一项目创建
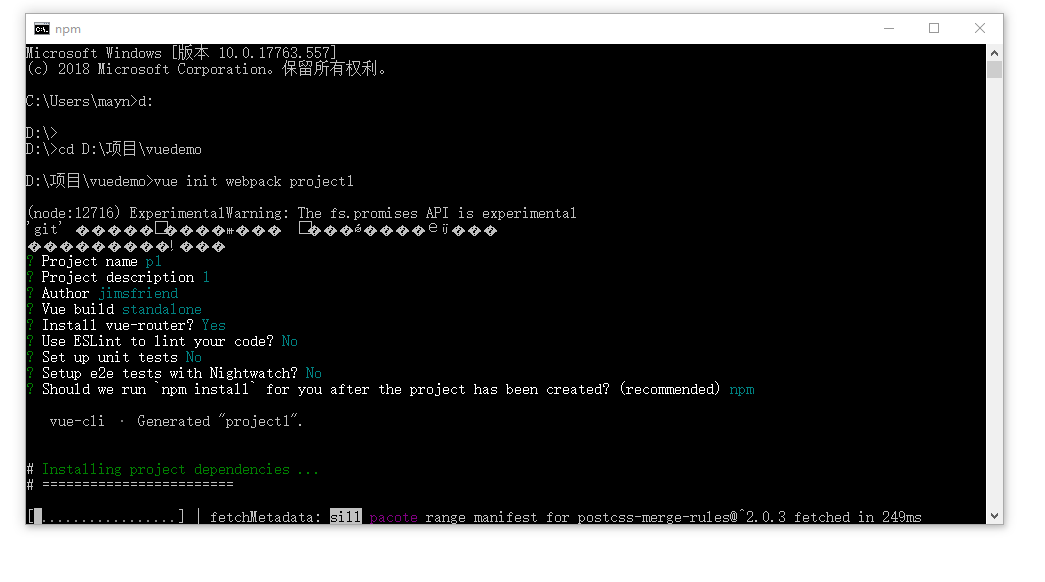
1,搭建vue-cli脚手架(依赖npm)
没有安装npm的同学,请先使用npm install -g vue-cli ,然后再进行这一步

安装的过程中有几项
? Project name p1 //项目名
? Project description 1 //描述
? Author jimsfriend //作者
? Vue build standalone
? Install vue-router? Yes //是否使用路由(请选择Yes)
? Use ESLint to lint your code? No //这里是是否使用严格模式,一定要选否,不要问我为什么,严格模式很痛苦!
? Set up unit tests No //这里随便
? Setup e2e tests with Nightwatch? No //这里随便
然后就是下载依赖包,得等会儿

二 项目结构
1,build:webpack配置文件,可以不用动
2,config,配置文件

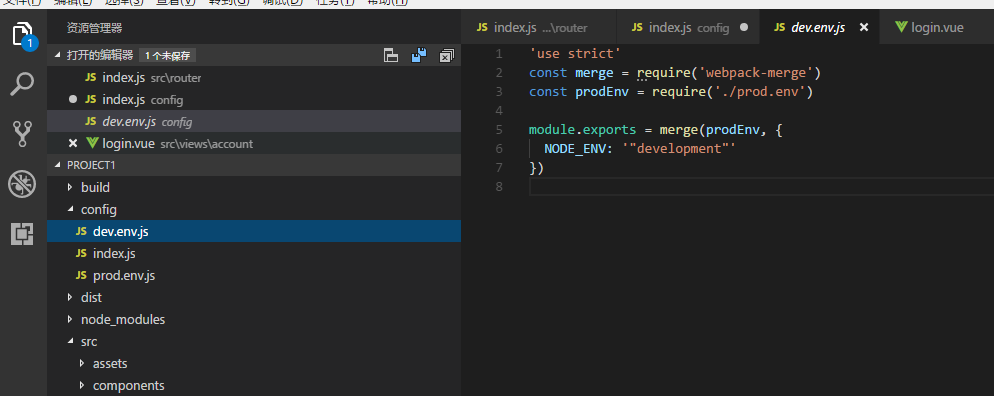
dev.env.js看名字叫生产环境.js,没啥重要的用途,可以不用关注
 、
、
这个也是
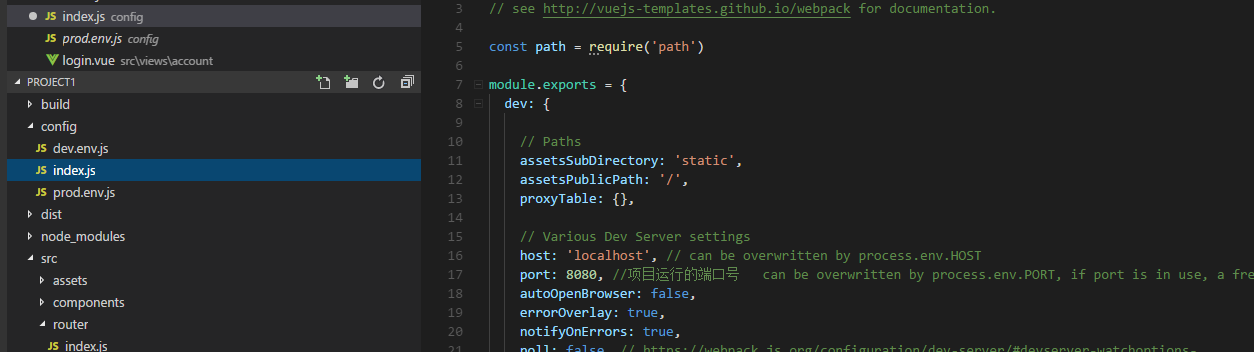
比较重要的是config/index.js文件

var path = require('path')
module.exports = {
build: { // production 环境
env: require('./prod.env'), // 使用 config/prod.env.js 中定义的编译环境
index: path.resolve(__dirname, '../dist/index.html'), // 编译输入的 index.html 文件
assetsRoot: path.resolve(__dirname, '../dist'), // 编译输出的静态资源路径
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
productionSourceMap: true, // 是否开启 cssSourceMap
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否开启 gzip
productionGzipExtensions: ['js', 'css'] // 需要使用 gzip 压缩的文件扩展名
},
dev: { // dev 环境
env: require('./dev.env'), // 使用 config/dev.env.js 中定义的编译环境
port: 8080, // 运行测试页面的端口
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域)
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false // 是否开启 cssSourceMap
}
}
这段代码是抄了园友,更加详细的原文地址 https://www.cnblogs.com/whkl-m/p/6627864.html
3,dist: 编译后的打包文件默认是没有的,
项目编译打包:
cmd 到project1目录,运行:npm run build ,然后对多出来一个dist文件,这个dist文件就是编译后的项目,发布的时候只需把dist放在 web宿主 (如 IIS)上即可


4,mode_modules,node模块,就是一些依赖包,
5 ,src,主要编写代码文件,后面会单独介绍
6,static,也是静态文件存放文件
7,剩下的都是写不怎么重要的,省略了。
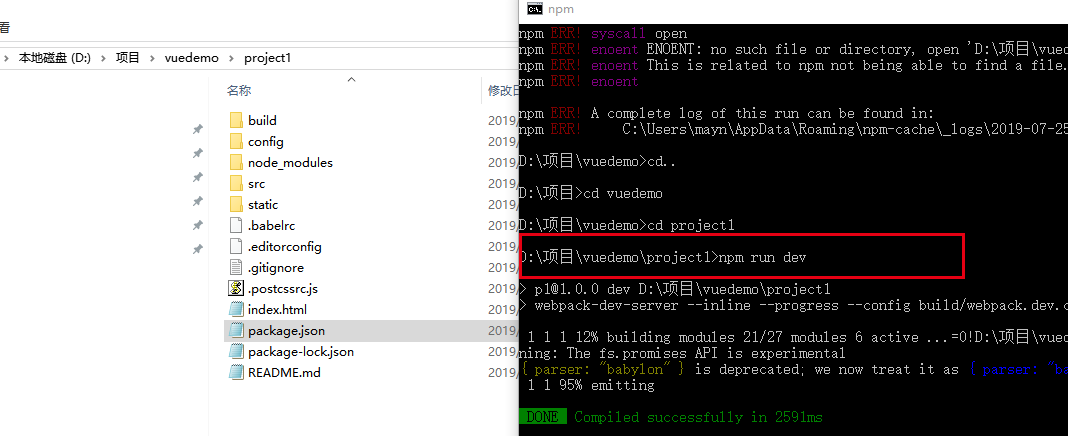
二 项目运行,进入project1 目录 在cmd中运行 npm run dev 回车即可

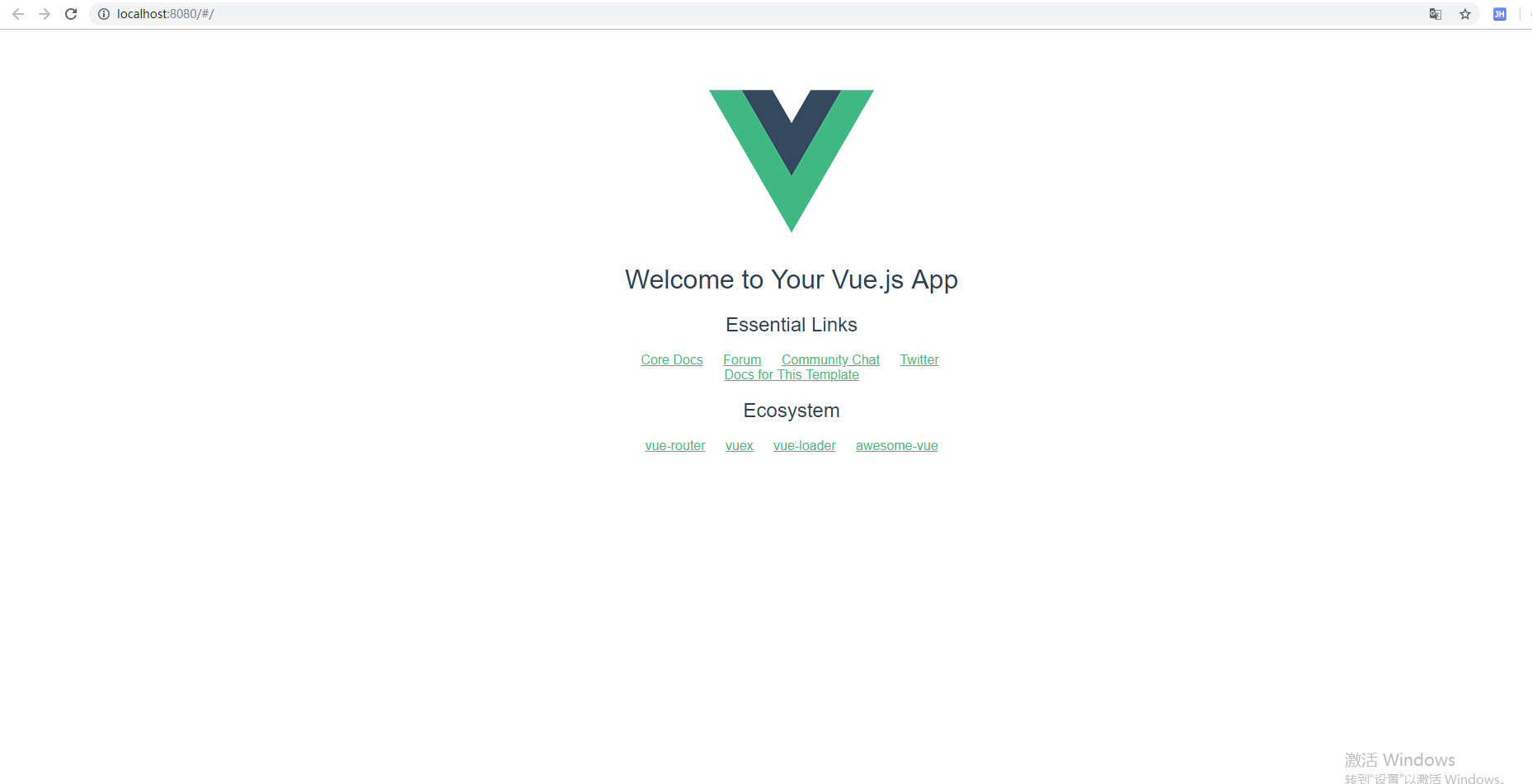
然后就运行起来,访问 http://localhost:8080/

三 安装iview,
也是project1目录下,运行 npm install iview --save

装好之后基本上依赖项和环境就Ok,然后就开干了
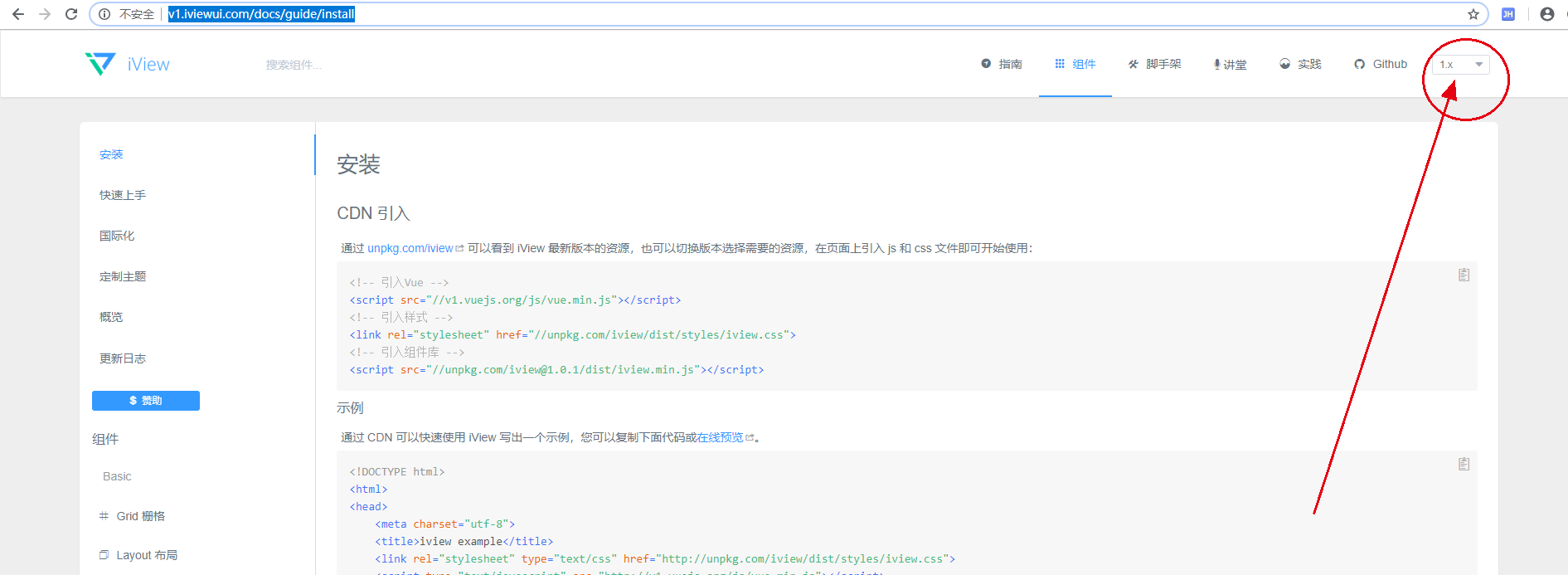
Iview的文档地址 http://v1.iviewui.com/docs/guide/install,一定要注意版本,不同的版本api不同

先了解一下src的项目结构

assets,放一些静态文件,比如图片图标啥的
components , 存放组件 ,理解为抽取出来的一些公共的自定义组件
js,这个是我自己新建的文件夹放一些公共的js文件比如 用axios粉装的Http请求 , 常用的工具类等等
router ,里面有一个index.js 文件,是路由文件 。就像ASPNET MVC 中的路由表,只不过他是显式的定义出来,而mvc中默认使用ctroller前缀和action名作为路由。
views文件夹,放主要的页面,代码量最多的地方
App.vue,入口的组件
main.js入口文件
清楚之后,我们来写一个登录页
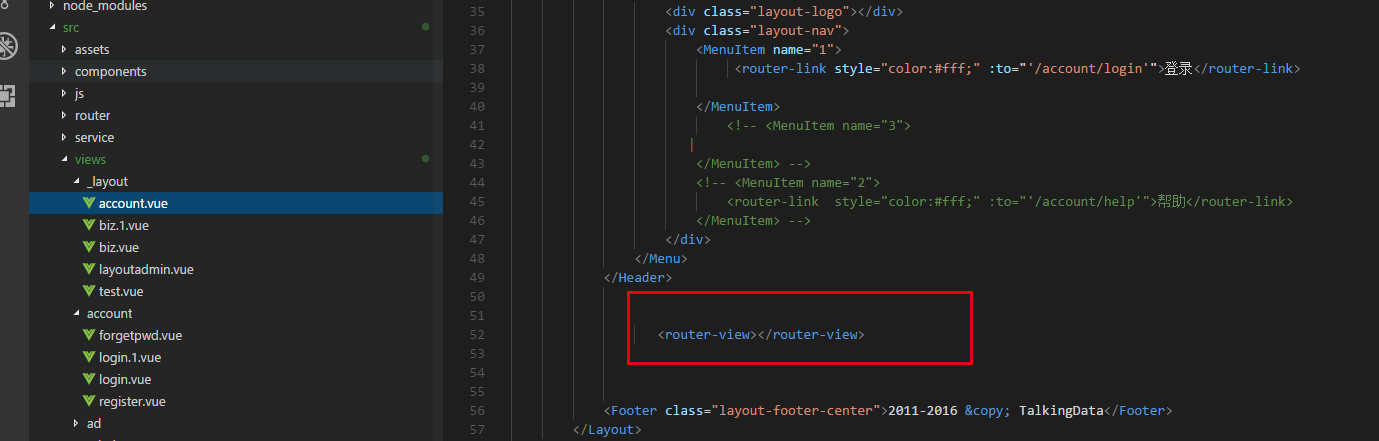
先搞一个_layout文件放布局页,是不是和mvc里面的_layout很像?没错他们都是一个意思

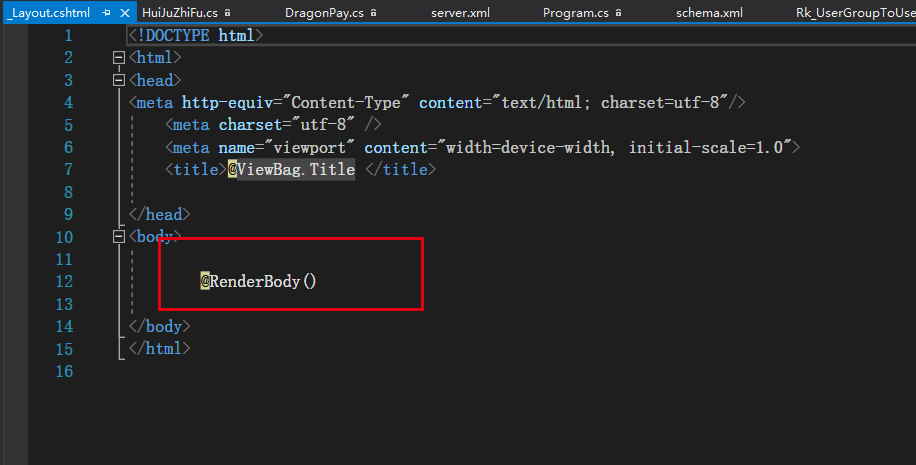
这里的<router-view></router-view> 和mvc中的RendBody()是一个意思

然后搞 account文件夹,来放登陆注册这种页面 ,搞一个login.vue文件,就是登录页了

搞完之后就去访问 /account/login,你会发现啥都没有,因为还没有再router/index.js里面定义
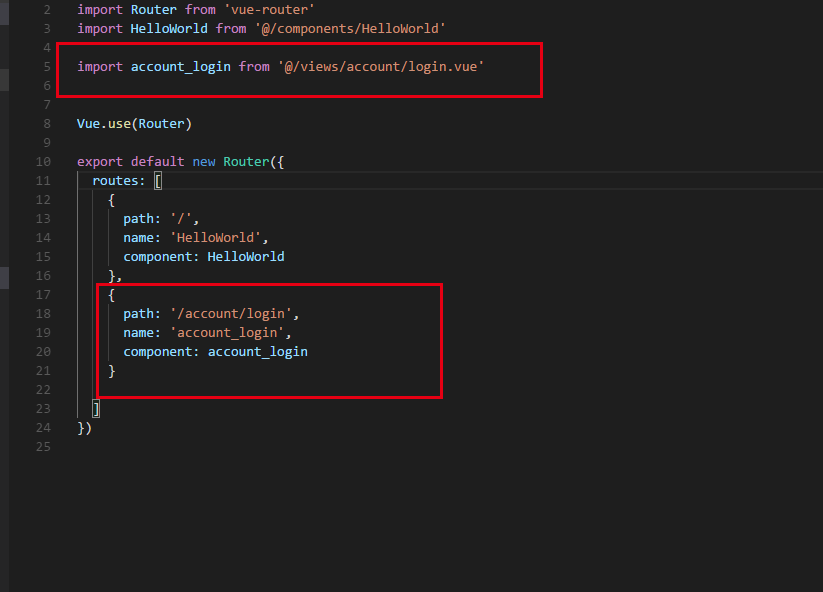
,定义一个 account_login ,名字随便起 from后面是文件夹的路径
,下面的path是在浏览器中访问的地址

再次访问,已经有了
,写不动了,今天先写这么多,下一节写路由的使用