之前写的博客
之前两个小小小私活,这次遇到的是第三个。
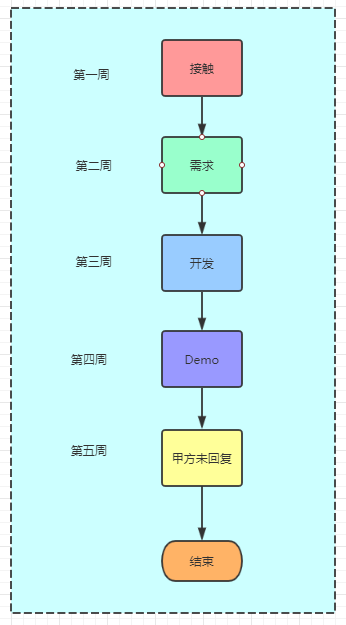
经历的大致历程:

一、背景
经朋友搭线介绍,一家公司需要做个微信小游戏,问我有没有时间和兴趣,我说可以做。做过小程序,并没有做过小游戏,所以又是一个现学现用。微信小游戏之旅1. 起步
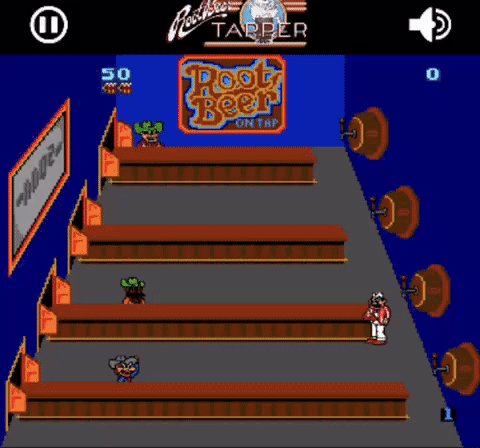
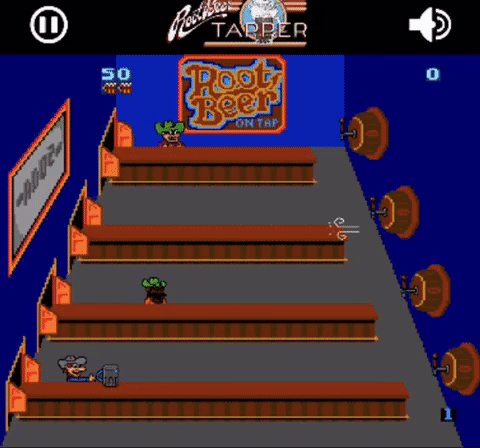
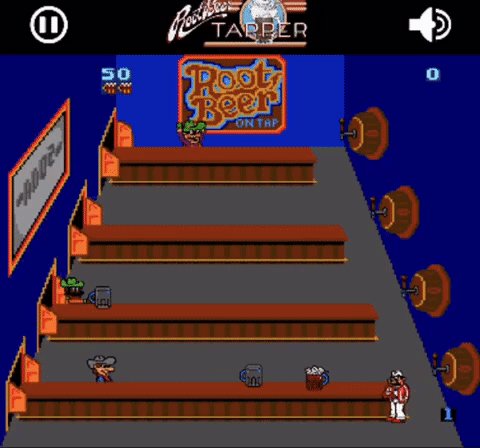
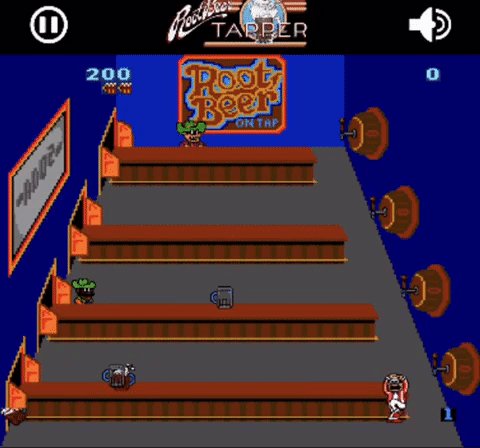
该公司的对接人给了一个这样的小游戏,需要迁移到微信小游戏上,这个游戏的名称叫做Root Beer Tapper。玩法就是一个酒保不断的倒酒,传递给顾客。顾客到达桌子边沿或酒传多了游戏就结束了。
也没有提供什么UI,素材。

二、如何收费
1.小游戏我没有做过,也没有把握做好,所以跟甲方说是 两周内 出一个demo
2.等Demo出来后再看如何继续下去(怎么收费)
3.所以接下来就是没有给钱的干活
三、开发历程
1.先看了微信小游戏的开发步骤
2.看了下小游戏的引擎(找到了Egret白鹭引擎,真的是非常赞,提供的开发工具也是一流),可以无缝对接微信小游戏!
3.找了些类似的小游戏,发现都是swf格式的文件(用Flash开发的),想用反编译工具拿到游戏的源代码。
4.然后找了一个反编译swf文件的工具(硕思闪客精灵),想要将里面的图片导出来,发现试用版只能导出前两张图。
5.于是买了个正版软件,298元,图是能全部导出了,发现格式不是自己想要的,哎。。。买了没有什么用。。感觉亏了298元。

6.反编译之后发现里面的代码太乱了,要转成javascript 不那么容易,干脆自己写吧。
7.这个反编译工具的正版功能在后期也没有用到,试用版+截图工具 截取了些图片素材。
8.截图出来的图片没有去掉背景色,找UX大神教我 怎么使用PS工具去掉了背景,变成了透明的,这样就达到了图片要求。
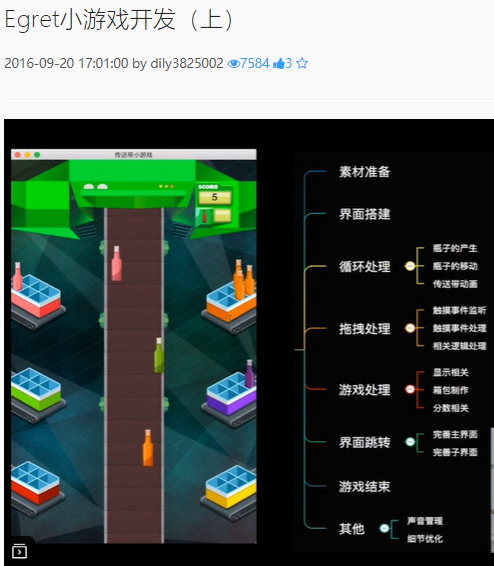
9.Egret开发工具虽好,但不知道怎么使用,看了下官网的视频教程,发现这个视频非常好啊,视频里面的demo和我要做的功能很相似:酒瓶在传送带上传递。

10.看了一部分教程后,就开始动手做了,1个星期后,甲方问了进度,只画了页面和顾客的向右移动功能。顾客反馈有进度就好。

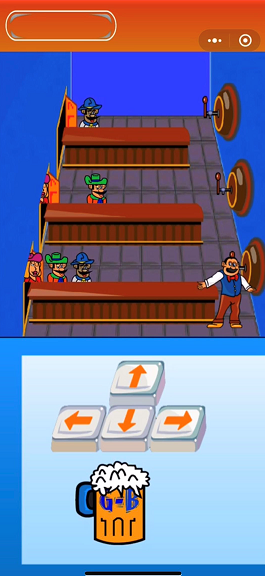
11.两个星期后,甲方又问了进度,这次基本上都做完了
(1) 顾客向右移动
(2) 酒保传酒
(3) 酒保上下移动到不同桌子
(4) 酒杯碰到顾客后,顾客酒往左走
(5) 喝多杯的顾客,喝完一杯后,将空杯传给左边,并继续往右走
(6) 酒保收集空酒杯
(7) 顾客碰到左边桌沿,游戏结束
(8) 酒杯碰到右边桌沿,游戏结束
(9) 空酒杯碰到左边桌沿,游戏结束
(10) 分数展示

12.给甲方展示后,甲方说能不能改变速度和酒量(多喝几杯),用的面向对象编程,当然可以设置嘛,都是类的属性。。
13.甲方说非常好~
14.过了一个星期后,再问甲方:“demo已经做完了,是否后面还需要做什么?”(意思就是可不可以合作啦,聊下需求,签下合同,汇下第一笔款....)
15.甲方没有做任何回复~是的,没有回复了。
16.算了哦,就当花了298元学了一把游戏开发。
四、代码讲解
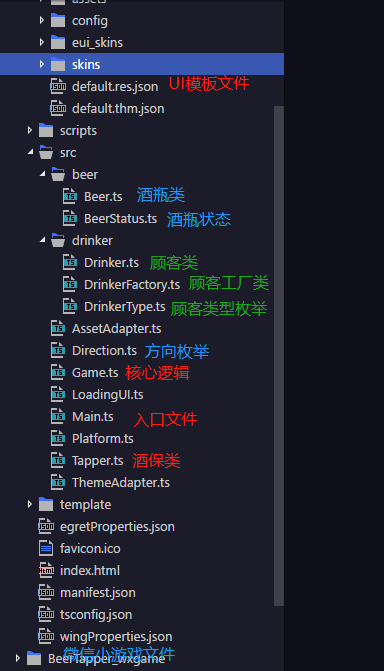
1.目录结构

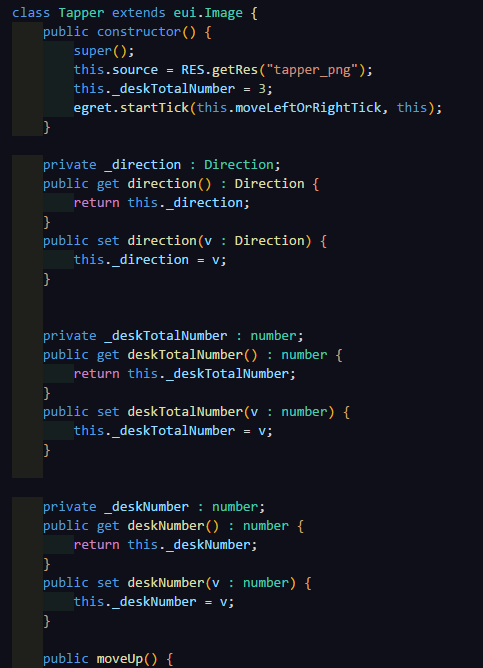
2.酒保类

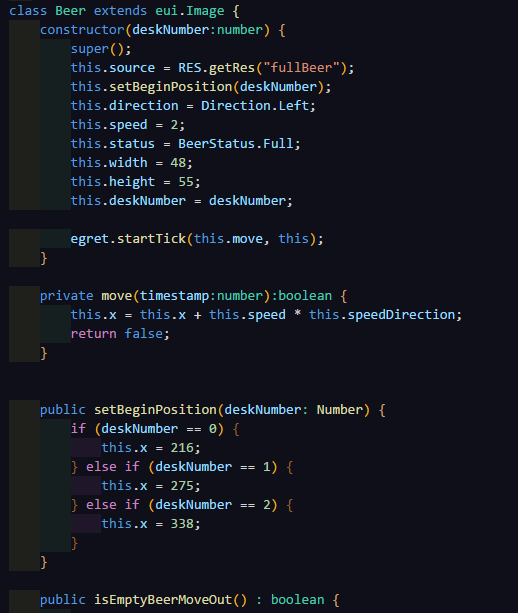
3.酒瓶类

4.酒瓶状态枚举
enum BeerStatus {
None, Full, Empty
}
5.顾客类

6.顾客工厂类

7.顾客类型类
enum DrinkerType {
None, BlueDrinker, FashionWomenDrinker, GreenDrinker, RedDrinker
}
8.核心逻辑

这就是我的第三个小小小私活,看似亏了298,可是学到了一点点游戏开发~也学到了一点如何用PS~
不喜勿喷~~~~
关注公众号:悟空聊架构,回复pmp,领取pmp资料!回复悟空,领取架构师资料!
作 者:悟空聊架构
出 处:http://www.cnblogs.com/jackson0714/
关于作者:专注于移动开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

悟空聊架构
关注我,带你每天进步一点点!
还有111本书籍赠送~~
demo里面的素材纯属学习所用,如有侵权,请联系我。