今天在网上学习的时候看到一个文章,感觉以后可能会用到,所以就COPY了过来,以便以后可以查阅,感谢 MaCheng 的分享,原文地址:http://blog.mc-zone.me/article/370
在 CSS3 的 border-radius 上能遇到很多坑。有关 Android 移动端各种兼容就不说了。最近又遇到一个 Webkit 下对于应用了transform 的子元素 overflow:hidden 失效的情况。
问题重现
在一个应用了 border-radius 的圆角元素上,加上 overflow:hidden。子元素铺满。对于子元素超出圆角的部分可以被隐藏掉。形成一个圆角头像容器的结构。代码如下:
HTML
|
1
2
3
|
<div id="wrapper"> <div id="box"></div></div> |
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
#wrapper { position: absolute; width: 200px; height: 200px; overflow: hidden; border-radius: 50%; background-color: #ccc; background-clip: padding-box;}#box { position :relative; width: 100%; height: 100%; background-color: #cde; -webkit-transition:all 0.5s ease; transition:all 0.5s ease;} |

此时想在 #wrapper 容器内做一个画廊轮播的效果。对 #box 应用一个 transform 变化,使用 translate3d 对其进行横向偏移。会发现 #box 溢出了 #wrapper 的圆角范围。overfow:hidden; 失效。
|
1
2
3
4
|
#box.has-translate { -webkit-transform:translate3d(100px,0,0); transform:translate3d(100px,0,0);} |

解决方法
上 Stackoverflow 搜索一番。确实有这个 BUG 存在。找到的解决方案是可以使用 -weibkit-mask-image 覆盖掉圆角部分。-webkit-mask-image 可以使用图片、Gradient 渐变或者 SVG mask 作为元素的 mask 遮罩。在 WebKit 的兼容性还算可以。
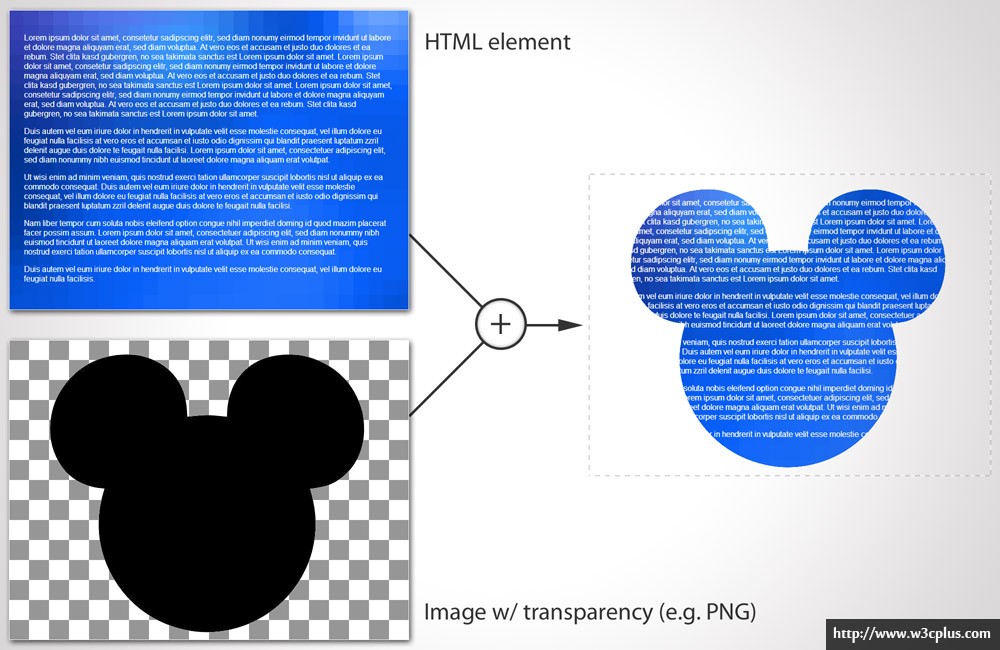
 (图片来源于 CSS遮罩 – w3cplus )
(图片来源于 CSS遮罩 – w3cplus )
回到刚才的例子。这里使用了一个纯黑色的 1px png 图像。应用 mask 遮罩后,就留下了#wrapper的实际内容区,没有受BUG影响。
|
1
2
3
|
#wrapper.has-mask-image{ -webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC);} |
完整示例
点击 toggle mask-image 在 #wrapper 上应用 -webkit-mask-image 后,触发 transform 动画就不再溢出了。