- 显示所有评论
{% for foo in ques.comments %}
1 {# 评论列表#} 2 <h4>评论({{ questions.comments|length }})</h4> 3 <ul class="new-list" style="margin: 10px"> 4 {% for foo in questions.comments %} 5 <li class="list-group-item"> 6 <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> 7 <a href="{{ url_for('usercenter',user_id=foo.auhtor.id) }}">{{ foo.author.username }}</a> 8 <span class="badge">{{ foo.create_time }}</span> 9 <p>{{ foo.detail }}</p> 10 </li> 11 {% endfor %} 12 </ul>
- 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
1 questions=db.relationship('Question',backref=db.backref('comments',order_by=create_time.desc))
- 显示评论条数
{{ ques.comments|length }}
<h4>评论({{ questions.comments|length }})</h4> - 完成个人中心
1 {% extends'base.html' %} 2 3 {% block title %}个人中心{% endblock %} 4 {% block head %} 5 <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/usercenter.css') }}"> 6 {% endblock %} 7 8 {% block main %} 9 10 <div class="page-header"> 11 <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br><small>全部问答<span class="badge"></span></small></h3> 12 <ul class="list-group"> 13 {% for foo in questions %} 14 <li class="list-group-item"> 15 <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> 16 <a href="{{ url_for('usercenter',user_id=foo.author_id )}}">{{ foo.author.username }}</a> 17 <span class="badge">{{ foo.create_time }}</span> 18 19 <p>{{ foo.detail }}</p> 20 21 </li> 22 {% endfor %} 23 </ul> 24 </div> 25 26 <div class="page-header"> 27 <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br><small>全部评论<span class="badge"></span></small></h3> 28 <ul class="list-group"> 29 {% for foo in comments %} 30 <li class="list-group-item"> 31 <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> 32 <a href="{{ url_for('usercenter',user_id=foo.author_id )}}">{{ foo.author.username }}</a> 33 <span class="badge">{{ foo.create_time }}</span> 34 35 <p>{{ foo.detail }}</p> 36 37 </li> 38 {% endfor %} 39 </ul> 40 </div> 41 42 <div class="page-header"> 43 <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br><small>个人信息<span class="badge"></span></small></h3> 44 <ul class="list-group"> 45 <li class="list-group-item">用户:{{ username }}</li> 46 <li class="list-group-item">编号:{{ id }}</li> 47 <li class="list-group-item">昵称:{{ nickname }}</li> 48 <li class="list-group-item">评论次数:{{ comments|length }}</li> 49 50 </ul> 51 </div> 52 53 {% endblock %}
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
1 #用户中心页 2 @app.route('/usercenter/<user_id>') 3 @loginFirst 4 def usercenter(user_id): 5 user=User.query.filter(User.id==user_id).first() 6 context={ 7 'username':user.username, 8 'questions':user.questions, 9 'comments':user.comments 10 } 11 return render_template('usercenter.html',**context)
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心
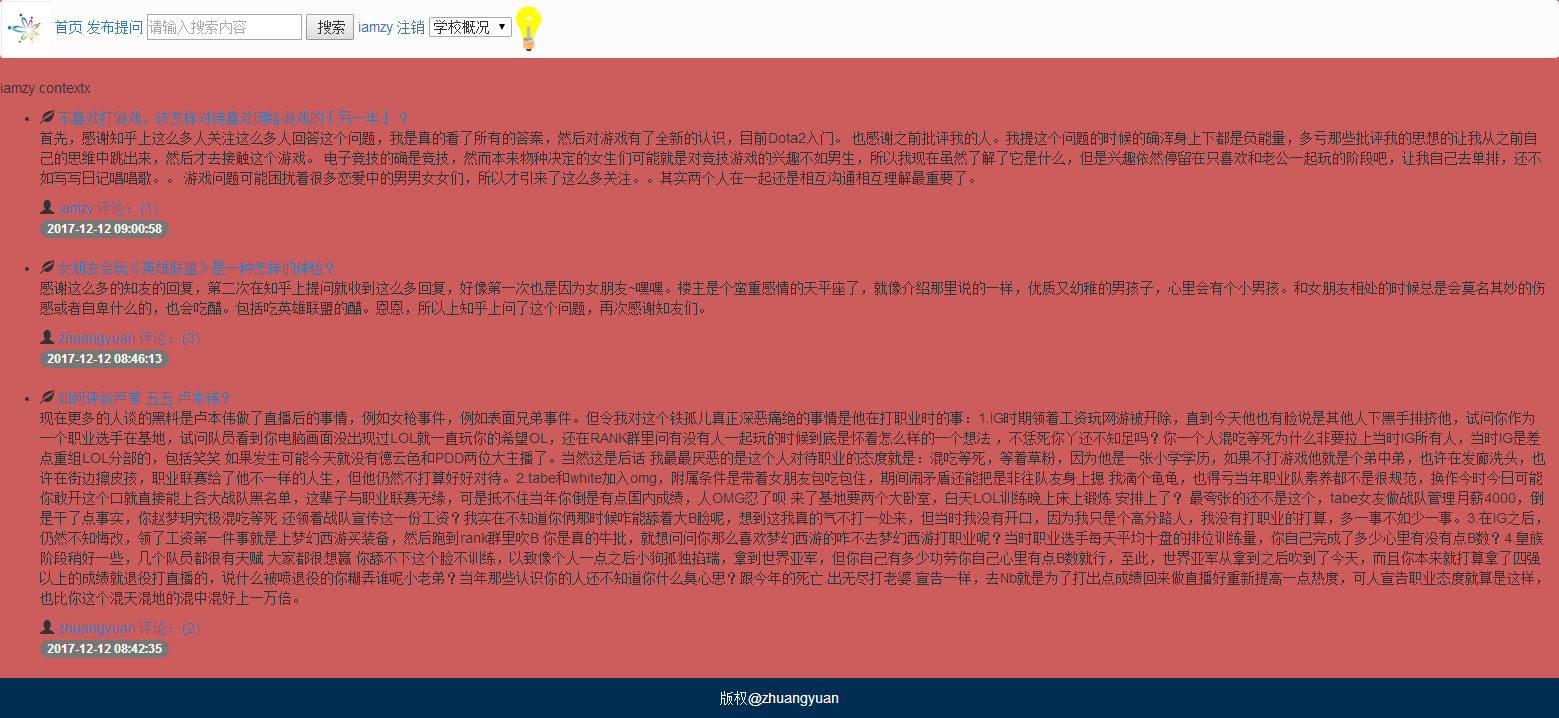
首页运行结果:

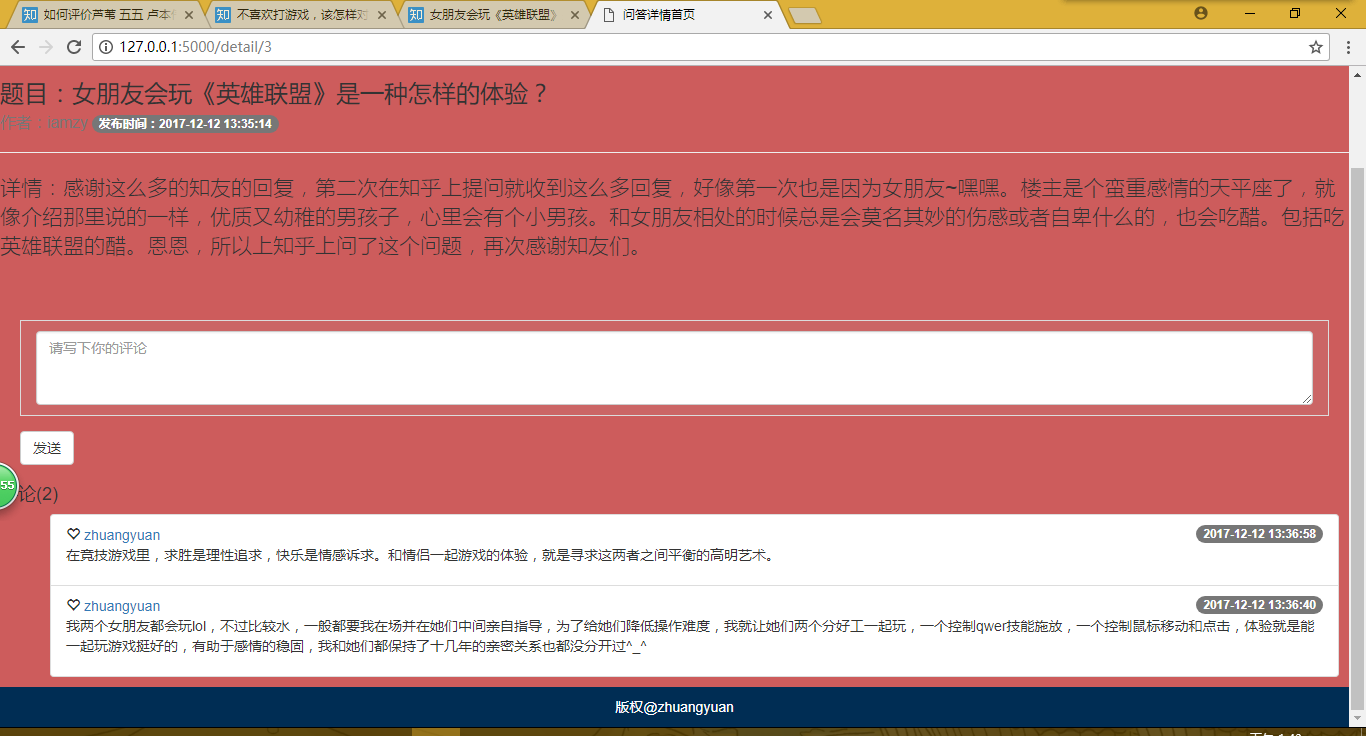
评论页运行结果:

个人中心页运行结果:

