列表推导式:
首先我们得知道什么是列表推导式,有什么用,语法格式
简单的说:列表推导式就是在列表中通过一系列的语法,从而推导出新的列表
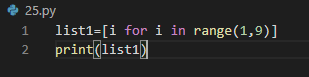
先看一个基本的语法格式:[变量 for 变量 in 数据]

这个就会生成一个1到8的数字

你当然可以直接创建一个1到8 的列表,但是当数据足够多的时候,列表推导式或许就有用了,我们不用一个一个去添加数据,直接用推导式或许更方便了
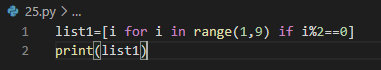
同时列表里面往往不仅仅有循环,后面可以加很多条件,比如

这样就会生成一个偶数的列表2,4,6,8

里面可以加很多的条件
比如
结果就会出现
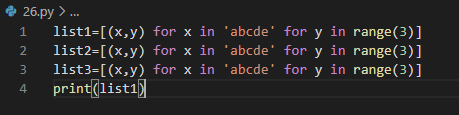
2.不仅仅条件能够有很多,同样的循环也可以有多层
比如我想形成一个一个的坐标

结果就是,当然这只是最简单,往往里面可以添加你想添加的条件

3.我们不仅可以生成我们想要的列表,还可以生成随机列表,比如随机数字

代表随机生成3个1到100的数字,range(3)代表的就是循环次数啊
比如我运行了两次
提醒一下,千万不要忘了导入模块
4.列表推导式相关语法格式:[变量相关 for 变量 in 数据]
这个相关指的什么呢,简单来说就是,能够与变量形成一定的关系,比如这个变量i是1, 2, 3 而我们需要的是1,4,9,我们就可以把变量相关变成i的平方,后面同样也可以加其他条件

随便也说下列表里面有几个专门处理数字的函数,比如最小值min(列表名),最大值max(列表名) 求和sun(列表名)
他们实际上都是用基本得语法形成,然后封装成我们可以用的函数,从而让我们可以直接的调用,具体的会在后面函数里面详细的说明