4-jdk15.jar
struts2-json-plugin-2.2.3.jar
2、自行搭建Struts2的环境和web.xml配置文件过滤器
3、前端页面
<body>
<label>用户名</label>
<input type="text" id="username"><br>
<label>密码</label>
<input type="password" id="password">
<br>
<input type="button" name="btn_click" value="提交" onclick="axaj_function()"/>
<br />
<label>验证用户是不是root用户:</label>
<label style="color: red;" id="check_content">...</label>
</body>
<script>
//jQuery代码
$(document).ready(function(){
$('#btn_click').click(function(){
var name=document.getElementById("username").value;
var password2=document.getElementById("password").value;
//如果需要上传多个数据,则需要封装成一个类似json的对象
var mytest={'username':name,'password':password2};
//jQuery-Ajax代码
$.ajax({
type:"get", //上传方式
url:"usertest.action", //url地址
async:true, //交互方式:true为异步,false为同步
data:mytest, //数据源
//当服务器响应已做好被处理的准备时所执行的任务
//xmlhttp.readyState==4 && xmlhttp.status==200
success:function(data){
//把返回的字符串解析成一个Json对象
var json = eval('(' + data + ')');
//{"backpassword":"r","backusername":"人"}
//json.backusername=人
document.getElementById("check_content").innerHTML=json.backusername;
},
//当服务器响应失败的时候执行的任务
error:function(data){
window.location.href="index.html";
}
});
});
});
</script>
注意事项:
Ajax方法语法:
该参数规定 AJAX 请求的一个或多个名称/值对。
下面的表格中列出了可能的名称/值:
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。 |
| context | 为所有 AJAX 相关的回调函数规定 "this" 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
4、struts.xml配置
<package name="default" extends="json-default">
<!-- 下面是我们要声明配置的action -->
<action name="usertest" class="Action.Test" method="ajax_send">
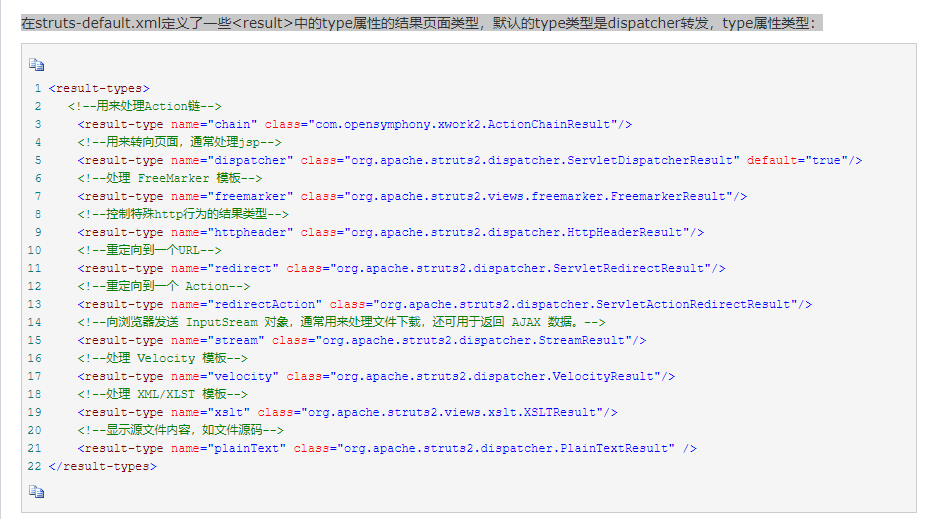
<!-- type="stream" 向浏览器发送 InputSream 对象,通常用来处理文件下载,可用于返回 AJAX 数据。 -->
<result name="success" type="stream">
<param name="contentType">text/html</param>
<!-- name="input" 这个属性可以随意书写, inputStream 为 Action类中 字段名,也是要返回的数据变量名,必须名字一致 -->
<param name="input">inputStream</param>
</result>
</action>
</package>

5、配置Action类
package Action;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.util.HashMap;
import java.util.Map;
import com.opensymphony.xwork2.ActionSupport;
import com.alibaba.fastjson.JSONObject;
public class Test extends ActionSupport{
private String username; //接收Ajax传过来的属性名
private String password; //接收Ajax传过来的属性名
private InputStream inputStream; //返回的数据源
public InputStream getInputStream() {
return inputStream;
}
public void setInputStream(InputStream inputStream) {
this.inputStream = inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Test() {};
public String ajax_send() throws Exception{
System.out.println(username+"-->"+password);
Map<String,String> map=new HashMap<String,String>();
map.put("backusername", username);
map.put("backpassword", password);
String ReturnData=JSONObject.toJSONString(map); //把Map集合封装成Json形式的字符串
inputStream = new ByteArrayInputStream(ReturnData.getBytes("UTF-8")); //转换成UTF-8,避免中文乱码
return SUCCESS;
}
}