JavaFX学习笔记
本文素材大多数来源于:https://code.makery.ch/zh-cn/library/javafx-tutorial
-
为界面添加CSS
例如,有这样的一个DarkTheme.css
.background { -fx-background-color: #1d1d1d; } .label { -fx-font-size: 11pt; -fx-font-family: "Segoe UI Semibold"; -fx-text-fill: white; -fx-opacity: 0.6; } .label-bright { -fx-font-size: 11pt; -fx-font-family: "Segoe UI Semibold"; -fx-text-fill: white; -fx-opacity: 1; } .label-header { -fx-font-size: 32pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-opacity: 1; } .table-view { -fx-base: #1d1d1d; -fx-control-inner-background: #1d1d1d; -fx-background-color: #1d1d1d; -fx-table-cell-border-color: transparent; -fx-table-header-border-color: transparent; -fx-padding: 5; } .table-view .column-header-background { -fx-background-color: transparent; } .table-view .column-header, .table-view .filler { -fx-size: 35; -fx-border- 0 0 1 0; -fx-background-color: transparent; -fx-border-color: transparent transparent derive(-fx-base, 80%) transparent; -fx-border-insets: 0 10 1 0; } .table-view .column-header .label { -fx-font-size: 20pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-alignment: center-left; -fx-opacity: 1; } .table-view:focused .table-row-cell:filled:focused:selected { -fx-background-color: -fx-focus-color; } .split-pane:horizontal > .split-pane-divider { -fx-border-color: transparent #1d1d1d transparent #1d1d1d; -fx-background-color: transparent, derive(#1d1d1d,20%); } .split-pane { -fx-padding: 1 0 0 0; } .menu-bar { -fx-background-color: derive(#1d1d1d,20%); } .context-menu { -fx-background-color: derive(#1d1d1d,50%); } .menu-bar .label { -fx-font-size: 14pt; -fx-font-family: "Segoe UI Light"; -fx-text-fill: white; -fx-opacity: 0.9; } .menu .left-container { -fx-background-color: black; } .text-field { -fx-font-size: 12pt; -fx-font-family: "Segoe UI Semibold"; } /* * Metro style Push Button * Author: Pedro Duque Vieira * http://pixelduke.wordpress.com/2012/10/23/jmetro-windows-8-controls-on-java/ */ .button { -fx-padding: 5 22 5 22; -fx-border-color: #e2e2e2; -fx-border- 2; -fx-background-radius: 0; -fx-background-color: #1d1d1d; -fx-font-family: "Segoe UI", Helvetica, Arial, sans-serif; -fx-font-size: 11pt; -fx-text-fill: #d8d8d8; -fx-background-insets: 0 0 0 0, 0, 1, 2; } .button:hover { -fx-background-color: #3a3a3a; } .button:pressed, .button:default:hover:pressed { -fx-background-color: white; -fx-text-fill: #1d1d1d; } .button:focused { -fx-border-color: white, white; -fx-border- 1, 1; -fx-border-style: solid, segments(1, 1); -fx-border-radius: 0, 0; -fx-border-insets: 1 1 1 1, 0; } .button:disabled, .button:default:disabled { -fx-opacity: 0.4; -fx-background-color: #1d1d1d; -fx-text-fill: white; } .button:default { -fx-background-color: -fx-focus-color; -fx-text-fill: #ffffff; } .button:default:hover { -fx-background-color: derive(-fx-focus-color,30%); }熟悉CSS的同学都知道,这就是为每一个指定的类设定了显示效果
之后我们需要在界面上导入该CSS文件,这里由于页面只打算导入一个CSS,所以直接导入到根节点了

之后就可以给界面上的对象指定一个类了,然后对应的效果就会被应用:

-
添加图标
图标这个在不同的操作系统中显示效果是不一样的,像Gonme默认标题栏上是没有图标的,只显示在状态栏上.
来源:https://code.makery.ch/zh-cn/library/javafx-tutorial/part4/
为了给你场景设置图标,添加下面一行到
MainApp.jar的start(…)方法中。MainApp.java
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png"));注意这个应该放在整个APP的启动类中
-
JavaFX本地打包
除了打包成jar包(这个借助maven可以轻易实现,见我之前写的笔记)外,JavaFX提供新的部署选项称为本地打包(也称为自包含应用程序包)。一个本地包是一个包含你的应用代码和平台指定的Java运行时的打包程序。我们可以借助JDK中的javapackager打包
之前我使用的JDK11和OpenJDK好像都是不包括这个模块的,但是现在用的OracleJDK1.8是有的
来源:https://blog.csdn.net/littlesshark/article/details/51800475
第一步:新建两个文件夹
一个放入你想打包的jar,另一个用来存放打包生成的exe,注意所有目录、jar、exe名字都不要带空格。第二步:开始打包
在 jdk 的 bin 目录下运行cmd,输入javafxpackager,可以看到可用的参数,如下图我们使用deploy命令,大部分参数一般都是用不到的
我们可以使用下面的参数简单打包
javafxpackager -deploy -native image -appclass test.Test -srcdir E://test1 -outdir E://test2 -outfile test -name testName
其中红色字体是你要按实际情况修改的,-appclass是包含main函数的类,要写出包名。
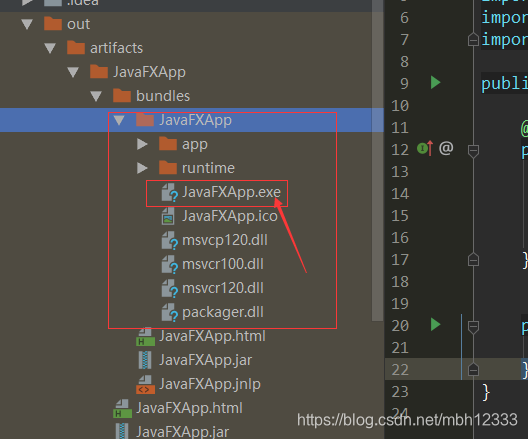
成功以后出现这样的提示在test2目录下会出现这些文件,bundles文件夹里就是已经打包好的exe文件了
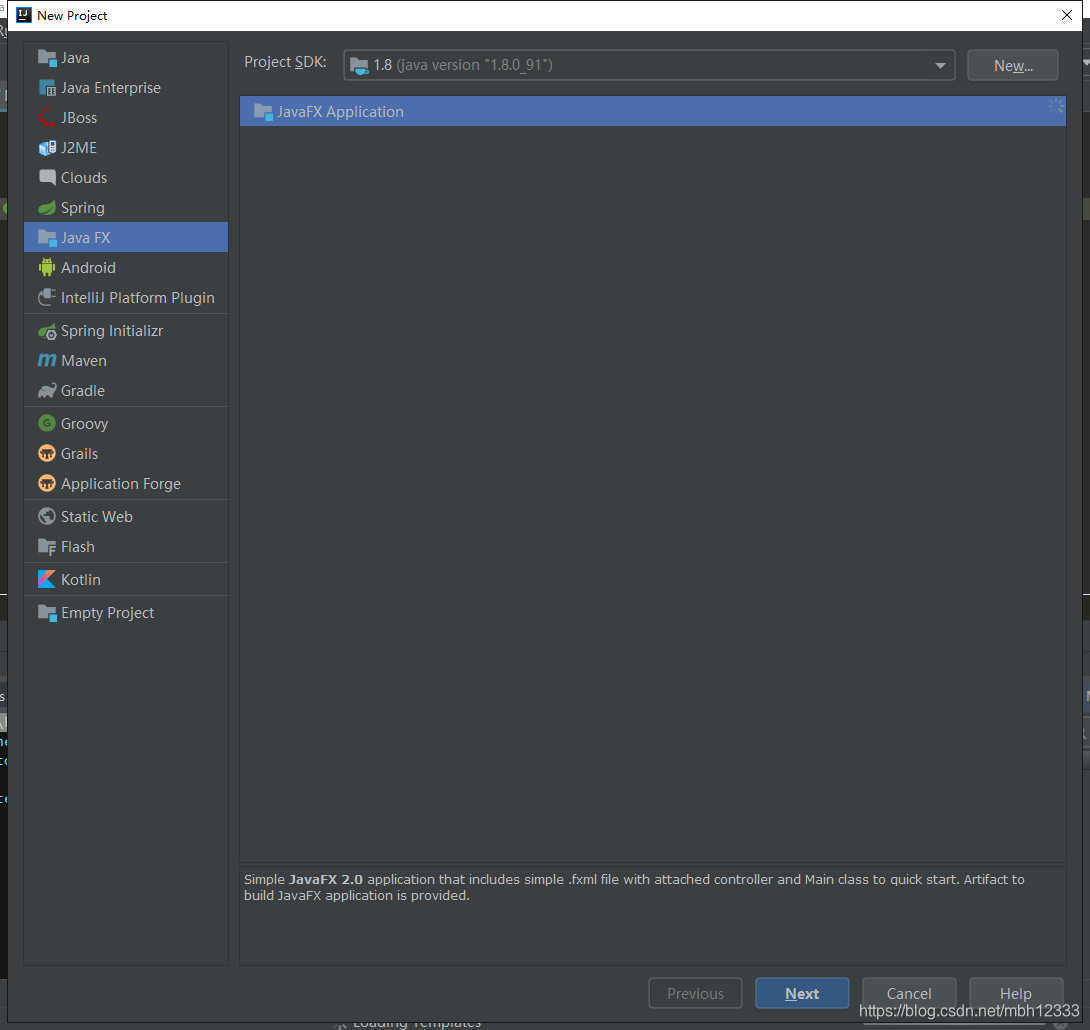
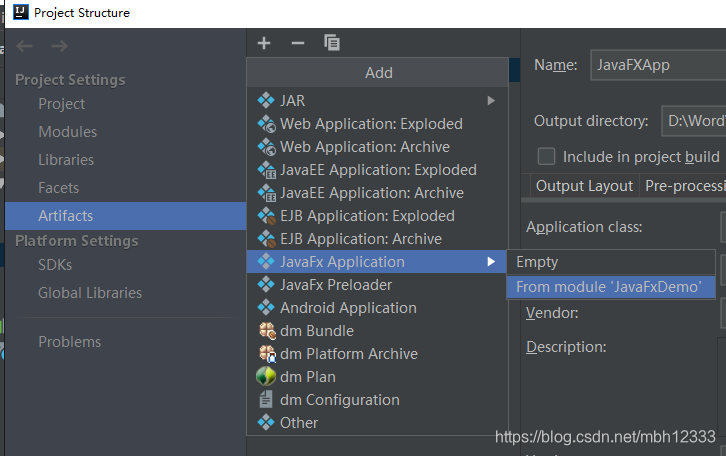
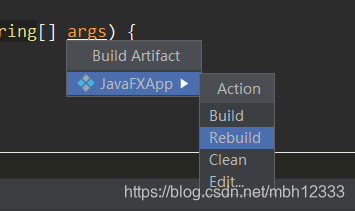
但是IDEA集成了这个步骤:
来源:https://blog.csdn.net/mbh12333/article/details/90810206

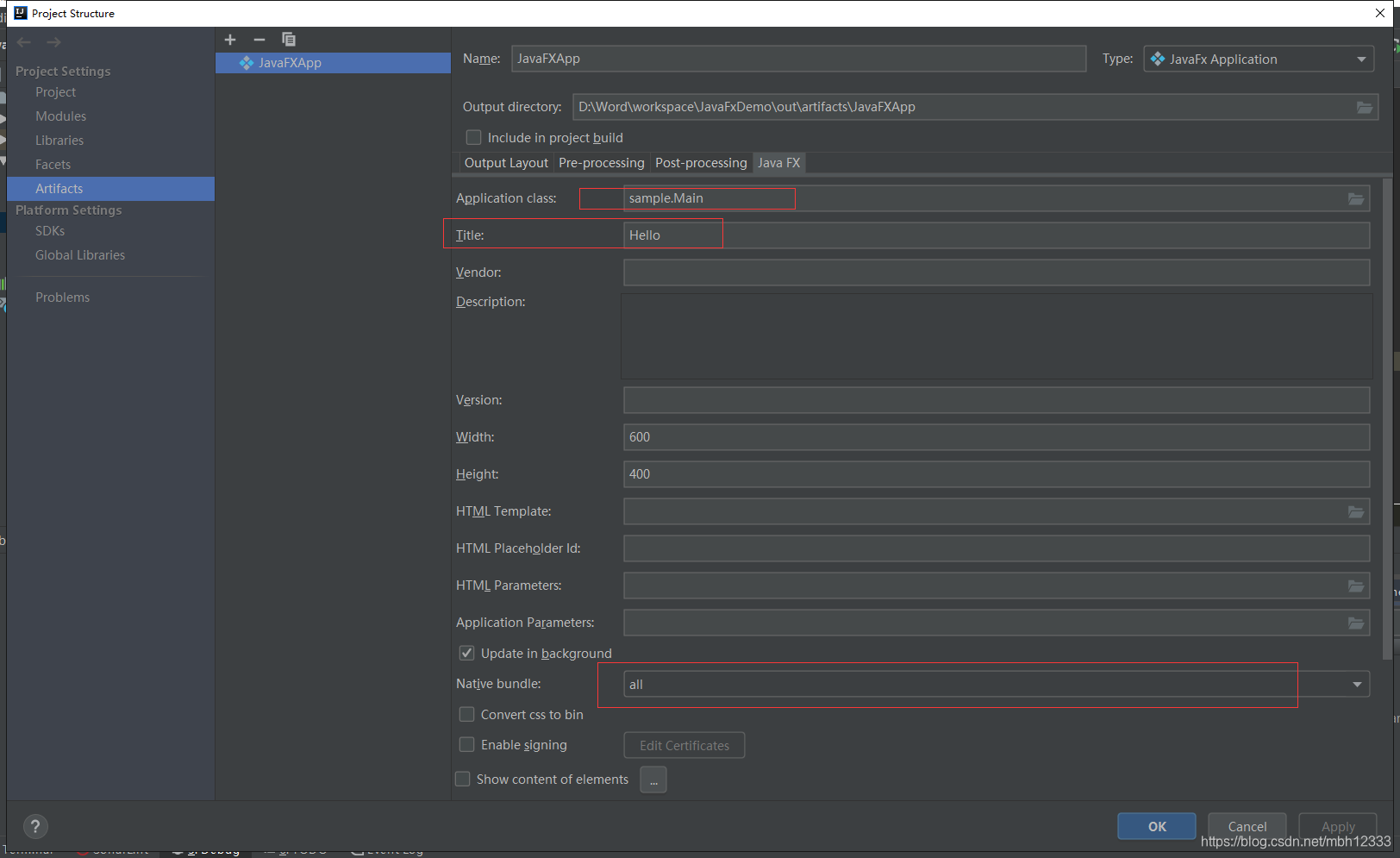
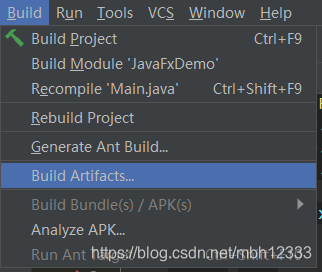
打包成Exe

默认不需要上图操作




还可以在菜单中设置icon
linux平台可以生成出jar包、deb包和可执行文件,虽然有exe的选项但是貌似没有发现能生成