单文件组件介绍
vue中的单文件组件是以.vue扩展名结尾的文件,在这个文件中封装了html、js、css的代码,它自身是一个独立的组件,所以成为单文件组件;
vue文件结构
由于.vue封装了html、js、css的代码,所以它由以下几部分组成;
<template> html </template>
<script> js </script>
<style> css </style>

vue-loader:
如果使用.vue文件,需要使用指定加载器,否则浏览器是不能解析的。加载.vue文件的加载器是 vue-loader; 同理,一个项目中还需要html、css等,所以也要用到其对应的加载器 例:html-loader、css-loader… vue-loader是基于webpack的,要在webpack中进行配置,所以还要配置webpack;
webpack:
javaScript应用的静态模块打包器;把前端各种资源作为模块处理、使用、打包;
官网: 点击前往
单文件组件项目结构与依赖安装
创建项目结构
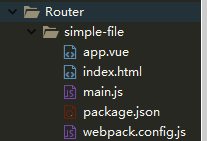
基于webpack的单文件组件项目基本结构
1、index.html 基本页面
2、App.vue vue根组件
3、 main.js 入口文件
4、package.json 项目配置文件
5、webpack.config.js webpack配置文件
6、 .babelrc babel配置文件,babel可以将es6转成es5

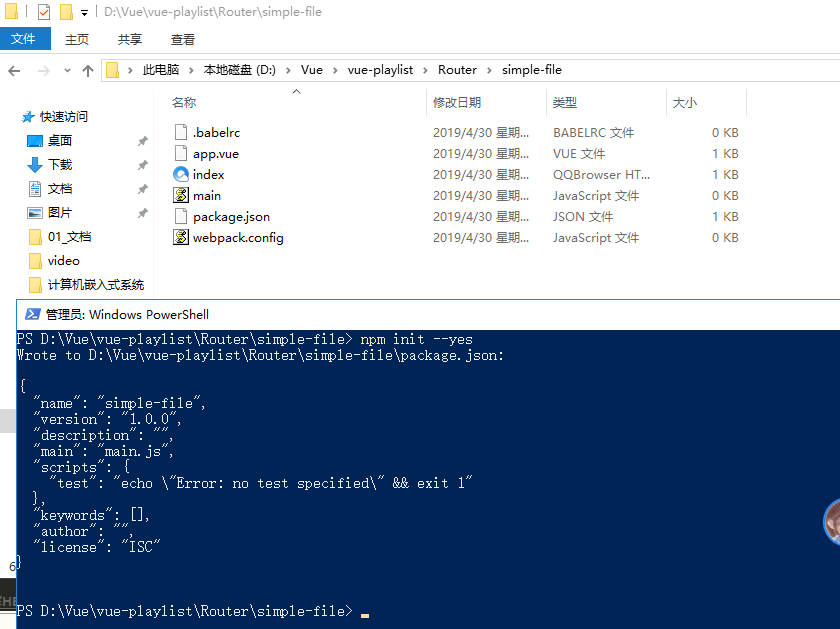
通过管理员窗口使用指令生成package.json 项目配置文件

导入依赖
由于在开发的过程中需要使用.vue文件
基于webpack的单文件组件项目需要安装以下依赖
生产环境
- vue:npm install vue -S vue核心库
开发环境
webpack
- npm i webpack -D webpack库
- npm i webpack-cli -D webpack 4.x版本以后需要依赖这个库
- npm i webpack-dev-server -D webpack服务器
Loader
- npm i vue-html-loader -D html加载器
- npm i css-loader -D css加载器
- npm i vue-style-loader -D style加载器
- npm i vue-loader -D vue加载器
template
- npm i vue-template-compiler -D 预编译模版
babel
- npm i @babel/core -D babel核心库 如果babel-loader 为8.x 那么需要使用@babel/core安装7.x的core
- npm i babel-loader -D babel编译js
- npm i babel-preset-env -D babel插件自动检测 (需要根据配置的运行环境)
安装完package.json的最终效果:

附:需要按照顺序一个一个进行安装,预防后面的依赖前面的包
配置单文件项目并运行
main.js
import Vue from 'vue'//引入内置模块 import App from './app.vue'//引入自定义模块 new Vue({ el:'#app', //使用render渲染 render:function(r){ return r(App); } })
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
app.vue
<template>
<h2> 欢迎来到perfect*的博客园!!!</h2>
</template>
<script>
</script>
<style>
</style>
webpack.config.js
const VueLoaderPlugin=require('vue-loader/lib/plugin'); module.exports={ //1配置入口文件 entry:'./main.js', //2配置出口 output:{ path:__dirname, filename:'build.js' }, //3配置loader module:{ rules:[ { //.vue test:/.vue$/, loader:'vue-loader' }, { //js test:/.js$/, loader:'babel-loader', exclude:'/node_modules/'//排除该目录 }, { //css test:/.css$/, use:[ 'vue-style-loader', 'css-loader' ] } ] }, //4配置插件 plugins:[ new VueLoaderPlugin() ], //5设置模式 mode:'development'//开发模式 }
之后在index.html中的加入:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
</div>
</body>
<script src="build.js"></script><!--放在head标签之间找不到项目的挂载点-->
</html>
自定义文件.babelrc
{ "presets":[ [ "env", { "moudle":false } ] ] }
package.json中加入:
{ "name": "simple-file", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "dev":"webpack-dev-server --open --hot --port8088 --config webpack.config.js --mode development" },
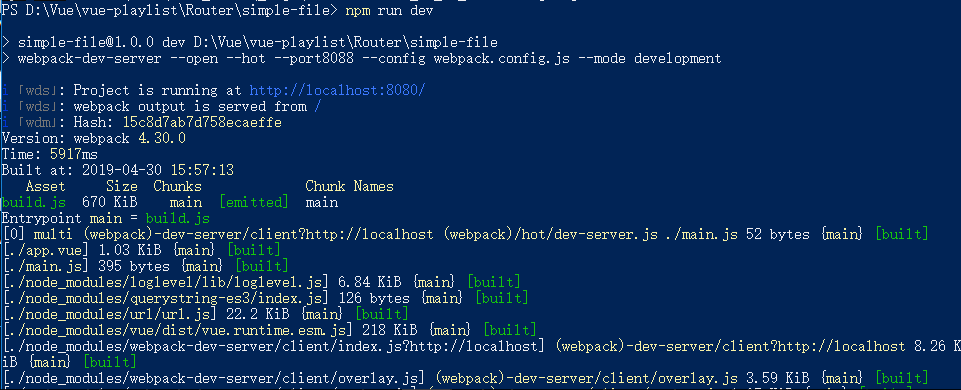
在管理员窗口输入npm run dev 进行运行该项目:

最终效果:

可以在app.vue中添加js代码,在控制台打印出内容,以及修改其样式

app..vue
<template>
<h2> 欢迎来到perfect*的博客园!!!</h2>
</template>
<script>
console.log('欢迎来到perfect*的博客园')
</script>
<style>
h2{
color: red;
}
</style>