没有连接数据库之前:

同上一节热销推荐几乎一样,代码如下:
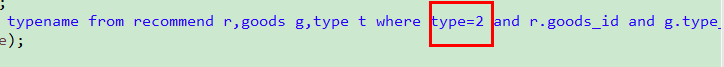
只有SQL语句中的type的值不一样,热销的type=2,新品的type=3

因此我们在GoodsDao.java中的SQL语句将type设置等于?并新加一个参数recommendType
public List<Map<String, Object>> getGoodsList(int recommendType) throws SQLException { QueryRunner r=new QueryRunner(DBUtil.getDataSource()); String sql="select g.id,g.name,g.cover,g.price,t.name typename from recommend r,goods g,type t where type=2 and r.goods_id and g.type_id=t.id"; return r.query(sql,new MapListHandler(),recommendType); }
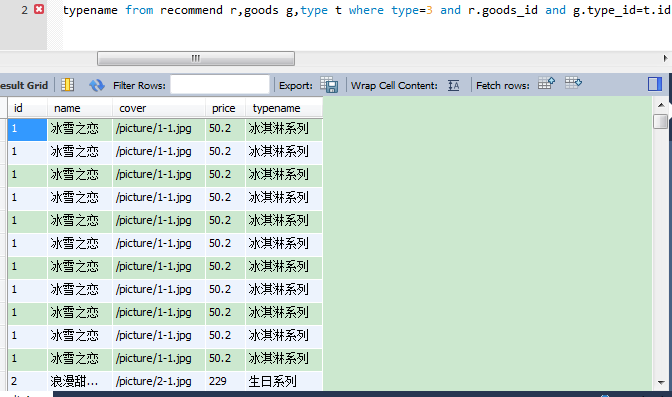
当type=3时,在数据库中查询的结果:

GoodsService.java
public List<Map<String, Object>> getNewGoodsList(){ List<Map<String, Object>> list=null; try { list = gDao.getGoodsList(3); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return list; }
IndexServlet.java
//取得新品商品 List<Map<String, Object>> newList=gService.getHotGoodsList(); request.setAttribute("newList", newList);
index.jsp
<div class="alert alert-info">新品推荐</div> <div class="gallery-grids"> <c:forEach items="${newList}" var="g"> <div class="col-md-3 gallery-grid "> <a href="detail.action?goodid=14"> <img src="${pageContext.request.contextPath }${g.cover}" class="img-responsive" alt="${g.name}"/> </a> <div class="gallery-info"> <p> <span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> <a href="detail.action?goodid=14">查看详情</a> </p> <a class="shop" href="javascript:;" onclick="buy(14)">立刻购买</a> <div class="clearfix"> </div> </div> <div class="galy-info"> <p>${g.typeName}> ${g.name}</p> <div class="galry"> <div class="prices"> <h5 class="item_price">¥ ${g.price}</h5> </div> <div class="clearfix"></div> </div> </div> </div> </c:forEach> </div>
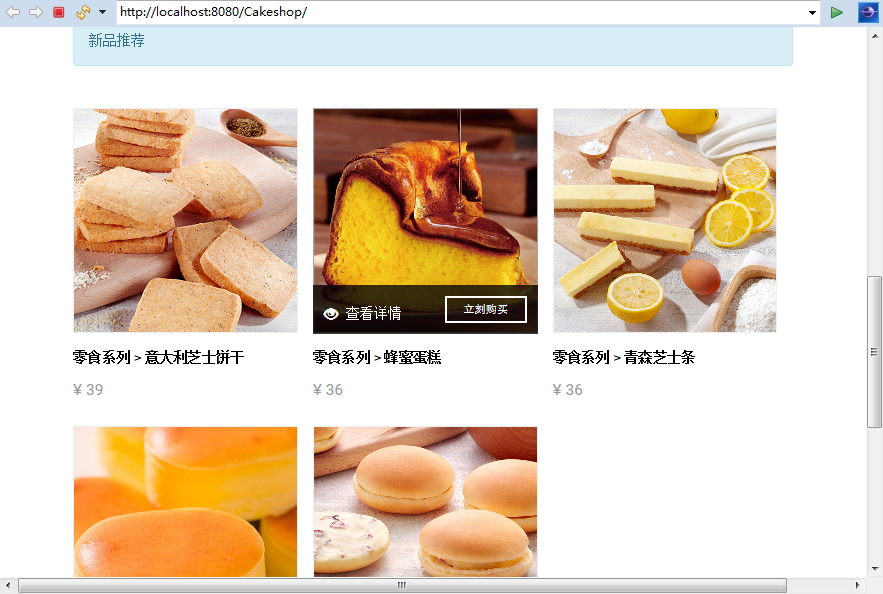
最终新品推荐经过数据库的连接显示的商品: