前言
上一篇文章中,我们简单介绍了如何使用O365中SharePoint Online文档库,SharePoint Online的优点就是提供给我们很多非常方便开箱即用的功能,让我们快速的搭建站点,方便的使用和维护我们的内容,用最少的开发工作量完成站点建设。
本文,我们简单介绍一下SharePoint Online中如何更换外观,个性化站点等。
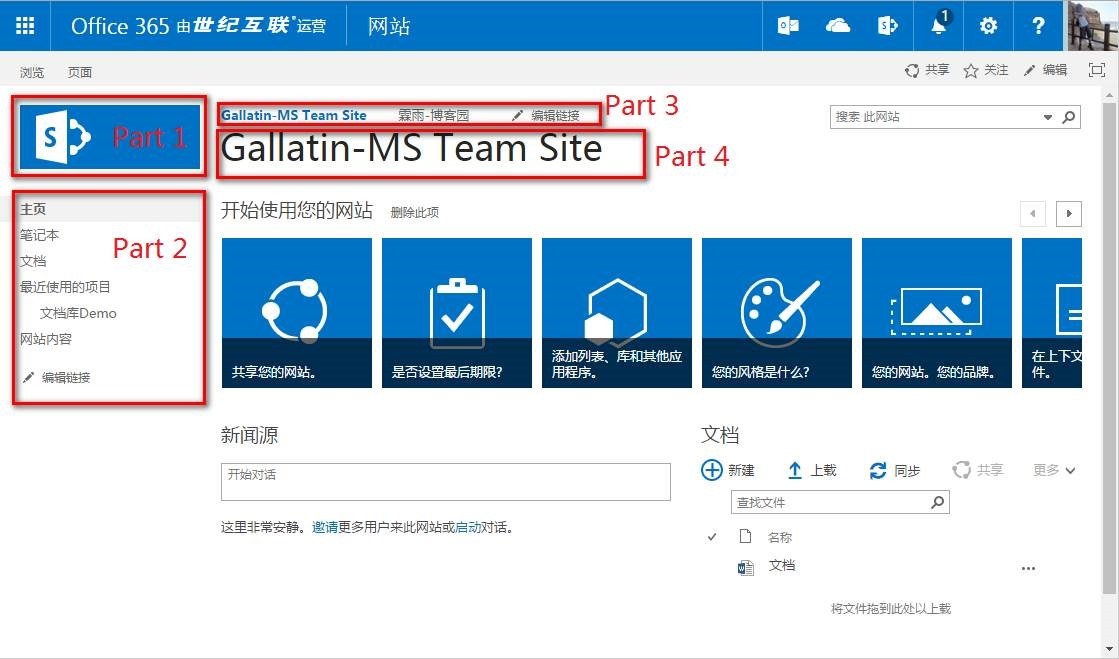
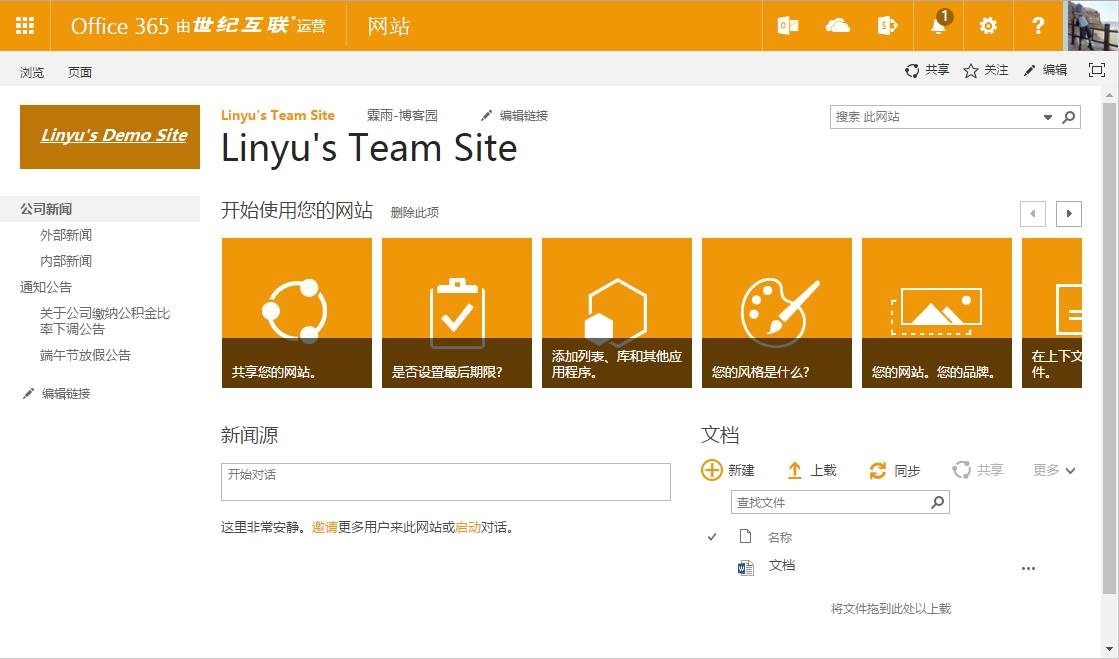
1、大家可以看到SharePoint Online首页的默认样式,其实很多东西我们都是可以非常方便进行个性化的,包括:
Ø 站点图标(Part 1)
Ø 左侧导航(Part 2)
Ø 顶部导航(Part 3)
Ø 页面名称(Part 4)
Ø 站点外观
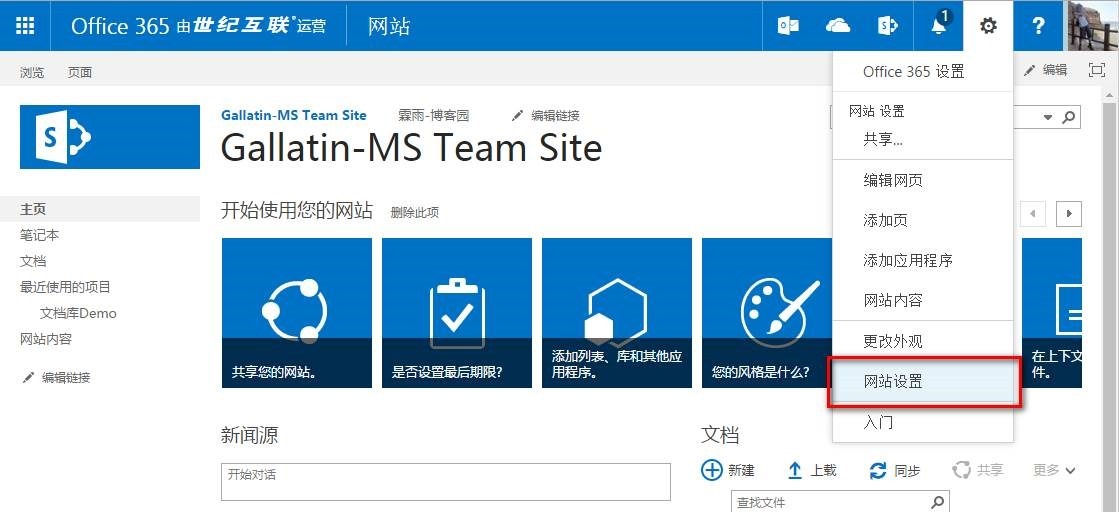
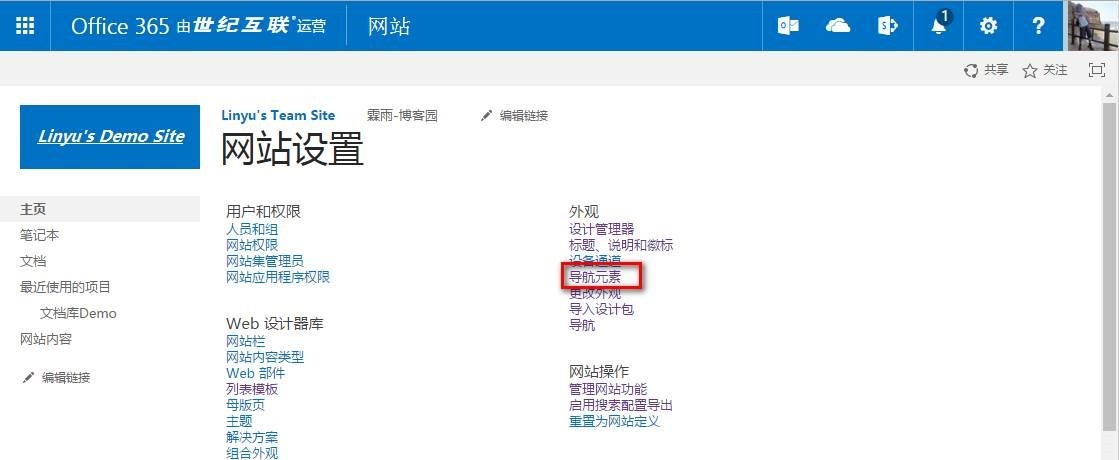
2、点击右上角小齿轮展开菜单,点击“网站设置”进入站点设置页面;
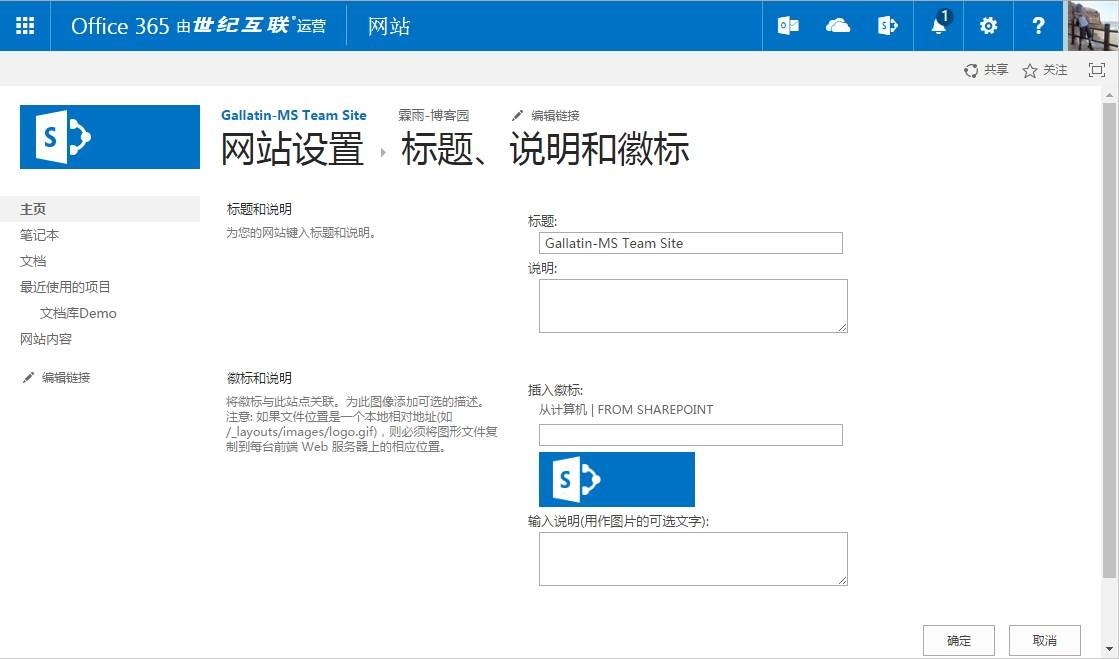
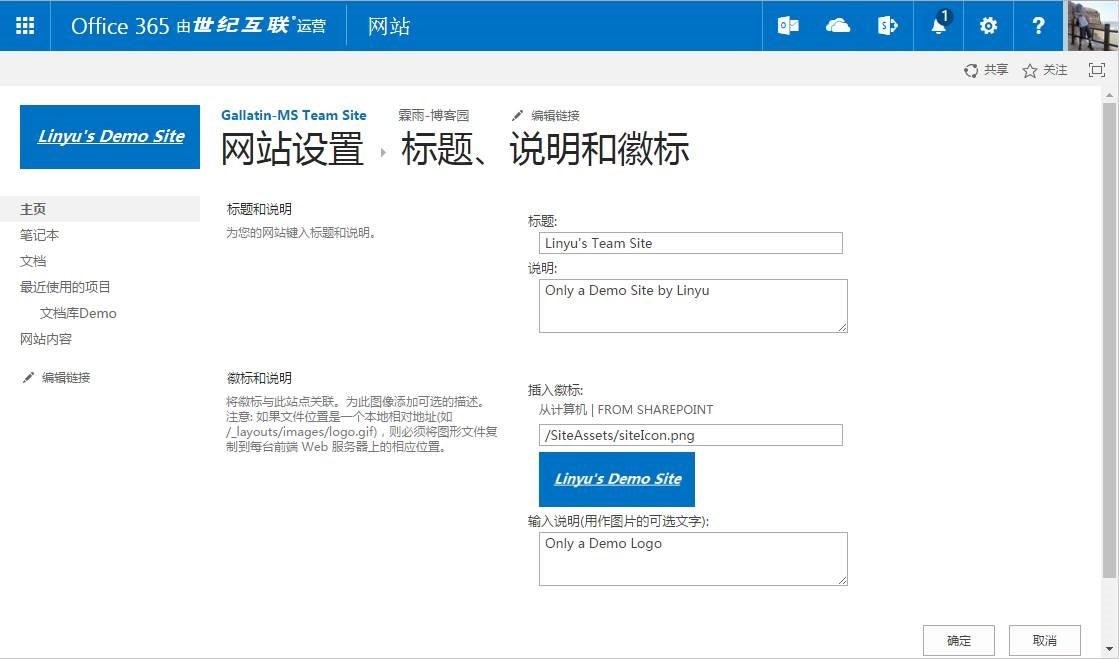
3、默认包括站点标题、站点说明、站点图标说明,我们可以在页面上方便的修改站点的如下属性;
4、我们输入完毕属性,然后点击右下角的确定按钮保存属性;
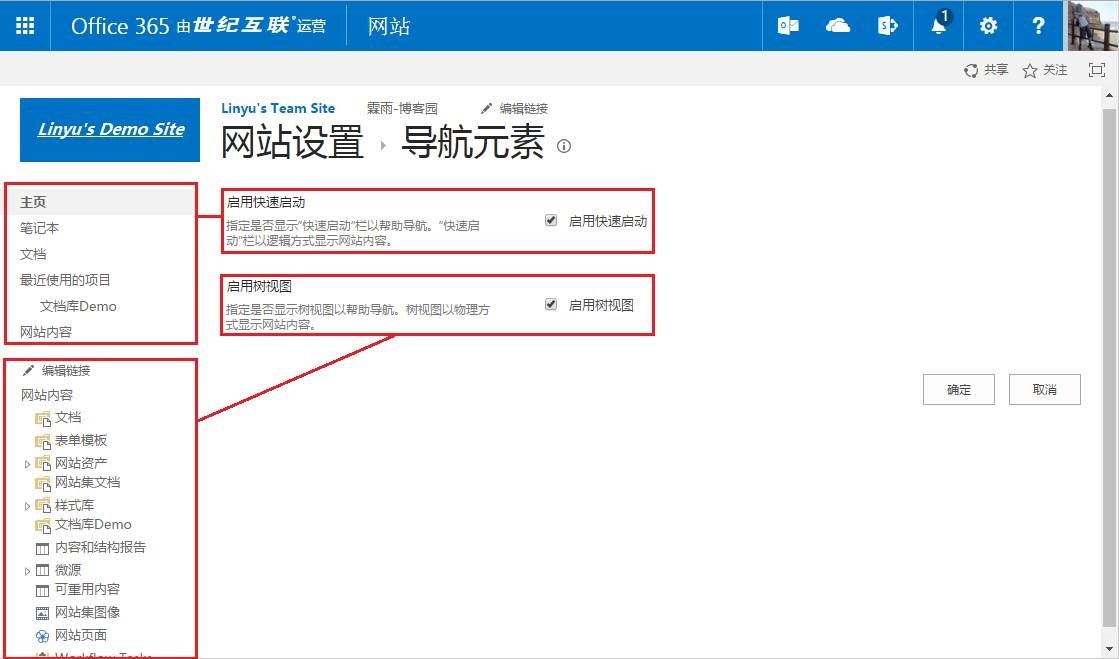
5、然后我们看一下SharePoint Online中的导航设置,同样是在网站设置里面;我们首先看一下导航元素这个设置,如下图:
6、我们可以根据需要启用快速启动或者树视图,两者的具体区别可以参照描述;我理解快速启动就是左侧导航,树视图就是网站结构;
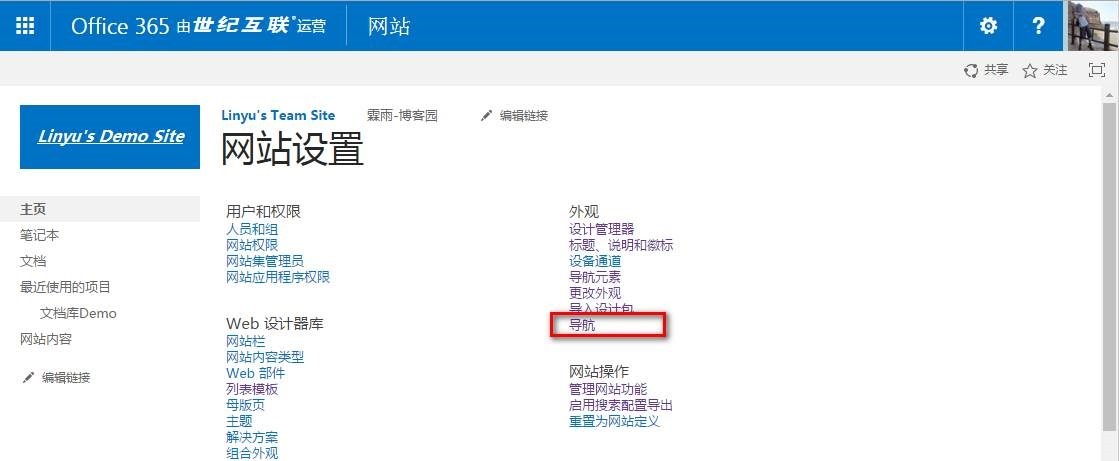
7、然后进入网站设置 – 导航;通常我们不开启树视图,这个是无法设置的;而快速启动也就是左侧导航,是可以在导航里增删改查的;
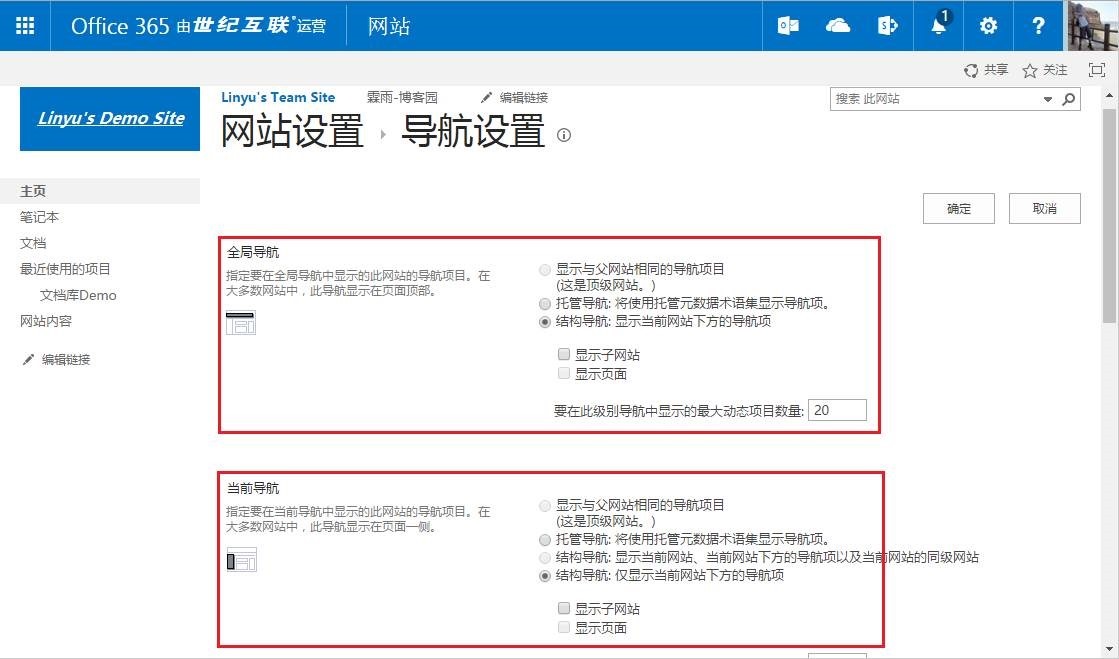
8、可以看到导航包括全局导航和当前导航,我们一般选择结构导航,至于托管导航,我们会在未来的文章中有所介绍;
导航的设置可以包括该站点的子站点或者页面,我们可以勾选是否包括;
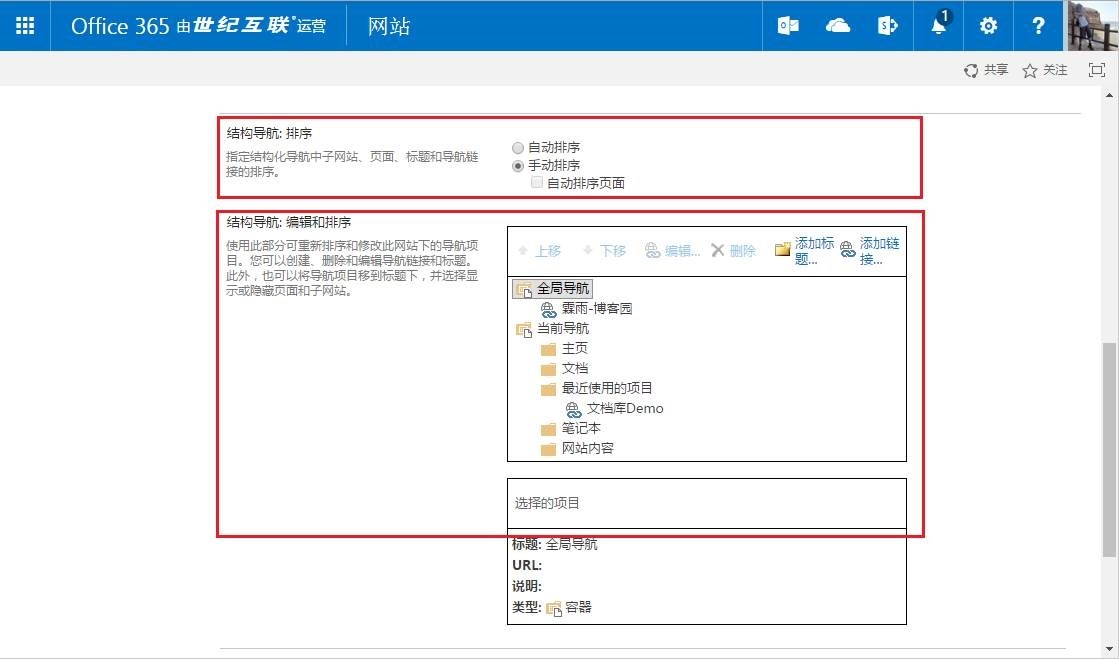
9、我们可以方便的设置导航排序和添加修改导航;
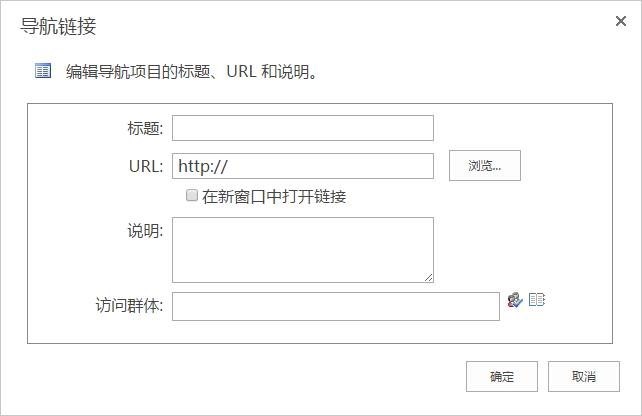
10、导航链接除了基本的标题、链接、说明属性,还有一个非常有用的属性叫做访问群体,我们可以在访问群体里添加全局访问群体、AD通讯组或者安全组、SharePoint用户组来限制用户是否可以看到该链接;
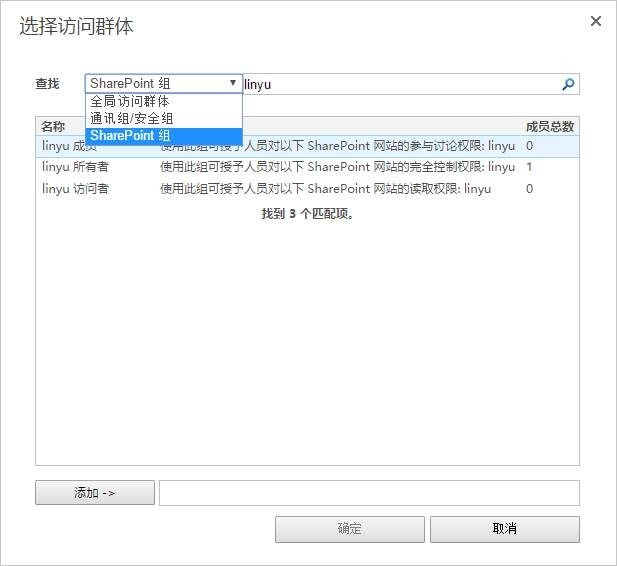
11、选择访问群体,可以通过搜索的方式进行查找;
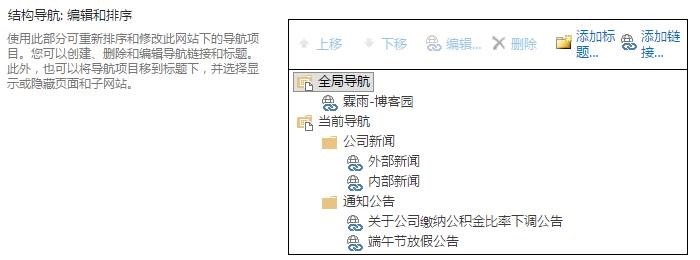
12、添加完毕的结构导航,如下图:
13、回到我们站点的首页,可以看到站点图标、左侧导航、顶部导航都已经修改了,而且,我们也能看到步骤10中添加标题和添加链接的区别;
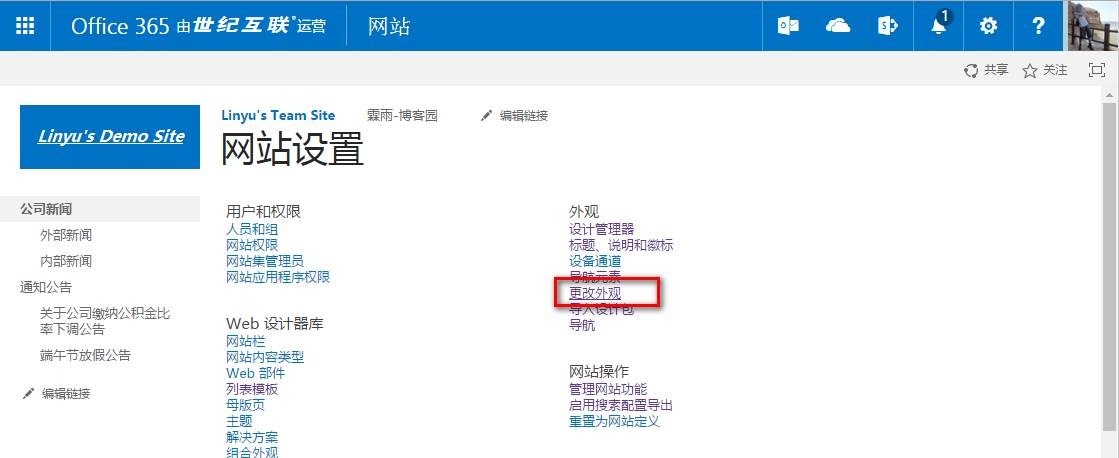
14、下面,我们尝试修改一下网站的外观,同样是在网站设置,找到外观 – 更改外观;
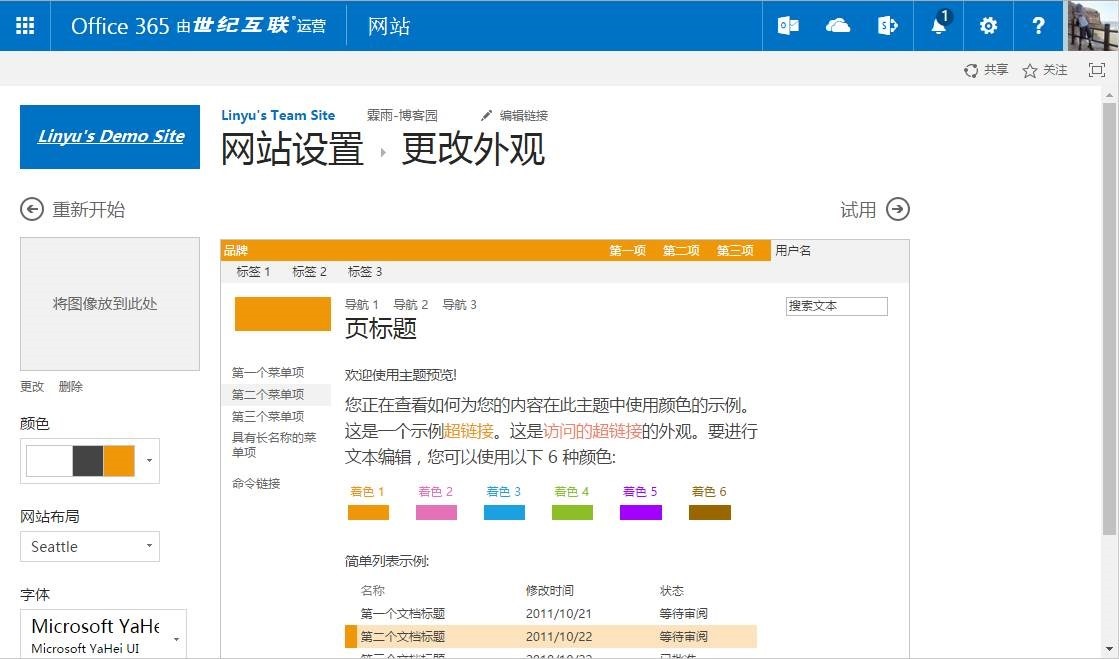
15、选择一个你喜欢的,点击图片即可;
16、可以点击试用,当然也可以修改颜色、字体、网站布局等;
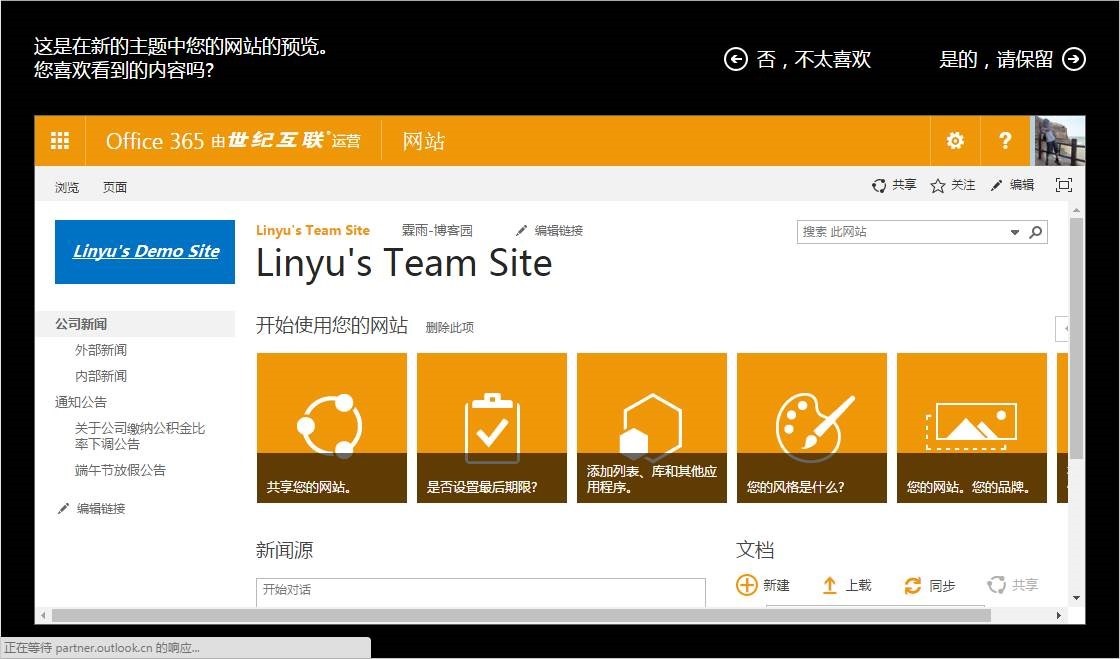
17、试用效果如下图,如果觉得不错,可以点击保留,否则不太喜欢即可;
我这蓝色背景的Logo真是不协调,真应该修改完外观再改Logo的,^_^;
18、再修改一次Logo,看看我们经过一些简单个性化后的站点,是不是有一点点内网的意思了呢?!O(∩_∩)O~
总结
Sharepoint Online的有点在于快速,而且数据不会丢失,不需要维护服务器;当然sharepoint只是O365的一个小部分,结合Exchange Online发送邮件,Lync Online在线聊天还是蛮不错的。
同时,我们在网站设置用可能会看不到“导航”、“外观”等选项,记得开启网站集功能的“SharePoint Server 发布基础架构”和网站功能的“SharePoint Server 发布”。