在项目的页面中,由于需要经常与用户进行交互。在提交页面的表单的时,如果用户名(文本框)为空,则通过提示框提示用户输入的内容;如果删除记录,同样也需要确认是否删除。如果直接通过JavaScript语言中的alert()方法和confirm()方法实现,不仅不能达到预期的效果,代码还比较复杂,因此我将通过jQuery UI插件的对话框来进行实现。详细介绍如下:
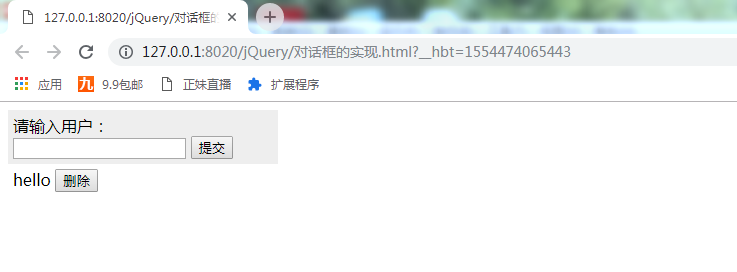
初始时的效果:
包含用户输入框和删除按钮的页面:

HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="http://www.jq22.com/jquery/jquery-ui-1.11.0.js"></script> <!--<script type="text/javascript" src="js/jquery-ui.js" ></script>--> <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> </head> <body> <div class="demo"> <div style="background-color:#eee;padding:5px;260px"> 请输入用户:<br /> <input id="txtName" type="text" class="txt"/> <input id="btnSubmit" type="submit" value="提交" class='btn'/ > </div> <div style="padding: 5px; 260px;"> <span id="spanName">hello</span> <input id="btnDelete" type="button" value="删除" class="btn"/> </div> <div id="dialog"></div> </div> </body> </html>
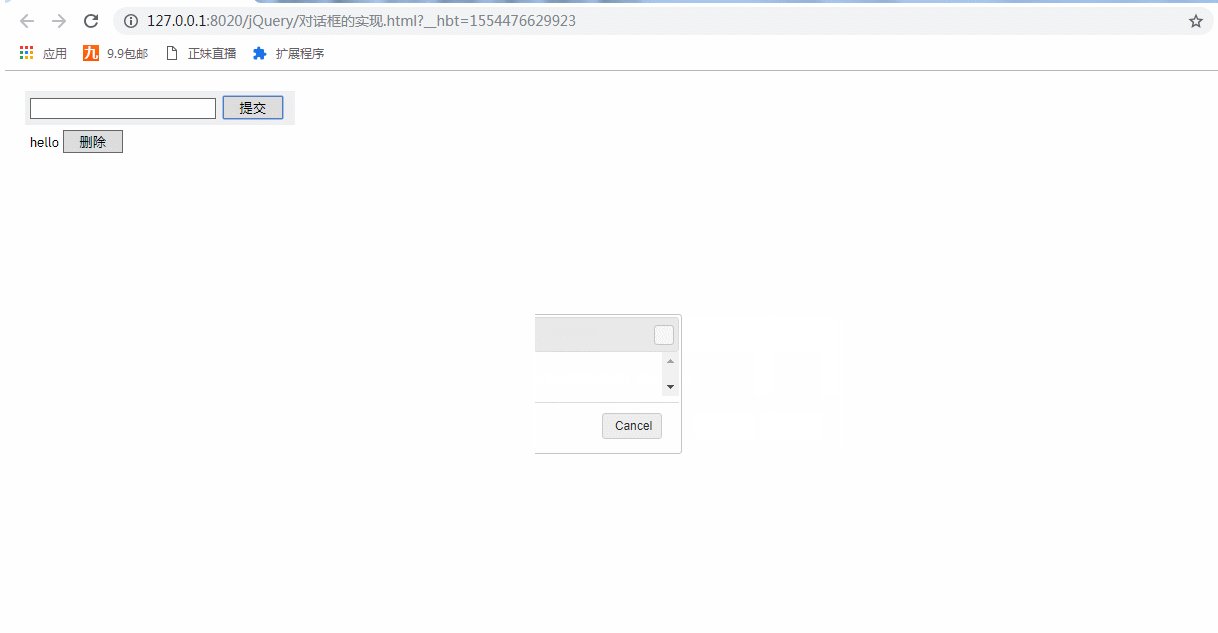
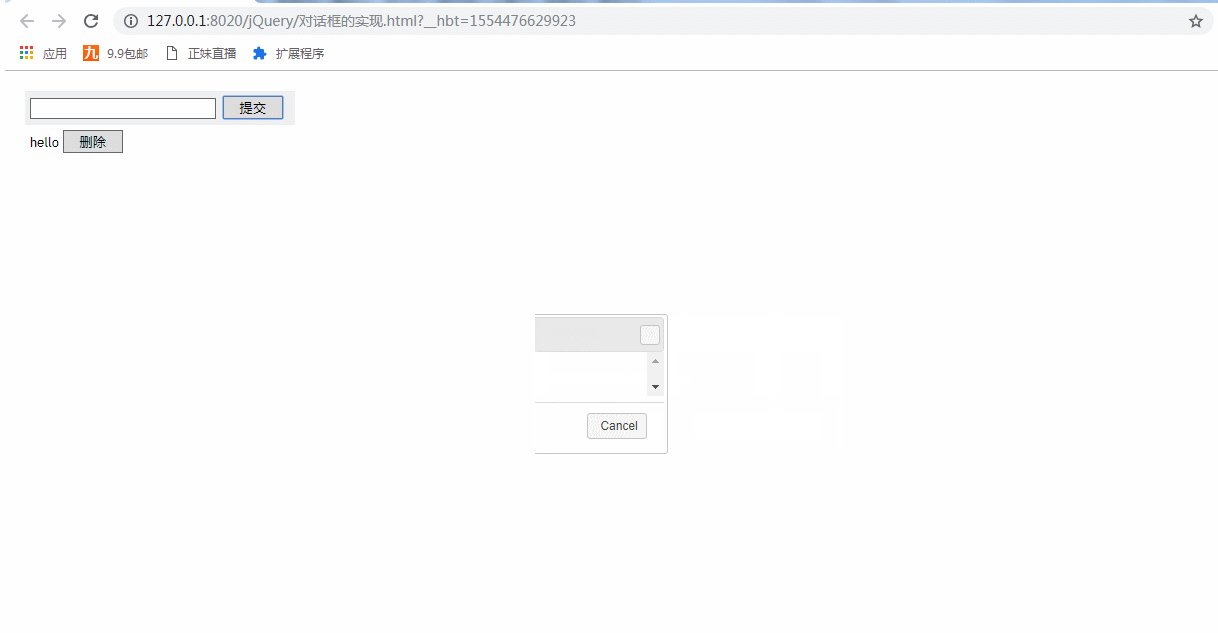
实现弹出和确定信息对话框功能:
弹出提示信息对话框功能:

删除确认消息对话框:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>对话框的实现</title> <link href="js/jquery-ui.css" rel="stylesheet"> <style type="text/css"> body { font-size: 62.5%; font-family: "Trebuchet MS", "Arial", "Helvetica", "Verdana", "sans-serif"; } table { font-size: 1em; } .demo-description { clear: both; padding: 12px; font-size: 1.3em; line-height: 1.4em; } .ui-draggable, .ui-droppable { background-position: top; } div{line-height:1.8em} .txt{border:#666 1px solid;padding:2px;width:180px;margin-right:3px} button,.btn {border:#666 1px solid;padding:2px;width:60px; filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff, EndColorStr=#ECE9D8);} </style> <script src="js/jquery-3.2.1.js"></script> <script src="js/jquery-ui.js"></script> <script> $(function() { $("#btnSubmit").on("click", function() { //检测按钮事件 if ($("#txtName").val() == "") { //如果文本框为空 sys_Alert("姓名不能为空!请输入姓名"); } }); $("#btnDelete").on("click", function() { //询问按钮事件 if ($("#spnName").html() !=null) { //如果对象不为空 sys_Confirm("您真的要删除该条记录吗?"); return false; } }); }); function sys_Alert(content) { //弹出提示信息窗口 $("#dialog-modal").dialog({ height: 140, modal: true, title: '系统提示', hide: 'slide', buttons: { Cancel: function() { $(this).dialog("close"); } }, open: function(event, ui) { $(this).html(""); $(this).append("<p>" + content + "</p>"); } }); } function sys_Confirm(content) { //弹出询问信息窗口 $("#dialog-modal").dialog({ height: 140, modal: true, title: '系统提示', hide: 'slide', buttons: { '确定': function() { $("#spnName").remove(); $(this).dialog("close"); }, '取消': function() { $(this).dialog("close"); } }, open: function(event, ui) { $(this).html(""); $(this).append("<p>" + content + "</p>"); } }); } </script> </head> <body> <div class="demo-description"> <div style="background-color:#eee;padding:5px;260px"> <input id="txtName" type="text" class="txt" /> <input id="btnSubmit" type="button" value="提交" class="btn" /> </div> <div style="padding:5px;260px"> <span id="spnName">hello</span> <input id="btnDelete" type="button" value="删除" class="btn" /> </div> <div id='dialog-modal'></div> </div> </body> </html>
在自定义方法sys_Alert()中,通过dialog方法实现弹出提示信息对话框,而在自定义方法sys_Confirm()中,通过dialog方法实现弹出确认信息对话框。