xmlhttprequest对象可以打开两种方式的页面请求
1,.asmx格式的webservice页面。
2,.aspx格式的web窗体
其中web窗体可以是调用一新建的web窗体,同时调用和被调用页面可以是同一个页面,表达的可能不够清楚,还是看示例吧。
一、调用.asmx格式的webservice页面
1,新建一个ASP.NET应用程序,在该应用程序中添加一web服务页面(webservice页面),此时项目中有三个页面,web窗体页面(Default.aspx)、webservice页面(WebSerVice.asmx)和配置页面(Web.config),为了能够使用HTTP GET 方式访问web服务,需要在Web.config文件中的<system.web></system.web>标签对中加入如下配置
<webServices >
<protocols >
<add name ="HttpGet"/>
</protocols>
</webServices>
2,在WebSerVice.asmx文件中写一个方法getResult,该方法接受两个字符型的参数,其中的WebMethod属性不可以漏掉。。。
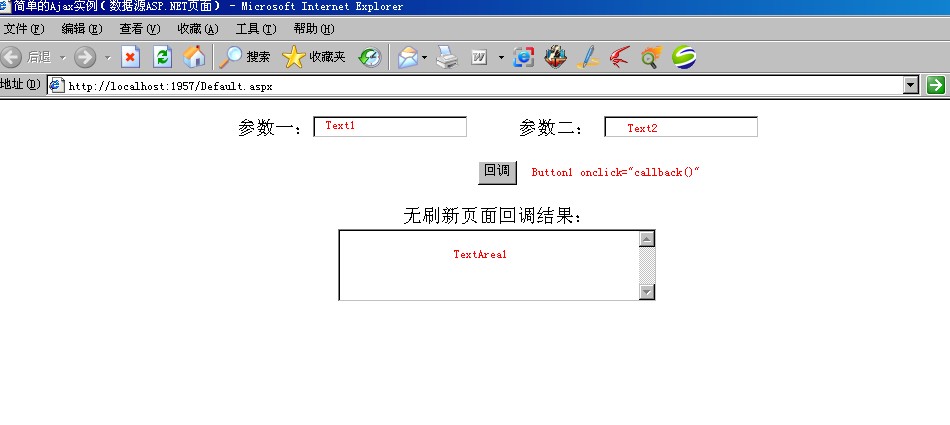
3,布局Default.aspx文件如下

4,在Default.aspx文件中写入如下JavaScript脚本
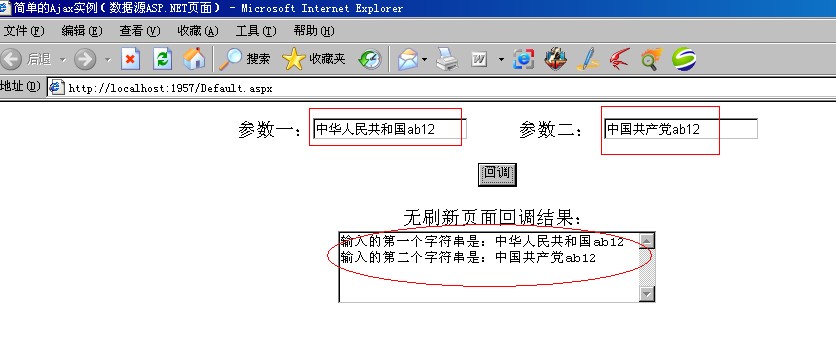
5,运行,是不是看到自己想看到的结果。这就是ajax打开webservice页面请求的方式

二、调用.aspx格式的web窗体(新建web窗体)
1,在上面新建的ASP.NET应用程序中添加一名为ReturnStr的web窗体,在ReturnStr.aspx.cs文件中的Page_Load事件中添加如下代码:
protected void Page_Load(object sender, EventArgs e)
{
string str1 = Request["argA"].ToString();
string str2 = Request["argB"].ToString();
Response.Write("输入的第一个字符串是:" + str1 + " 输入的第二个字符串是:" + str2);
}
{
string str1 = Request["argA"].ToString();
string str2 = Request["argB"].ToString();
Response.Write("输入的第一个字符串是:" + str1 + " 输入的第二个字符串是:" + str2);
}
2,修改Default.aspx文件中的JavaScript脚本如下
3,运行结果,同上。。。
三、调用.aspx格式的web窗体(名为Default的web窗体,无需另外创建)
1,点击上面新建的ASP.NET应用程序中Default窗体,在Default.aspx.cs文件中的Page_Load事件中添加如下代码:
2,修改Default.aspx文件中的JavaScript脚本如下,这里其实这是对二中的url进行了修改,改变指定的url地址。下面的代码包含了这篇文章中所涉及到的所有的代码,只是这个部分没用到的代码注释起来了,这样也是为了自己方便查看这三个不同的打开方式之间,它们的代码的异同,同时也方便他人。
<script language="javascript" type ="text/javascript" >
//以下为创建xmlHttpRequest对象
var xmlHttpRequest=false;
try
{
xmlHttpRequest=new XMLHttpRequest();//非IE浏览器
}
catch (microsoft)//IE浏览器
{
try
{
xmlHttpRequest=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (othermicrosoft)
{
try
{
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (failed)
{
xmlHttpRequest=false;
}
}
}
if (!xmlHttpRequest)
{
alert("不能初始化XMLHttpRequest对象!");
}
//相应button的Click事件
function callback()
{
var arg1=document.getElementById ("Text1").value;//获取Text1文本框的值
var arg2=document.getElementById ("Text2").value;//获取Text2文本框的值
var url="Default.aspx?argA="+escape(arg1)+"&argB="+escape(arg2);//要打开的url地址,并传递两个参数
// var url="ReturnStr.aspx?argA="+escape(arg1)+"&argB="+escape(arg2);
// var url="WebService.asmx/getResult?str1="+escape(arg1)+"&str2="+escape(arg2);//要打开的url地址,并传递两个参数,这里参数名必须同webservice提供的参数名一致
xmlHttpRequest.open("get",url,true);//以get方式打开指定的url请求,并且使用的是异步调用方式(true)
xmlHttpRequest.onreadystatechange=updatePage;//指定回调函数updatePage
xmlHttpRequest.send(null);//发送请求,由于是get方式,这里用null
}
//回调函数
function updatePage()
{
if (xmlHttpRequest.readyState==4)
{
if (xmlHttpRequest.status==200)
{
var response=xmlHttpRequest.responsetext;//回调的内容,以文本的方式返回,当然也可以以xml方式返回(写法为xmlHttpRequest.responseXML)
// alert(response);//这里返回的不仅有文本,还有诸如.aspx文件中的各种标签
// var result=response.split('<')[0];//所以这里要使用split来取文本内容
var res=response.split('<
//以下为创建xmlHttpRequest对象
var xmlHttpRequest=false;
try
{
xmlHttpRequest=new XMLHttpRequest();//非IE浏览器
}
catch (microsoft)//IE浏览器
{
try
{
xmlHttpRequest=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (othermicrosoft)
{
try
{
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (failed)
{
xmlHttpRequest=false;
}
}
}
if (!xmlHttpRequest)
{
alert("不能初始化XMLHttpRequest对象!");
}
//相应button的Click事件
function callback()
{
var arg1=document.getElementById ("Text1").value;//获取Text1文本框的值
var arg2=document.getElementById ("Text2").value;//获取Text2文本框的值
var url="Default.aspx?argA="+escape(arg1)+"&argB="+escape(arg2);//要打开的url地址,并传递两个参数
// var url="ReturnStr.aspx?argA="+escape(arg1)+"&argB="+escape(arg2);
// var url="WebService.asmx/getResult?str1="+escape(arg1)+"&str2="+escape(arg2);//要打开的url地址,并传递两个参数,这里参数名必须同webservice提供的参数名一致
xmlHttpRequest.open("get",url,true);//以get方式打开指定的url请求,并且使用的是异步调用方式(true)
xmlHttpRequest.onreadystatechange=updatePage;//指定回调函数updatePage
xmlHttpRequest.send(null);//发送请求,由于是get方式,这里用null
}
//回调函数
function updatePage()
{
if (xmlHttpRequest.readyState==4)
{
if (xmlHttpRequest.status==200)
{
var response=xmlHttpRequest.responsetext;//回调的内容,以文本的方式返回,当然也可以以xml方式返回(写法为xmlHttpRequest.responseXML)
// alert(response);//这里返回的不仅有文本,还有诸如.aspx文件中的各种标签
// var result=response.split('<')[0];//所以这里要使用split来取文本内容
var res=response.split('<