1.Spinner的功能
- Spinner在Android中主要实现的是一个下拉列表,这个下拉列表相当于弹出一个弹出一个菜单供用户选择。即Spinner提供一个快速的方法从一组中选择一个值,默认状态下Spinner显示当前选择的值。触摸Spinner与其他所有可用值构成一个下拉菜单,用户可以选择一个新的值。
2.认识Spinner
- 声明:
public class Spinner
extends AbsSpinner
implements DialogInterface.OnClickListener- 常用属性:
| 属性名称 | 属性实例 | 属性描述 |
|---|---|---|
| entries | android:entries=”@array/city” | 使用数组资源设置该下拉列表框的列表项 |
| dropDownWidth | android:dropDownWidth=”50sp” | 设置下拉列表项的宽度 |
| spinnerMode | android:spinnerMode=”dialog” | 设置下拉列表项的显示方式: dialog和dropdown |
| popupBackground | android:popupBackground=”#0ff” | 设置列表项背景 |
| prompt | android:prompt=”提示信息” | 设置列表选择框的提示信息 |
3.Spinner实例
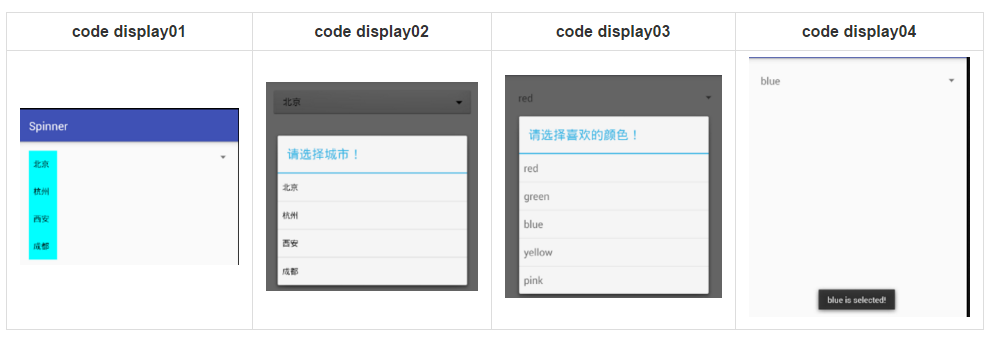
- 在XML文件中定义数组资源,使用entries属性让Spinner展示列表项,注意属性entries的使用。code display02中style属性将Spinner设置为dialog的形式,以便将prompt属性设置的提示信息显示出来。
<!--code display01-->
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner_city1"
android:entries="@array/city"
android:dropDownWidth="50sp"
android:popupBackground="#0ff"
android:spinnerMode="dropdown"/><!--code display02-->
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner_city2"
android:entries="@array/city"
android:dropDownWidth="10sp"
android:popupBackground="#0ff"
android:prompt="@string/prompt_name"
style="@android:style/Widget.Spinner" /><resources>
<string name="app_name">Spinner</string>
<!--数组资源代码-->
<array name="city">
<item >北京</item>
<item >杭州</item>
<item >西安</item>
<item >成都</item>
</array>
</resources>- 使用adapter为Spinner提供列表项,在main.java中可以使用setPrompt()方法设置提示信息,因为在XML文件中使用spinnerMode属性已经将spinner设置为dialog的形式了。
<!--code display03-->
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner_color"
android:dropDownWidth="100sp"
android:popupBackground="#0ff"
android:spinnerMode="dialog"/>/*
* main.java
*/
package com.manu.spinner;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
private Spinner spinner;
private String[] colors = {"red","green","blue","yellow","pink"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//根据id获得Spinner组件
spinner = (Spinner) findViewById(R.id.spinner_color);
//创建适配器
//public ArrayAdapter (Context context, int resource, int textViewResourceId, T[] objects)
//参数(上下文,系统自带的TextView或自定义的用于显示子项的TextView,要显示的数据)
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,colors);
spinner.setPrompt("请选择喜欢的颜色!");
spinner.setAdapter(adapter);
}
}
/*
* code display04
* 为spinner添加事件监听器
*/
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,spinner.getItemAtPosition(position).toString()+" is selected!",Toast.LENGTH_SHORT).show();
}
//Spinner默认显示第一项
@Override
public void onNothingSelected(AdapterView<?> parent) {
Toast.makeText(MainActivity.this,"no selected!",Toast.LENGTH_SHORT).show();
}
});- 显示效果:
初识Spinner,以后继续深入了解和学习~