有这样一个场景:如果你在登录之前输入了http://localhost:8080/oauth2-mgm-app/#/userManage,想进入userManage页面,但是由于没有登录,系统是不会让你进入这个页面,之后会被定向到login页面。但是在登录之后,认为你有这个权限了,就需要重新定向到userManage页面。大致流程图如图1所示:

图1 登录后跳转到未登录前指定页面流程图
在vue-route的官方文档里其实有给到过这个demo,官方文档链接在此:https://router.vuejs.org/zh/guide/advanced/meta.html。但是不是很符合我们的需求,于是稍加改动,先上代码,搭配流程图可能更容易理解:
router.beforeEach((to, from, next) => { var asideMenuConfig = sessionStorage.getItem("asideMenuConfig"); // 验证当前路由所有的匹配中是否需要有登录验证的 if (to.matched.some(record => record.meta.requiresAuth)) { // 这里可以将cookie里是否存有token作为验证是否登录的条件 // 请根据自身业务需要修改 // 本段代码根据是否有权限菜单作为是否登录依据 if (asideMenuConfig) { //校验所跳路由是否在配置菜单中 if (asideMenuConfig.indexOf(to.path) != -1 || to.path == "/index" || to.path == "/login") { if(sessionStorage.getItem('redirect')!=null){ var redirect=sessionStorage.getItem('redirect'); if(to.path == redirect){//解决next()无限循环 next() }else{ next({ path: redirect }); } }else{ next(); } } else { next({ path: from.path }) } } else { sessionStorage.setItem('redirect', to.fullPath); next({ name: 'login' }) } } else { next(); } })
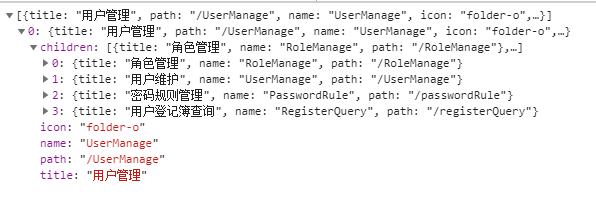
系统以是否有权限菜单作为是否登录依据,此处的权限菜单(不同人有不同的权限,所显示的菜单也不一样)由后端送出,处理成自己想要的树结构(例如样例代码中的asideMenuConfig,如图2所示)之后保存下来,此为前提。还有一种就是利用token验证作为登录依据,根据自己的业务需要吧,此处不展开。

图2 asideMenuConfig
首先要在route.js定义路由(代码为节选):在路由元信息(meta字段)中添加一个对象,里面包含:requiresAuth(是否需要权限),title(子菜单名),parent(所属菜单名)
{ path: '/RoleManage', name: 'RoleManage', component: () => import("@/pages/UserManage/roleManage"), meta: { requiresAuth: true, title: '角色管理', parent:"用户管理" } },
然后我们需要遍历$rout.matched来检查路由记录中的meta字段,这些在官方文档中已经写的很清楚了,这里就不细细张开了。这里重点看下some() 方法,some()测试数组中的某些元素是否通过了指定函数的测试。

有人是不是就想了,获取了登陆前保存的页面路径就可以直接跳转到目标页面了,即写成下列这种形式,但是此举会导致页面一直无限循环调用导航守卫。
if(sessionStorage.getItem('redirect')!=null){ var redirect=sessionStorage.getItem('redirect'); next({ path: redirect }); }else{ next(); }
原因是一定要调用next()来 resolve 这个导航守卫钩子,但是next()有参数和无参数是不一样的,执行效果依赖next()的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是confirmed(确认的)。
next()或者next({path:'/'})跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如repace:true、name:'home'之类的选项以及任何用在route-link的to prop或router.push中的选项。
注意:确保要调用next(),否则钩子就不会被 resolved。