事件对象
jQuery事件对象其实就是js事件对象的一个封装,处理了兼容问题

e.data 存储绑定事件时传递的附件数据
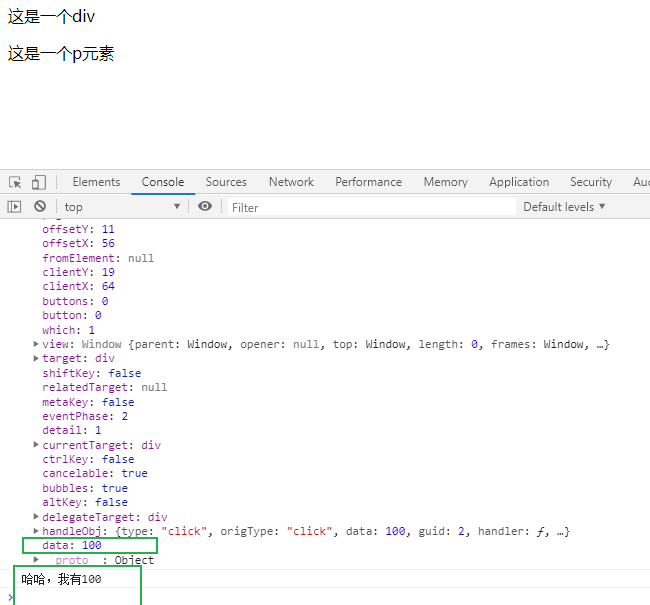
传入e, 再console.log(e)可以查看
//100,注册的时候的时候,把100传到事件里面去。 var money = 100; //on(types, selector, data, callback) //使用on方法的时候,可以给data参数传一个值,可以在事件里面通过e.data获取到。 $("div").on("click",100, function (e) { console.log(e); console.log("哈哈,我有"+e.data); });

e. preventDefault();和e.stopPropagation();
阻止事件冒泡和浏览器的默认行为
e.preventDefault(); //阻止浏览器默认行为
e.stopPropagation();//阻止冒泡
return false: 既能阻止事件冒泡,也能阻止浏览器的默认行为
$(function () { $("#link").on("click", function (e) { alert("呵呵"); return false;//既能阻止事件冒泡,也能阻止浏览器的默认行为。 }); $("body").on("click", function () { alert("嘻嘻"); }) });