序:Our goal is to apply the Vue to the project to implement the application functionality。
Individuals say that using Vue for functionality in a project is a great option。
Vue is really easy to use。
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
创建根实例 new Vue({ el: '#app' })
data 用于定义属性
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
v-html指令:用于输出
v-bind指令: 主要用于属性绑定
v-on指令:用来绑定事件的
v-model指令:用于表单数据的双向绑定
v-if 指令:用于表达式的判断
v-else指令:给 v-if 添加一个 "else" 块
v-for指令:用于循环和渲染数据
除了数据属性,Vue 还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来
Vue 核心指令
默认( v-model 和 v-show )
钩子函数
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数的参数
el: 指令所绑定的元素,可以用来直接操作 DOM 。
binding: 一个对象,包含以下属性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的表达式或变量名。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }
vnode: Vue 编译生成的虚拟节点。
oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
操作:
第一步:新建一个基于WebForms的应用程序或MVC应用程序

我这是基于WebForms的应用程序
新建好应用程序再建类库Model层和DAL层
在Model层搭建一个ADO.NET实体数据模型,来自数据库的Code First 选好你要用到的库导入表
第二步:搭建约束和Nuget包
DAL
引用:
Model
程序集:
System.Configuration
System.Xml
System.Xml.Linq
应用程序
引用:
Model
DAL
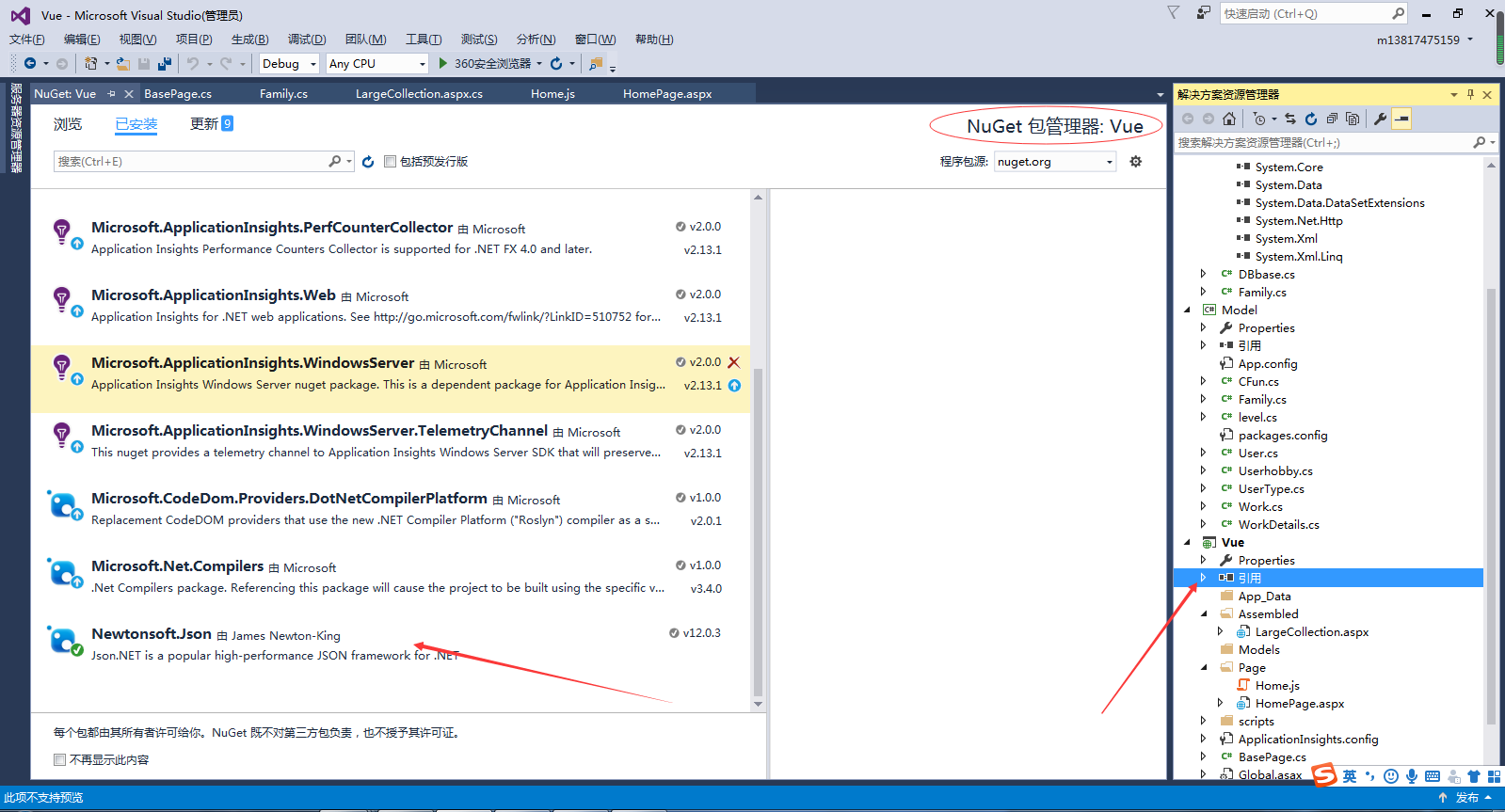
Nuget包:
Newtonsoft.Json

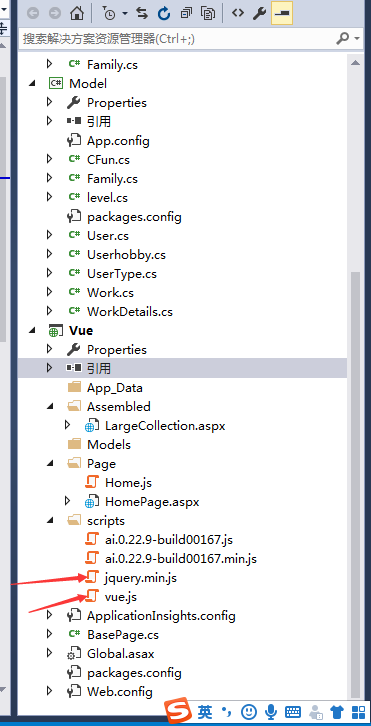
第三步:导入Vue.js

第四步:搭建DBbase,编辑页面需要功能,写业务
DBbase
1 using Model; 2 using System; 3 using System.Collections.Generic; 4 using System.Data; 5 using System.Data.SqlClient; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 10 namespace DAL 11 { 12 public class DBbase 13 { 14 //读取配置文件,连接数据库语句 15 public static string strCon = System.Configuration.ConfigurationManager.ConnectionStrings["Family"].ConnectionString; 16 17 //实例化连接对象 con 18 SqlConnection con = new SqlConnection(strCon); 19 20 //检测连接是否打开 21 public void Connection() 22 { 23 if (this.con.State == ConnectionState.Closed) 24 { 25 this.con.Open(); 26 } 27 } 28 //根据提供的strSQL语句 访问数据库,返回List集合 29 public List<User> GetDataSet(string strSQL) 30 { 31 Connection(); 32 try 33 { 34 SqlDataAdapter da = new SqlDataAdapter(strSQL, con); 35 DataSet ds = new DataSet(); 36 da.Fill(ds); 37 List<User> list = new List<User>(); 38 if (ds.Tables.Count > 0) 39 { 40 for (int i = 0; i < ds.Tables.Count; i++) 41 { 42 foreach (DataRow dr in ds.Tables[i].Rows) 43 { 44 User obj = new User(); 45 if (ds.Tables[i].Columns.Contains("UserID")) obj.UserID = Convert.ToString(dr["UserID"]); 46 if (ds.Tables[i].Columns.Contains("UserName")) obj.UserName = Convert.ToString(dr["UserName"]); 47 if (ds.Tables[i].Columns.Contains("UserSet")) obj.UserSet = Convert.ToString(dr["UserSet"]); 48 if (ds.Tables[i].Columns.Contains("Userphone")) obj.Userphone = Convert.ToString(dr["Userphone"]); 49 if (ds.Tables[i].Columns.Contains("UserworkType")) obj.UserworkType = Convert.ToString(dr["UserworkType"]); 50 if (ds.Tables[i].Columns.Contains("WorkDetailsSituation")) obj.WorkDetailsSituation = Convert.ToString(dr["WorkDetailsSituation"]); 51 if (ds.Tables[i].Columns.Contains("UserleverlType")) obj.UserleverlType = Convert.ToString(dr["UserleverlType"]); 52 if (ds.Tables[i].Columns.Contains("UserType")) obj.UserType = Convert.ToString(dr["UserType"]); 53 if (ds.Tables[i].Columns.Contains("UserCreationtime")) obj.UserCreationtime = Convert.ToDateTime(dr["UserCreationtime"]); 54 if (ds.Tables[i].Columns.Contains("Userhobby")) obj.Userhobby = Convert.ToString(dr["Userhobby"]); 55 list.Add(obj); 56 } 57 } 58 } 59 return list; 60 } 61 catch (Exception) 62 { 63 64 throw; 65 } 66 } 67 } 68 }
Family
1 using Model; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 8 namespace DAL 9 { 10 public class Family 11 { 12 //实例化一个DBbase对象 13 static DBbase db = new DBbase(); 14 15 //查询用户数据 16 public static List<User> User() 17 { 18 //通过实体中的属性访问 拼接一个你需要的SQL语句 19 StringBuilder strSQL = new StringBuilder(); 20 strSQL.Append("Select Theserialnumber, UserID, UserName, UserSet, Userphone, work.UserworkType,Details.WorkDetailsSituation,[level].UserleverlType,[type].UserType, UserCreationtime, hobby.Userhobby from [User] "); 21 strSQL.Append("inner join Work on Work.UserworkID=[User].UserworkID "); 22 strSQL.Append("inner join [level] on [level].UserlevelID=[user].UserlevelID "); 23 strSQL.Append("inner join UserType as [type] on [type].UserTypeID=[USER].UserTypeID "); 24 strSQL.Append("inner join WorkDetails as Details on Details.WorkDetailsID=Work.WorkDetailsID "); 25 strSQL.Append("inner join Userhobby as hobby on hobby.UserhobbyID=[user].UserhobbyID"); 26 return db.GetDataSet(strSQL.ToString()); 27 } 28 } 29 }
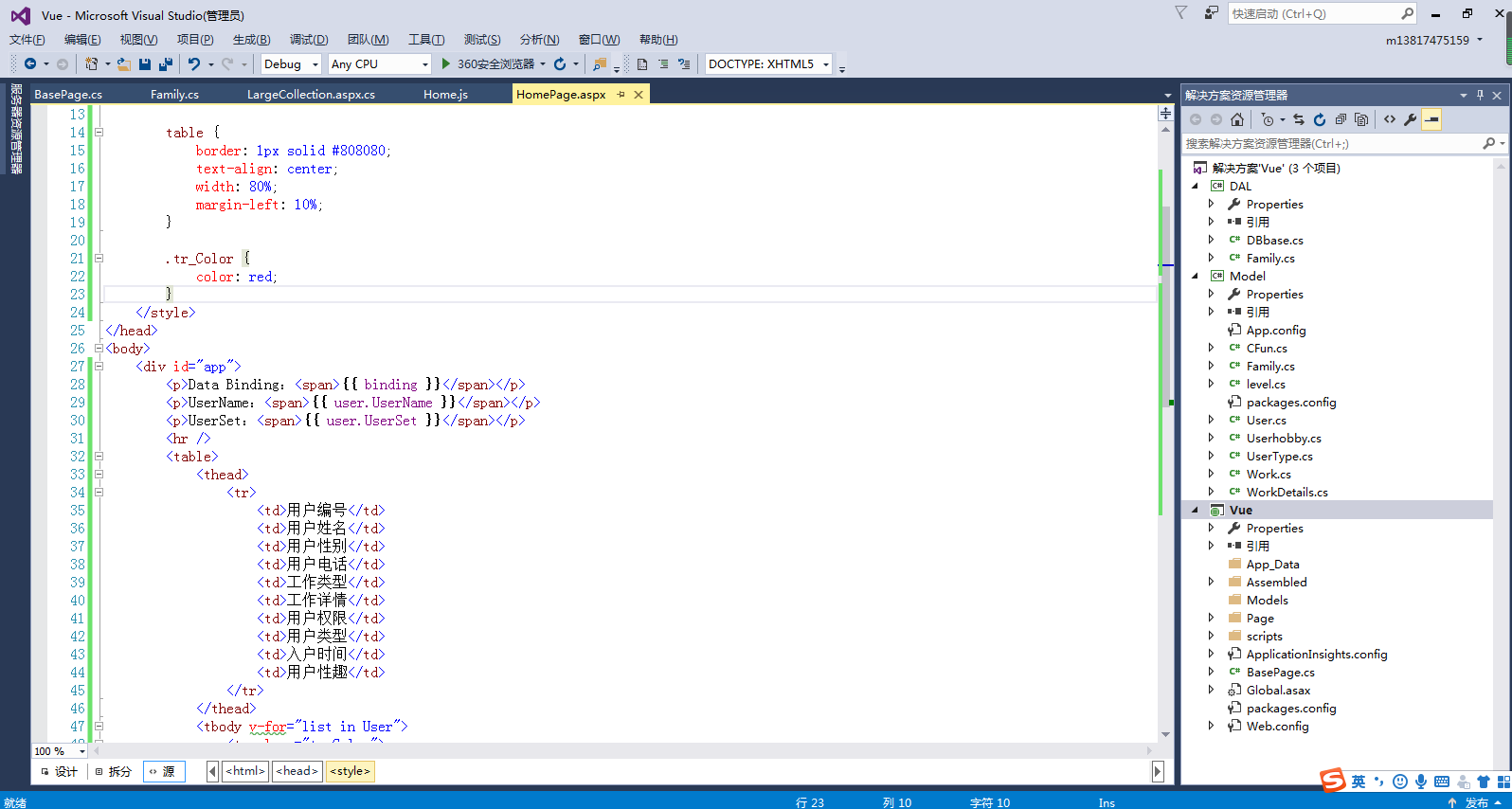
HomePage
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="HomePage.aspx.cs" Inherits="Vue.Page.HomePage" %> 2 3 <!DOCTYPE html> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>My Vue application</title> 8 <style type="text/css"> 9 span { 10 color: red; 11 } 12 13 table { 14 border: 1px solid #808080; 15 text-align: center; 16 80%; 17 margin-left: 10%; 18 } 19 20 .tr_Color { 21 color: red; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="app"> 27 <p>Data Binding:<span>{{ binding }}</span></p> 28 <p>UserName:<span>{{ user.UserName }}</span></p> 29 <p>UserSet:<span>{{ user.UserSet }}</span></p> 30 <hr /> 31 <table> 32 <thead> 33 <tr> 34 <td>用户编号</td> 35 <td>用户姓名</td> 36 <td>用户性别</td> 37 <td>用户电话</td> 38 <td>工作类型</td> 39 <td>工作详情</td> 40 <td>用户权限</td> 41 <td>用户类型</td> 42 <td>入户时间</td> 43 <td>用户性趣</td> 44 </tr> 45 </thead> 46 <tbody v-for="list in User"> 47 <tr class="tr_Color"> 48 <td>{{ list.UserID }}</td> 49 <td>{{ list.UserName }}</td> 50 <td>{{ list.UserSet }}</td> 51 <td>{{ list.Userphone }}</td> 52 <td>{{ list.UserworkType }}</td> 53 <td>{{ list.WorkDetailsSituation }}</td> 54 <td>{{ list.UserleverlType }}</td> 55 <td>{{ list.UserType }}</td> 56 <td>{{ list.UserCreationtime }}</td> 57 <td>{{ list.Userhobby }}</td> 58 </tr> 59 </tbody> 60 </table> 61 </div> 62 </body> 63 <script src="../scripts/jquery.min.js"></script> 64 <script src="../scripts/vue.js"></script> 65 <script src="Home.js"></script> 66 </html>
Home.js
var vm = new Vue({ el: "#app", data: { binding: "The first data", user: { UserID: "", UserName: "Zhang SAN", UserSet: "male", Userphone: "", UserworkType: "", WorkDetailsSituation: "", UserleverlType: "", UserType: "", UserCreationtime: "", Userhobby: "", }, User: [ ] }, methods: { onGetList: function () { var that = this; that.User.push({ "UserID": that.user.UserID, "UserName": that.user.UserName, "UserSet": that.user.UserSet, "Userphone": that.user.Userphone, "UserworkType": that.user.UserworkType, "WorkDetailsSituation": that.user.WorkDetailsSituation, "UserleverlType": that.user.UserleverlType, "UserType": that.user.UserType, "UserCreationtime": that.user.UserCreationtime, "Userhobby": that.user.Userhobby }); $.post("/Assembled/LargeCollection.aspx?action=getUser", {}, function (result) { if (result) { if (result.flag) { that.User = $.parseJSON(result.data); } else { alert("获取数据失败"); } } }, "json"); } }, mounted: function () { this.onGetList(); } });
我这用的是post访问,所以又给他提供了个aspx界面,如果你用MVC可以直接访问控制器
LargeCollection
1 using Newtonsoft.Json; 2 using Newtonsoft.Json.Linq; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Web; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using System.Data; 10 using System.IO; 11 using Model; 12 13 14 15 namespace Vue.Assembled 16 { 17 public partial class LargeCollection : BasePage 18 { 19 protected void Page_Load(object sender, EventArgs e) 20 { 21 string action = GetQueryString("action"); 22 string result = string.Empty; 23 if (action.Equals("getUser")) 24 { 25 result = GetUser(); 26 } 27 Response.Clear(); 28 Response.Write(result); 29 Response.End(); 30 } 31 private string GetUser() 32 { 33 List<User> user = DAL.Family.User(); 34 String data = JsonConvert.SerializeObject(user); 35 return GetResult(true, "", data); ; 36 } 37 38 39 } 40 }
BasePage
using Newtonsoft.Json; using Newtonsoft.Json.Linq; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; namespace Vue { public class BasePage : System.Web.UI.Page { //得到页面通过?传递的参数(字符型),如未传,则为string.Empty public string GetQueryString(string key) { string k = string.Empty; if (Request.QueryString[key] != null) { k = Server.UrlDecode(Request.QueryString[key].ToString()); } if (!Model.CFun.IsSafety(k)) { k = string.Empty; } return k; } //获取结果 protected string GetResult(bool flag, string errorMessage) { JObject jo = new JObject(); jo.Add("flag", flag); jo.Add("errorMessage", errorMessage); return JsonConvert.SerializeObject(jo); } //获取数据 protected string GetResult(bool flag, string errorMessage, string data) { JObject jo = new JObject(); jo.Add("flag", flag); jo.Add("errorMessage", errorMessage); jo.Add("data", data); return JsonConvert.SerializeObject(jo); } } }
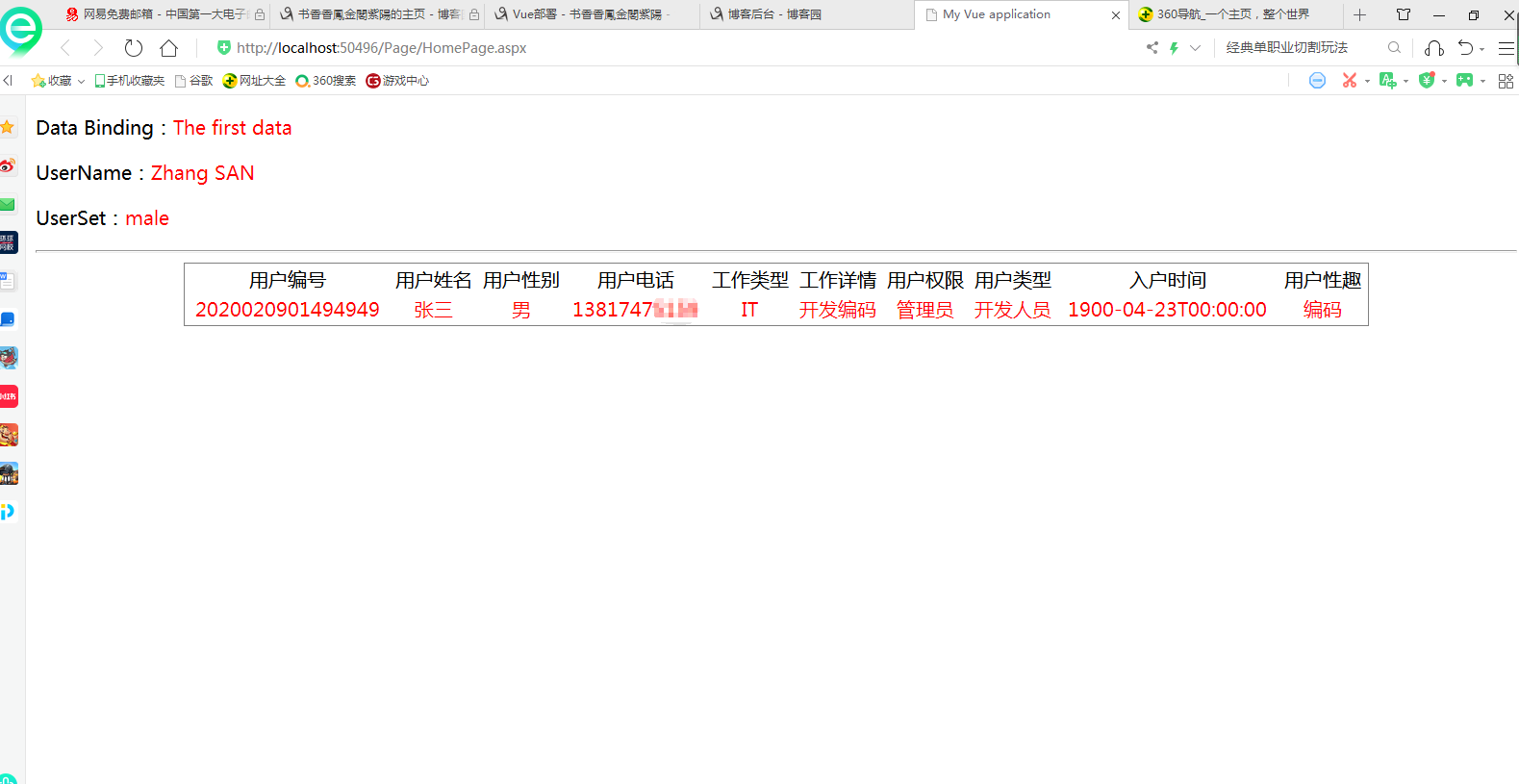
第五步:运行看下显示的效果