1 概念
通俗理解:很多个变量用一个变量名代表,就是数组
定义并赋值
var arr=new array();
var arr= new array(12,13,15,16);
var arr=[];(写法简单,常用)
var arr=[1,2,3,4];
2
数组元素:数组里面的每一个值
数组下标:数组元素在数组中的位置,从0开始,长度-1结束
数组长度:数组元素的个数,a.length
3 访问数组:数组名[下标]
示例:用for循环给数组赋值,并取出每一个值
var arr=[];
//给数组赋值
for(var i=0; i<10; i++){
arr[i]=i+1;
}
console.log(arr);
//取值
for(var i=0; i<arr.length; i++){
console.log(arr[i]);
}
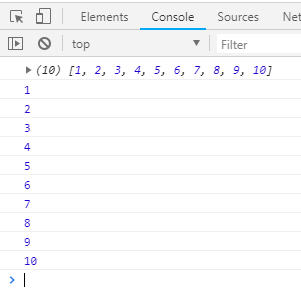
console结果:

4 数组属性

4 数组遍历
1)
var arr = [1,2,0,3,9];
for ( var i = 0; i <arr.length; i++){
console.log(arr[i]);
}
2)
arr.forEach(function(value,i){
console.log('forEach遍历:'+i+'--'+value);
})
3)
arr.map(function(value,index){
console.log('map遍历:'+index+'--'+value);
});
4)
for( let i of arr){
console.log(i);
}
5)for-in遍历,for-in是为遍历对象而设计的,不适用于遍历数组。
for (var index in arr){
console.log(arr[index]);
console.log(index);
}
5
一维数组:数组元素是具体值
二维数组:数组元素是数组 arr[][]
多维数组
6 数组方法

练习:
1随机弹出一个人的姓名
var arr = ["柯南","小兰","园子","灰原哀","元太","步美","光彦"]; var len = arr.length; var n = parseInt(Math.random()*len); alert(arr[n]);
2 比赛打分:10个评委打分,去掉一个最高分,去掉一个最低分,求平均分
var score=[]; //分数
//打分,1到100之间
for(var i=0; i<10; i++){
var n = parseInt(Math.random()*100+1);
score[i]=n;
}
console.log('原始打分为: '+score);
//排序函数
function sequence(a,b){
if(a>b) {
return 1;
}else if(a<b){
return -1
}else{
return 0;
}
}
//从小到大排序
score.sort(sequence);
console.log('排序后: '+score);
//删除最低分
var min=score.shift();
console.log('去掉一个最低分: '+min);
//删除最高分
var max=score.pop();
console.log('去掉一个最高分: '+max);
var sum=0, //总和
average=0; //平均值
for(var j=0; j<score.length; j++){
sum+=score[j]; //求总和
average=Math.round(sum/score.length); //求平均值
}
console.log('最后得分为: '+average);
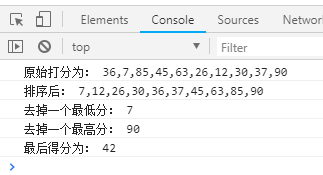
结果: