3.0 代码构建的最基本结构
说明:
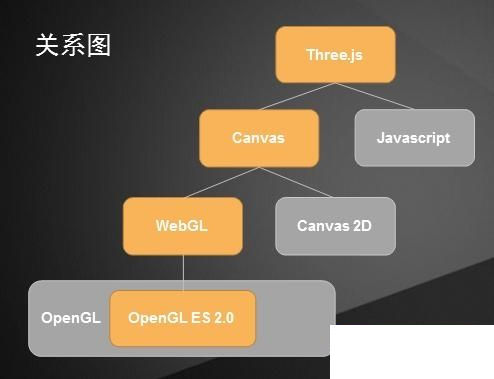
我们必需首先知道,Three.js 的一些入门级概念:

我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的。甚至CAD以及市面上众多的制图软件的底层,用的也是这一套标准。
而在JS中,这套标准的实现方式是基于OpenGL 标准开放的WebGL, 专注于网页的3D效果实现。
3D的基本实现原理,其实没有什么新的产物,还是基于HTML、CSS、JS 的产物,只不过它可以更加复杂而已,可以实现极为强大的效果和功能,这是下一代的Web革命。
Canvas画布,是我们在Html中接触的概念。
什么是Three.js ?
和其他众多的js库,一样,Three.js也是一套库,不过它专注于3D视图实现,它面向的对象是WebGL,库的作用是让我们可以更加高效的产出代码,减少代码量,我们只需要用它暴露给我们的接口,就能快速的完成我们需要的图形,而不需要我们直接面向WebGL,那将很复杂,代码量很大。
总得来讲,Three.js 是为了便利我们的开发而出现的产物,它的作用是简化开发、减少代码量。
代码结构
组成:
一个典型的Three.js程序至少要包括:
渲染器(Renderer)、
场景(Scene)、
照相机(Camera),
以及你在场景中创建的物体。
渲染器的两种写法方式
渲染器(Renderer),的组成其实就是两个小部分,一个是dom,一个是画布初始化函数到该dom。 然后把这两个绑定起来。
这里说的渲染器的两种写法,其实就是我们学html和js的时候,可以手写一个dom节点,也可以用js创建一个dom节点。
方式一:js创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x00000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
// Math.PI / 3 * 4)怎么来的? : Math.PI * 2 是一整个圆(平面投影360度),那么Math.PI*2 * 2/3 就可以画出一个2/3的圆(扇形区域)
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle)
renderer.render(scene, camera);
}
</script>
</body>
</html>
方式二:手写dom,然后绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="800px" height="600px"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
camera.position.set(4, 3, 5);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube);
renderer.render(scene, camera);
}
</script>
</html>
基本代码整体构建说明
代码结构以下给出注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<!-- 页面加载触发init()初始化函数, -->
<script>
function init() {
//渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x00000);
//场景
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
//相机
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle)
//触发渲染
renderer.render(scene, camera);
}
</script>
</body>
</html>
《Three.js入门指南》一书,在第一章就简要的介绍了创建一个Three.js程序的过程。