CSS 优先级权威指南
是否好奇为什么CSS有时候不生效,在添加!important 关键字后才生效? 或者为什么SVG 编辑器适用内联样式而不适用CSS样式表?
一、样式应用方式总览
应用样式到一个元素可以有很多种不同的方法,以下示例以优先级升序排列:
<!-- Inheritance -->
<g style="stroke: red">
<rect x="1" y="1" width="10" height="10" /> <!-- inherits stroke: red -->
</g>
<!-- Inline attributes -->
<rect x="1" y="1" width="10" height="10" stroke="red" />
<!-- External style sheet -->
<link rel="stylesheet" href="/blog/css/blog.2c80d6f4b5.css">
<!-- Embedded styles -->
<style>
rect { stroke: red; }
</style>
<!-- Different specificity or selectors -->
rect { stroke: red; }
.myClass { stroke: red; }
#myID { stroke: red; }
<!-- Inline style -->
<g style="stroke: red"></g>
<!-- Important keyword -->
<g style="stroke: red !important"></g>
优先级从高到低:
!important关键字 -> 内联样式 -> style标签嵌入 -> 外部css样式表 -> 内联属性 -> 继承而在内嵌style标签(emdedd)和外部样式表中,又应用了各种选择器(id>class>tags)的优先级规则。
二、说在前面
Ordering 样式应用顺序规则
CSS 样式,总是优先考虑从左到右,从上到下的样式规则
<!-- Blue will be applied because it is on the right -->
<g style="stroke: red; stroke:blue"></g>
<style>
g{
stroke: red;
stroke: blue; /*Blue will be applied because it is at the bottom*/
}
</style>
三、正文
Inheritance 继承
Html 和 SVG 元素都可以继承自其父元素所应用的样式,在所有的样式应用规则种,继承的优先级别最低。 也就意味着,如果给子元素设定了样式,那么就会覆盖掉继承自父级元素的样式,即便是继承值有important 关键字。
<g style="stroke: red!important">
<!-- Blue will be applied, despite important keyword -->
<rect x="1" y="1" width="10" height="10" stroke="blue"
</g>
Inline attributes (for SVG elements) SVG元素常用内联属性
对于SVG元素,我们也可以使用用内联属性来应用样式(⚠️ "内联属性" != "内联样式")。它拥有倒数第二的优先级,意味着外部样式表是可以覆盖其样式规则的。
<rect x="1" y="1" width="10" height="10" stroke="blue" />
大多数SVG编辑器都为了考虑SVG元素的易移植性而使用内联属性,这样就能只拷贝SVG元素,就能携带样式,而不需要单独的去指定样式了。而用户还能通过外部自定义样式表或者其他更高优先级规则实现SVG样式的自定义修改。
Style sheets 样式表
样式表分为外部样式表和style标签嵌入样式表:
<!-- External style sheet -->
<link rel="stylesheet" href="/blog/css/blog.asdafasg2s2.css">
<!-- Embedded styles -->
<style>
rect { stroke: red; }
</style>
这两种方式实际上是一样的,区别在于一个是写在外部一个是写在html文档style标签内。 这种情况下,样式的应用规则自左向右,自上向下。 如上例,就是写在style标签种的同样式属性会覆盖外部样式表定义的同属性样式。
Specificity or selectors 各种选择器
在内嵌的style 标签,或者外部引入的样式表,是我们平常开发用到最多的方式。可以通过选择器选定元素以应用样式规则。
选择器的不同,也会影响到样式的应用优先级规则。 id选择器 > class选择器 > tags选择器
选择器的种类很多,关于优先级的考虑其实是比较容易理解的。
一般来说,匹配条件越明细,优先级越高。 例如tags选择器能选中所有某种类型的标签,如p标签, 但是可能只有部分p元素具有某个class名,而id是唯一的。
再比如,
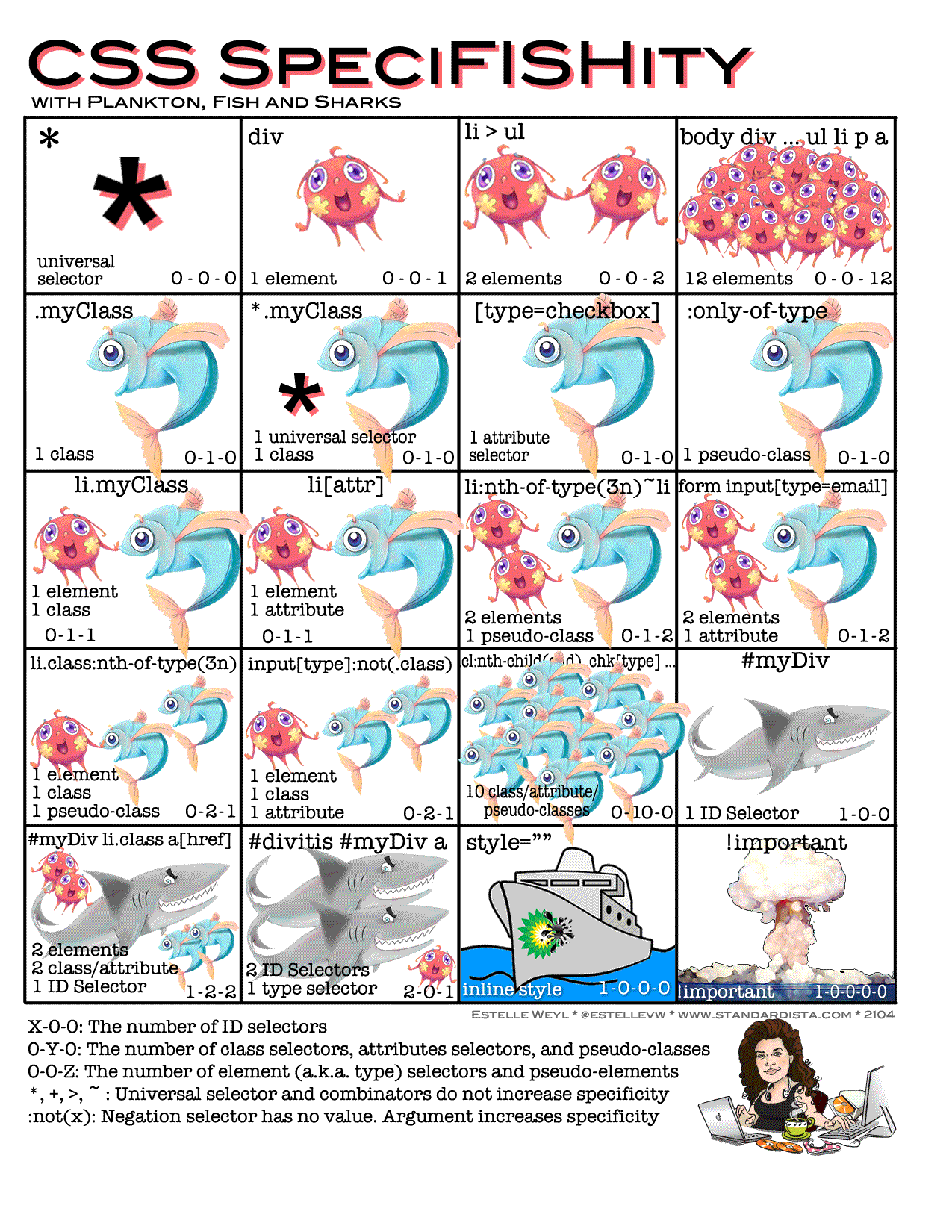
div p a比div a的匹配条件更加明细,因此优先级更高。更多关于选择器的优先级,见文末【补充图1】
Inline styles 内联样式
内联样式有着第二高的优先级,仅次于!important 关键字。 这意味着内联样式只能够被 !important 关键字所覆写。而再内联样式中,同样适用Ordering 顺序规则。
<g style="stroke: red"></g>
!important 关键字
!important 关键字,通常用于覆写其他样式规则。
Overriding inline rules 覆盖内联规则
<style>
//Important keyword overrides inline styling priority
rect { stroke: orange !important; }
</style>
<rect x="1" y="1" width="5" height="5" style="stroke: green" />
Overriding specificity rules 覆盖特定规则(选择器)
<style>
.MyClass { stroke: red; }
//Important keyword override specificity priority
rect { stroke: orange !important; }
</style>
<rect class="MyClass" x="1" y="1" width="5" height="5" />
Overriding ordering rules 覆盖顺序规则
<style>
//Important keyword override ordering priority
rect { stroke: orange !important; }
rect { stroke: red; }
</style>
<rect x="1" y="1" width="5" height="5" />
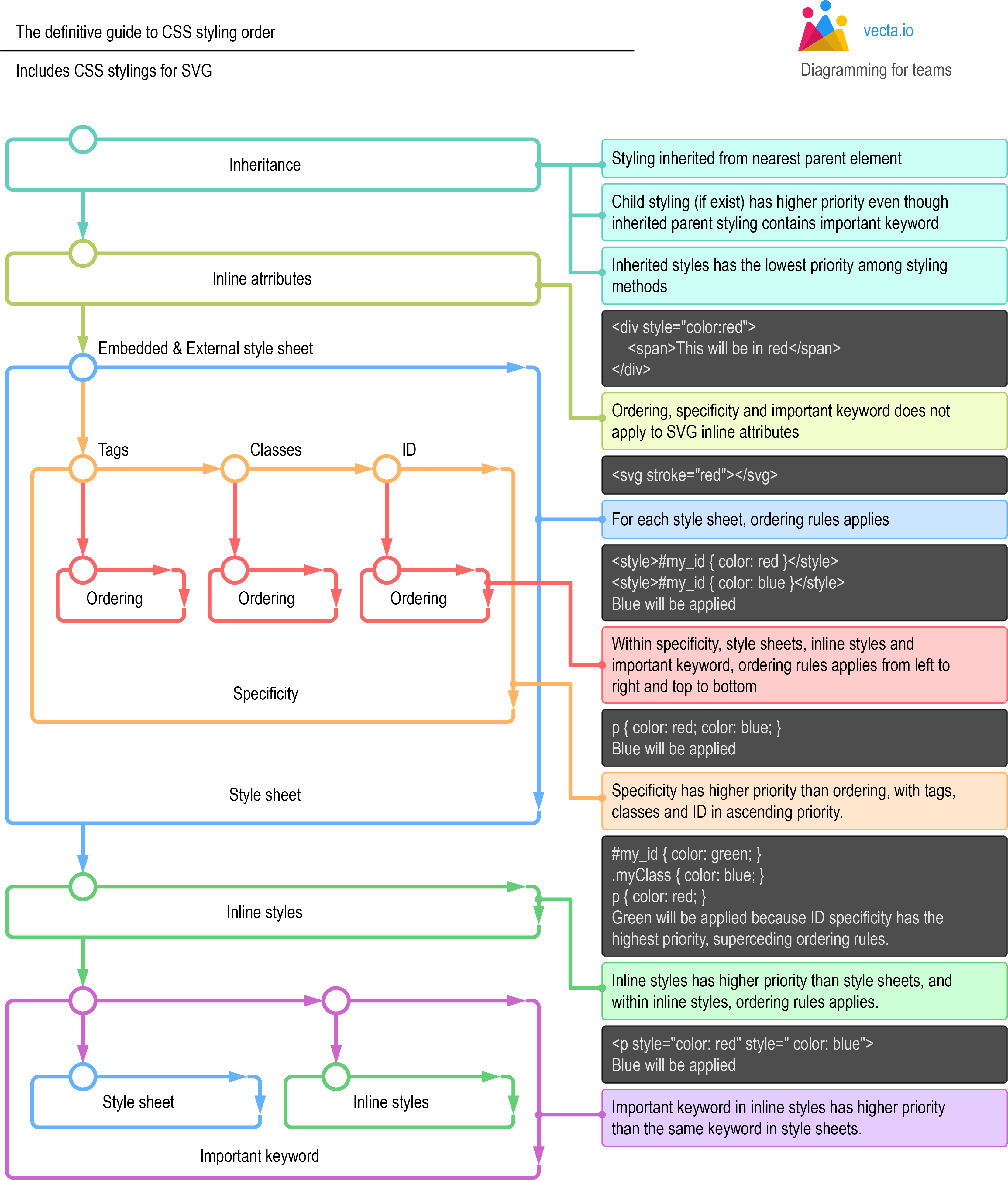
四、图解规则原理
CSS样式顺序(优先级)权威指南

【译文 + 补充说明】
【参考原文】:link

【图片来源】:https://specifishity.com/