一、前奏
1、todomvc官网地址:http://todomvc.com/
查阅文档和下载插件都可以到这个官网上找。
2、上GitHub上搜索下载有人做的现成的本地模板:进入GitHub搜索todomvc template,出来的第一个就是了,即:tastejs/todomvc-app-template。
3、解释里面的每个文件的用处

(1) .editorconfig 文件是统一代码文件风格的,实际开发中因为是多人开发,为了方便大家在这里统一风格。
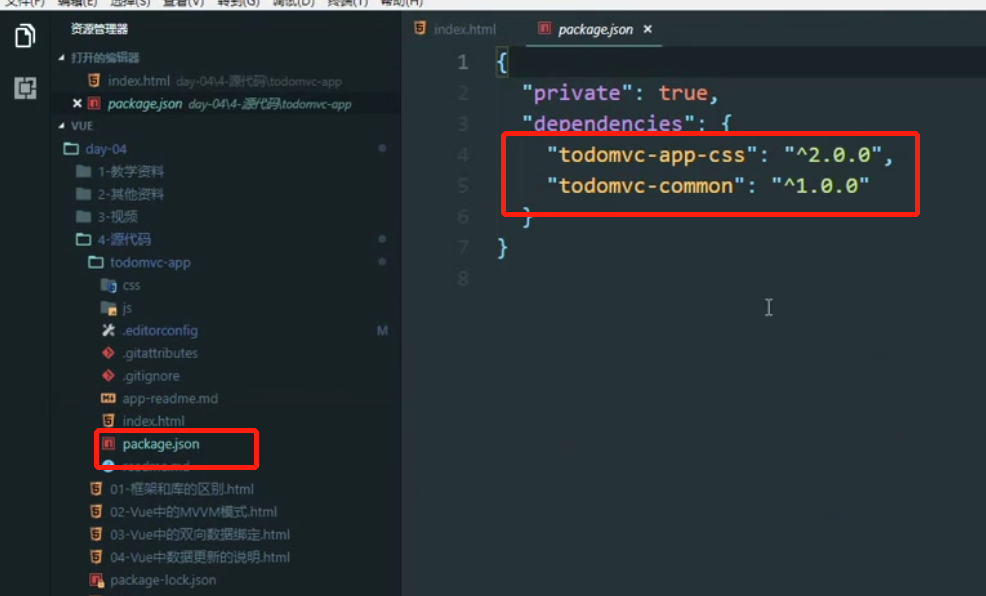
(2)package.json文件,需要用到的一些文件。

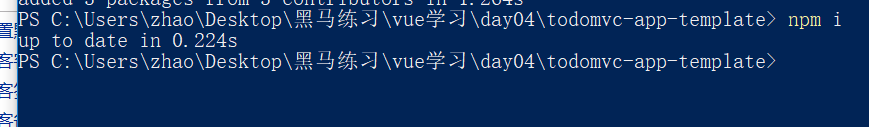
(3)进入该文件夹下载安装相关的样式,执行npm i

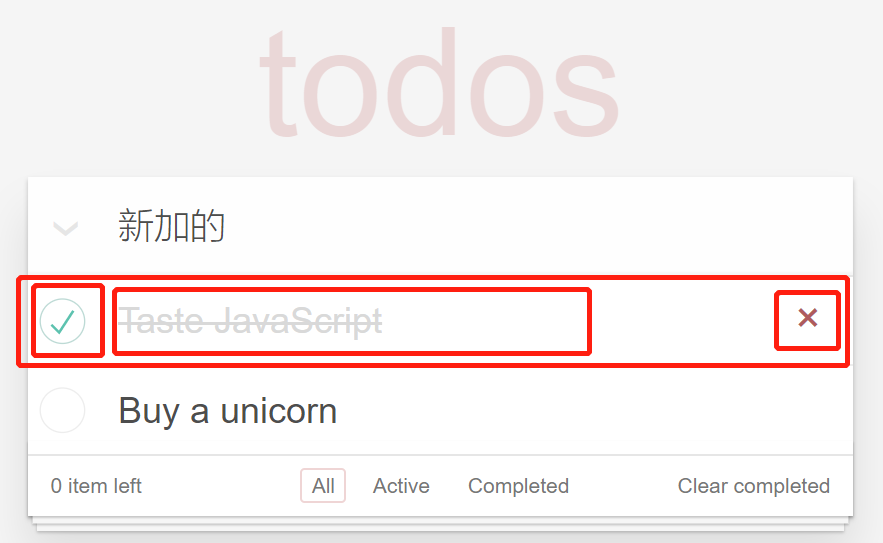
安装好了样式,再打开页面,就出现了想要的样式,(没安装之前,打开首页后,出现的是乱掉的页面,所以要安装)
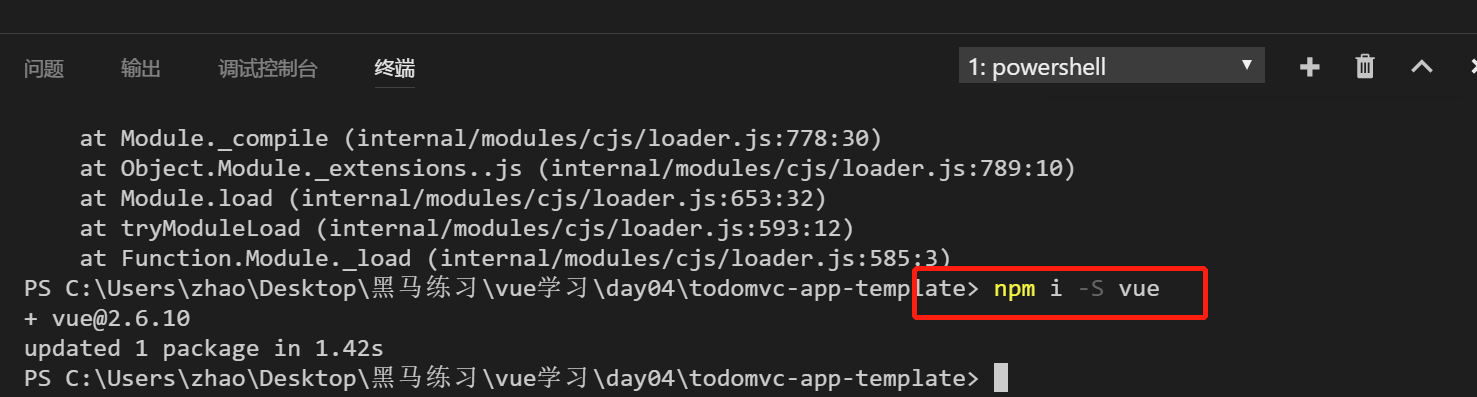
(4)在该文件夹下安装vue文件包,执行: npm i -S vue

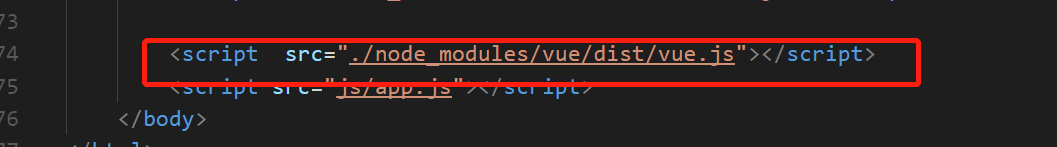
(5)下载好了后,在index页面引入vue文件包。

自此,准备工作都安排好了。按写代码了。
二、todomov操作
1、todomvc 案例列表数据展示(渲染列表)
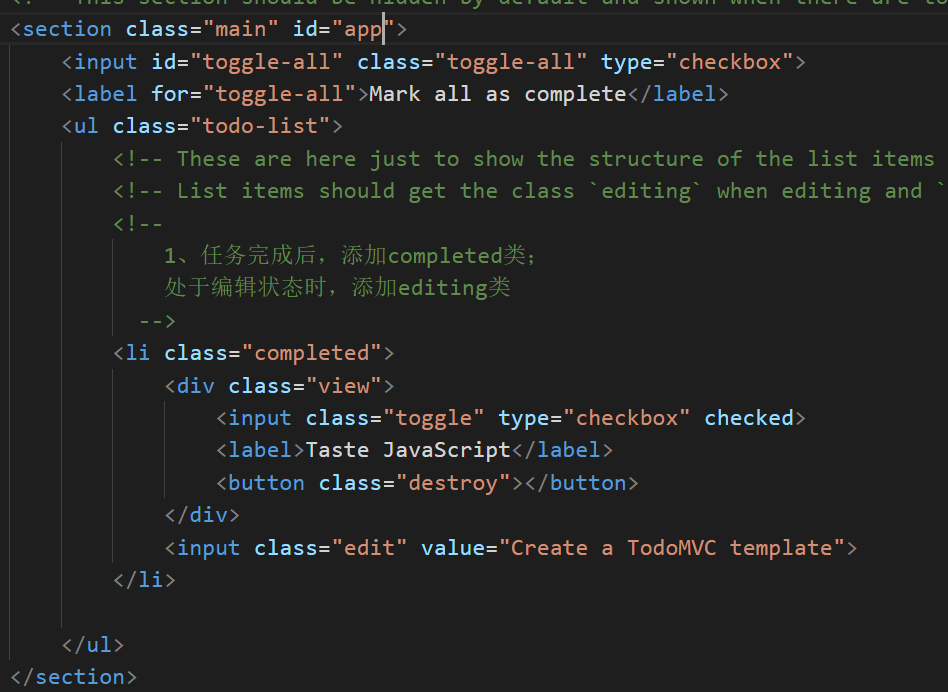
(1)处理ul下的li,completedd和editing的切换,以及对应的功能,
(2)在app里面写框架,同时,要在index页面确定对应的范围,即加 id="app"

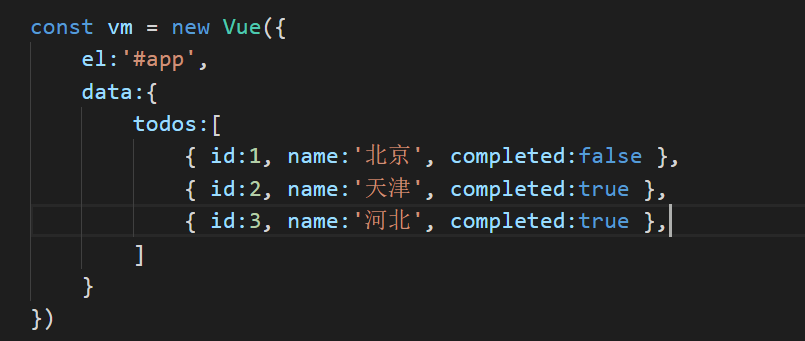
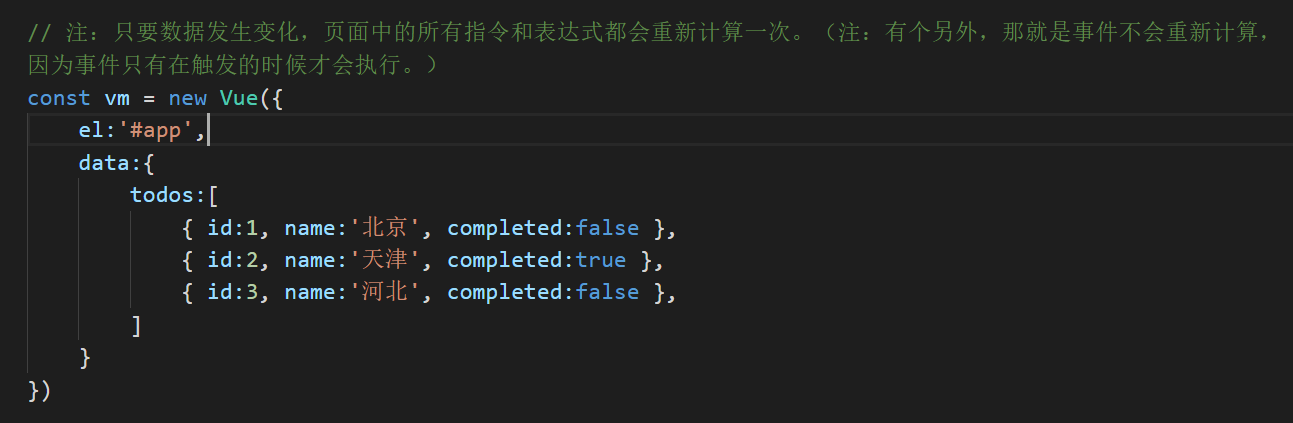
(3)通过分析,知道每一行的包括了id,内容,和状态。所以在app里写数据的时候,要有这三项内容。


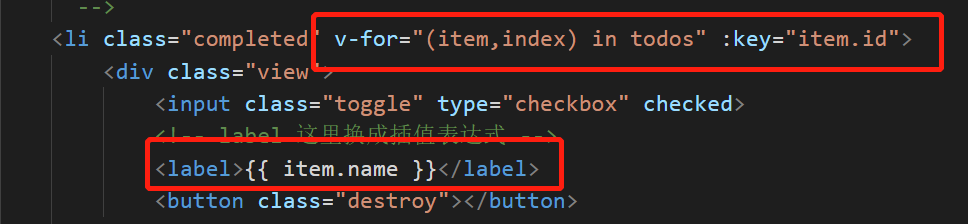
(4)页面的数据从后台获取,即加一个v-for循环,这里记得使用v-for时,要加key,唯一标识。

注:v-for后的既可以加index,也可以不加index,因为item.id也是唯一的。当item里的内容不能唯一确认时,需要用index来辅助。
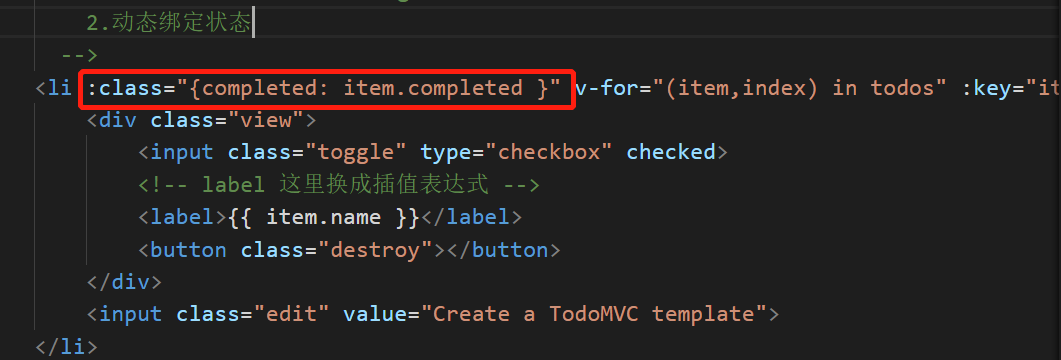
(5)通过类,动态的绑定状态,(注:当动态绑定类的时候,即的大括号时单个的{},不是双大括号{{}} )

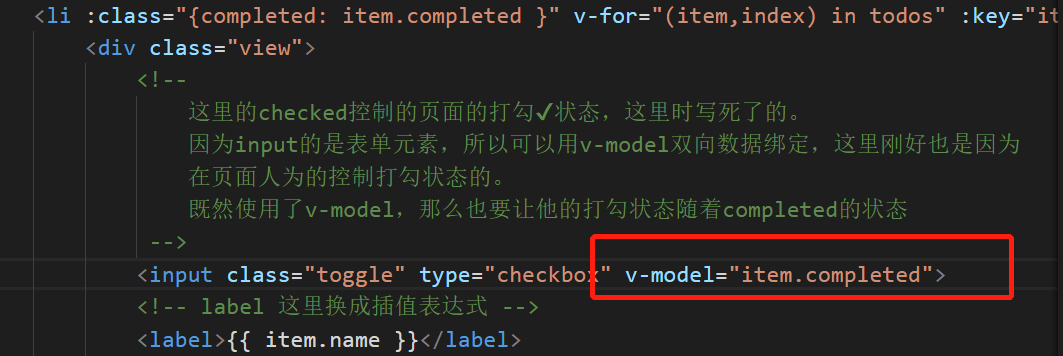
(6)表单的打勾状态,在后台要动态的控制起来,不能用一个checked的写死。它的状态由completed来控制的。


2、todomvc案例添加任务
添加内容是一个双向数据绑定的过程,所以用到v-model,给它绑定一个事件,输入新内容后,通过触发事件,来给下面列表添加新的新内容。
(1)