一、安装 npm
1、 https://www.cnblogs.com/lgx5/p/10732016.html
二、安装nginx
1、 https://blog.csdn.net/zuoyigehaizei/article/details/93061002
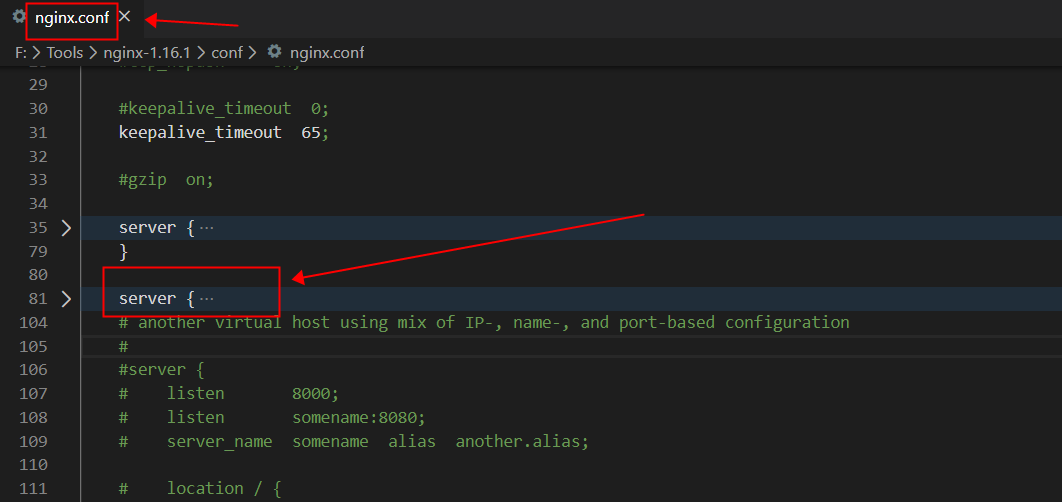
2、配置Nginx多站点
打开配置文件复制一个 server{ } ,并修改里面的端口和站点路径。

三、安装VSCode
1、https://www.jianshu.com/p/cab79d188e42
四、开始
1、新建一个文件夹,放项目

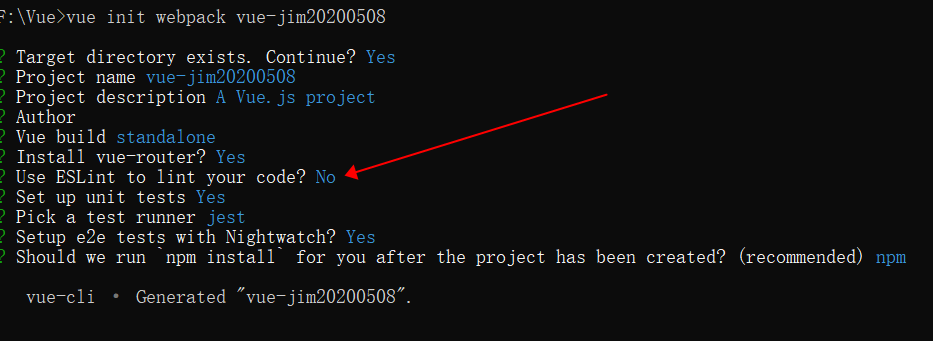
2、打开cmd 进入到该目录下面 , 全局安装 vue-cli, 创建一个基于 webpack 模板的新项目
cnpm install --global vue-cli
vue init webpack vue-jim20200508

3、进入项目目录

4、编译项目

5、把项目部署到nginx


6、在浏览器中就可以打开了

7、使用exports.install+Vue.prototype 挂载自定义全局函数
新建文件夹及文件

在 main.js 中引入

8、修改App.vue、新建Login.vue、配置路由index.js、重新编译项目、然后在浏览器中刷新页面,可以看到缺少足够样式,接下来我们引入vux样式组件库


五、安装vux

1、安装vux-loader,并配置webpack.base.conf.js


2、安装less-loader

3、安装yaml-loader

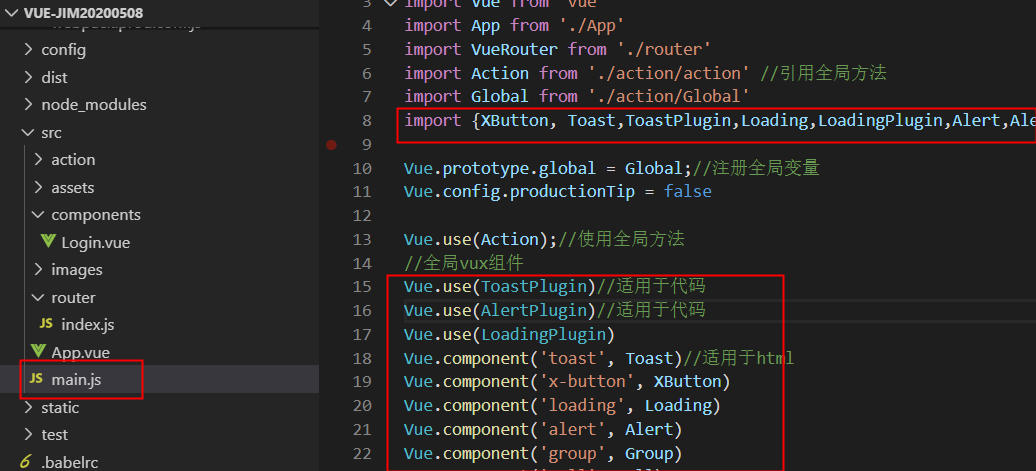
4、在 main.js中引入

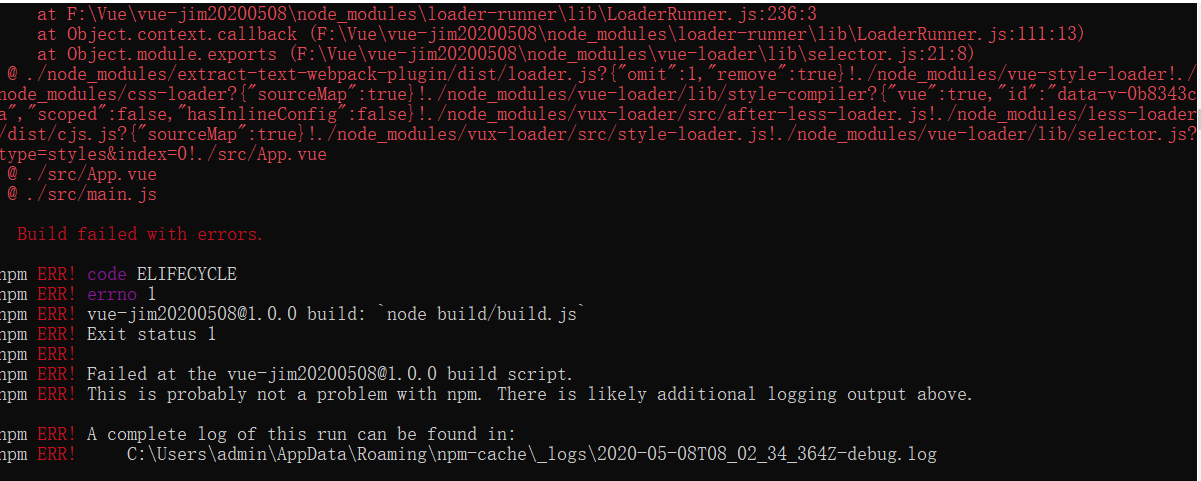
这个时候重新编译一下项目,报错