VS 提供了一种简单的方式来为应用设置多种语言——resx文件。下面演示具体的操作步骤。
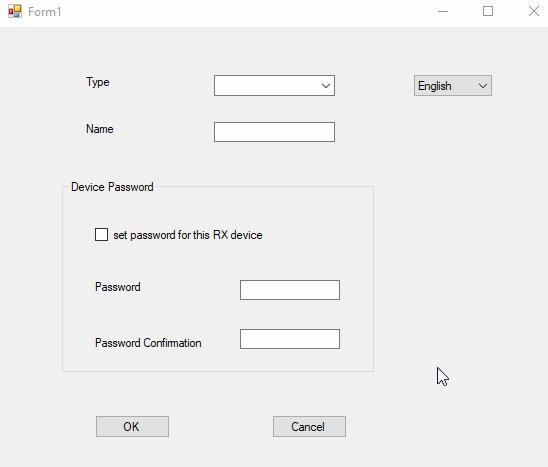
1.首先新建 Winform 项目,向其添加控件,并命名
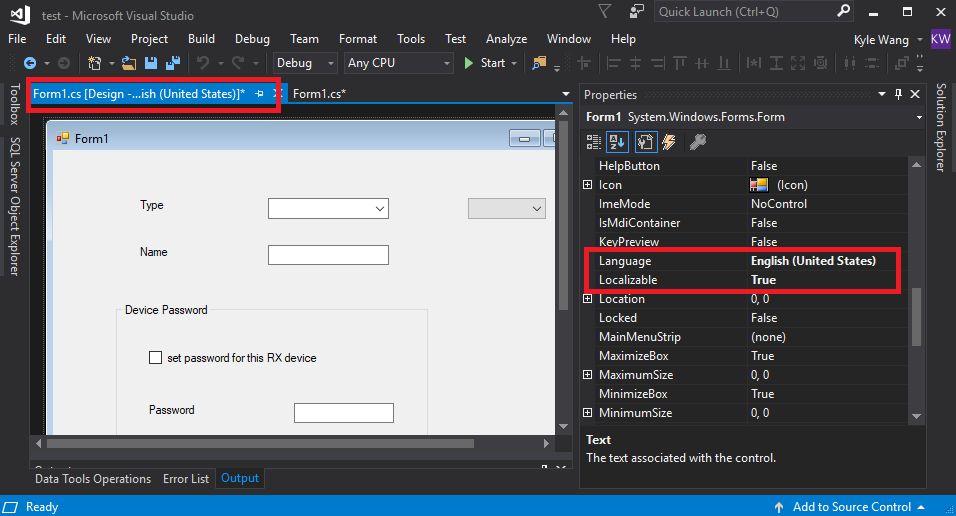
2.将 Form1 的 Localizable 属性设为 true, 设置该属性后,.net 将根据不同的语言,为应用程序生成不同的资源文件(resx文件)
3.将 Form1 的 Language 属性修改为想要设置的语言

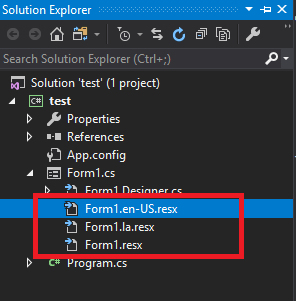
4.修改每个控件的名称,在完成步骤3后便会自动创建文件“Form1.en-US.resx”,

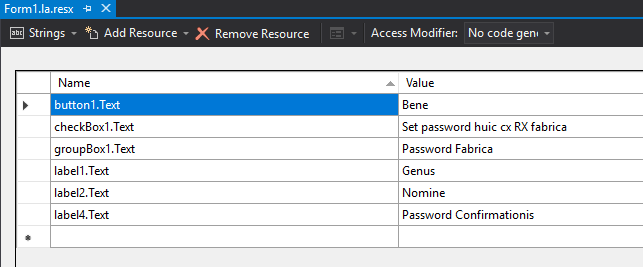
也可以在文件中修改名称

5.如需提供其他语言,重复步骤3、4
6.编写代码获取resx文件(GroupBox中的控件要单独遍历)
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if (comboBox1.Text == "English")
{
Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo("en-US");
ApplyResource();
}
if (comboBox1.Text == "Latin")
{
Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo("la");
ApplyResource();
}
}
private void ApplyResource()
{
System.ComponentModel.ComponentResourceManager res = new ComponentResourceManager(typeof(Form1));
foreach (Control ctl in Controls)
{
if (ctl is GroupBox)
{
res.ApplyResources(ctl, ctl.Name);
GroupBox g = ctl as GroupBox;
foreach (Control item in g.Controls)
{
res.ApplyResources(item, item.Name);
}
}
else
{
res.ApplyResources(ctl, ctl.Name);
}
}
this.ResumeLayout(false);
this.PerformLayout();
res.ApplyResources(this, "$this");
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.Text = "English";
}
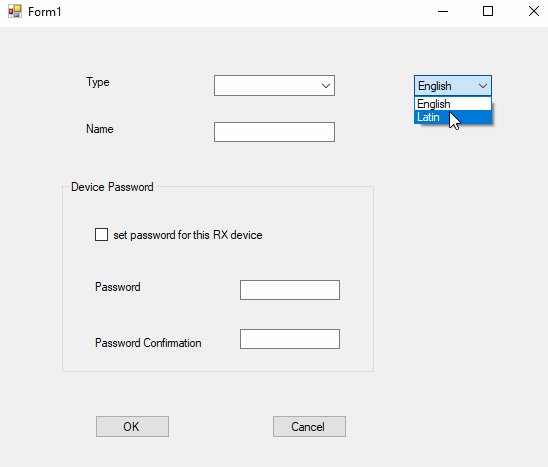
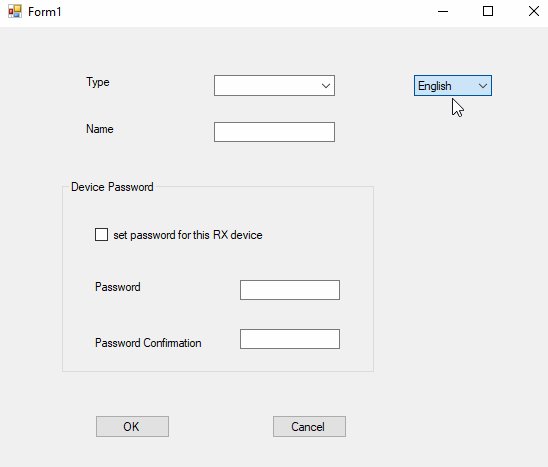
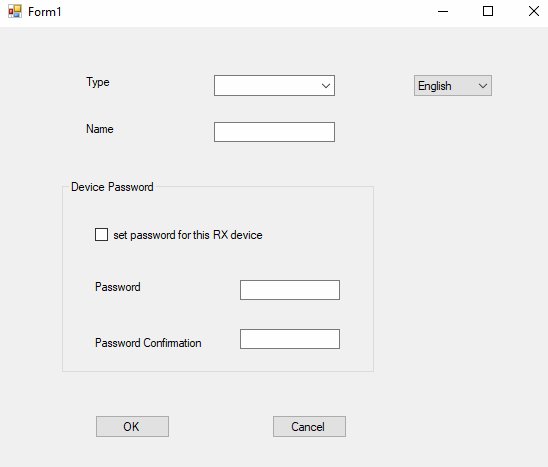
测试结果如下: