3.1 基本几何形状
球体(SphereGeometry)
构造函数:
THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)
radius:是半径;
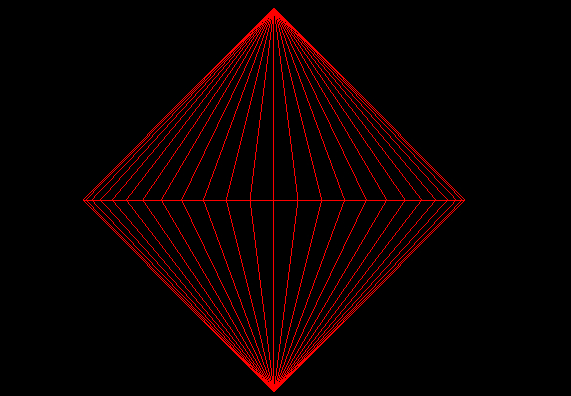
segmentsWidth:经度上的切片数,相当于经度被切成了几瓣;
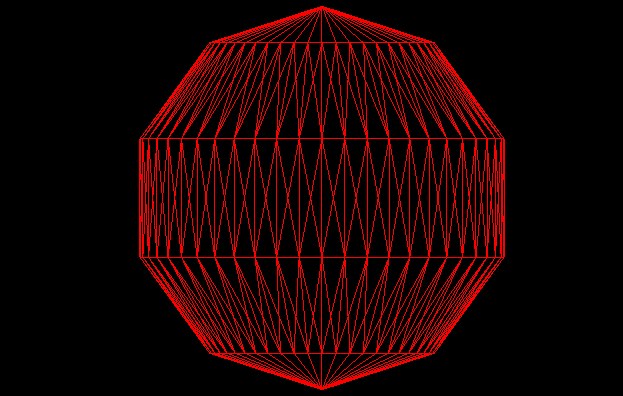
segmentsHeight:纬度上的切片数,相当于纬度被切成了几层;
phiStart:经度开始的弧度;
phiLength:经度跨过的弧度;
thetaStart:纬度开始的弧度;
thetaLength:纬度跨过的弧度。
分段
在图形底层的实现中,并没有曲线的概念,曲线都是由多个折线近似构成的。当折线越多,越近乎曲线。切片数决定了,图形的“精细度”
经度分段(切片demo)



维度分段(切片demo)



缺省值说明
phiStart、phiLength、thetaStart、thetaLength 这四个值是缺省值,即可以省略,而省略的时候实际有默认值,将画出一个完整的球体。通过不同的值修改,可以实现各种,不完整球体、球面。
例如:
THREE.SphereGeometry(2, 50, 50, Math.PI / 2, Math.PI)


(1/4 个球面)
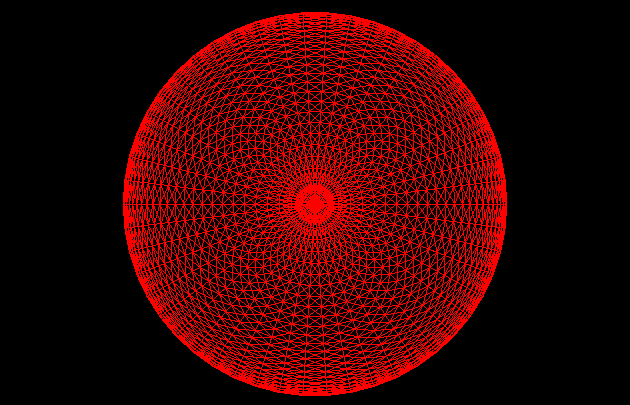
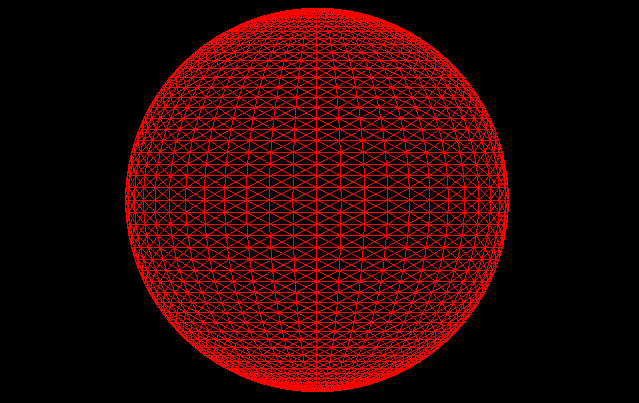
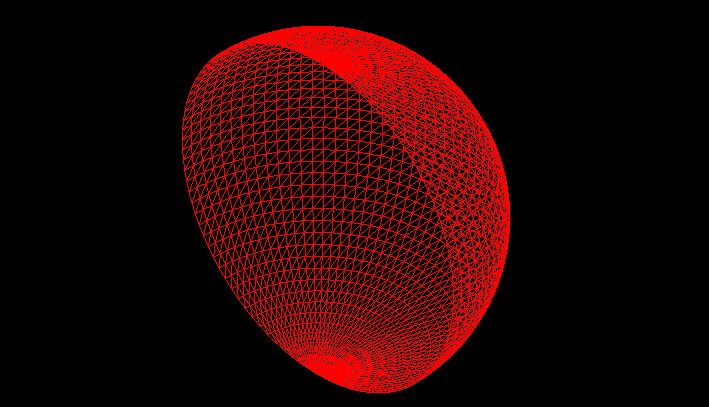
球体的完整示例demo与效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="800px" height="600px"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-2 * aspect, 2 * aspect, -1.5 * aspect, 1.5 * aspect, 1, 500);
camera.position.set(200, 200, 200);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.SphereGeometry(2, 50, 50),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube);
renderer.render(scene, camera);
}
</script>
</html>
