
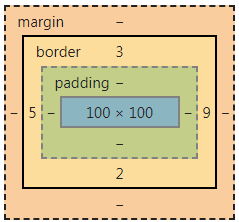
#1 盒模型
从内到外:conter < padding < border < margin
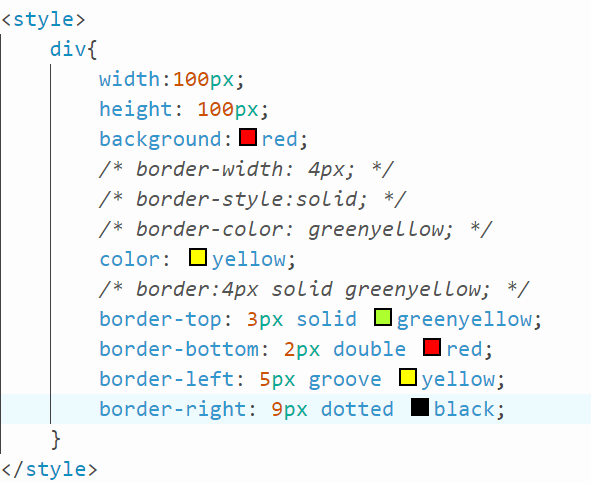
#2 border(边框)



同时设置四条边:
border-width:2px; 边框宽度
border-style:solid;
solid(单实线),double(双实线),dashed(虚线),dotted(点线)
border-color:white; 边框颜色默认和文字颜色保持一致
border:2px solid white; 组合写法(注意顺序)
四条边分开设置:
border-top:2px solid white;
border-left:2px solid white;
border-right:2px solid white;
border-bottom:2px solid white;
宽度组合写法:
border-width:2px; 四条边
border-width:1px 2px; 上下1px,左右2px
border-width:1px 2px 3px; 上1px,左右2px,下3px
border-width:1px 2px 3px 4px; 上1px,右2px,下3px,左4px
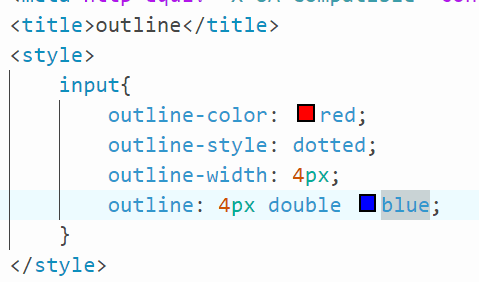
#3 outline(轮廓线)
当某个元素获得焦点的时候会出现轮廓线,最典型的的就是文本框
outline:2px solid red;
outline:none;
#4 outline与border的区别是什么?
1. outline不占页面空间,border占空间
2. outline不能四条边拆开设置
#5 标准盒模型与怪异盒模型(IE盒模型)的区别
标准:width和height是不含border,padding的
怪异:width和height是包含border和padding
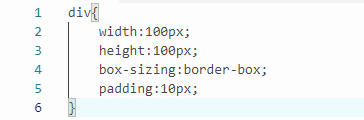
#6 box-sizing(主流处理方案)
box-sizing:content-box; 默认情况
box-sizing:border-box; border和padding被包含在width,height之中

最终在页面上,width和height会自动被减成80*80
#7 reset.css
通常会将通用的样式,比如去掉列表的点,去掉外边框,统一字体,统一字号等等。
这样可以比较好的兼容各浏览器,自己设置的尺寸不会受到影响
#8 float
浮动会使元素脱离文档流,按照指定方向发生移动,直到它的外边缘碰到包含框或
另一个浮动框的边框为止
float:left; 左浮动
float:right; 右浮动
float:none; 不浮动
#9 特性
1. 使块元素在一行显示;
2. 脱离文档流;
3. 提升层级;
4. 内嵌元素自动转换为块元素;
5. 不设置宽度时,可以适应内容的宽度。
#10 清楚浮动
1. clear:both; 在浮动元素的最后加一个div设置clear
2. 父标签没高度,字标签设置了浮动,此时父标签的高度的高度就消失了
给父标签设置:overflow:hidden;
#11 定位
position:static; 静态:默认值
position:relative; 相对定位
position:zbsolute; 绝对定位
position:fixed; 固定定位
relative:提升层级,可以使用left,right,top,bottom从原始位置进行偏移;
absolute:提升层级,也可以使用left,right,top,bottom从已经定位的父元素
左上角进行偏移,如果父元素没有定位,就从html(页面左上角)偏移
脱离文档流;
fixed:与绝对定位类似,区别在于始终相对浏览器窗口进行定位。
#12 z-index
1. 层级必须加给定位元素
2. 数值越大层级越高
3. 层级要在同级元素之间作比较
#13 overflow
overflow:visible; 内容溢出就溢出,内容会显示在元素外面
overflow:hidden; 溢出的部分被隐藏
overflow:scroll; 不论内容是否放得下,都会显示滚动条的
overflow:auto; 内容放得下不出现滚动条,内容放不下出现滚动条
#14 vertical-align(垂直对齐方式)
vertical-align:top; 顶部对齐
vertical-align:middle; 垂直居中
vertical-align:bottom; 底部对齐
vertical-align:baseline; 基线对齐
特性:
1. 块元素用不了
2. 给要垂直对齐的那个元素添加,而text-align是给父元素添加
#15 display属性
以什么形态来显示当前元素
div{display:inline;} 当成行内元素
b{display:block;} 当成块元素
div{display:inline-block;} 当成行内块元素(在一行且能设置宽高)
div{display:table;} 当成表格
div{display:table-cell;} 当成td/th
div{display:none;} 隐藏当前元素