体验更优排版请移步原文:http://blog.kwin.wang/programming/jquery-mobiscroll-select-treeList.html
mobiscroll是个很好用的用于移动端滑动选择的插件,可以用来选择日期,也可以用来选择简单选项或者一些复杂的树形结构的选项,简单分享下。
依赖也比较简单,引入一个mobiscroll-2.13.2.full.min.js文件和一个mobiscroll-2.13.2.full.min.css文件即可。可直接下载mobiscroll-2.13.2
,
1.选择日期,先看效果图:

js代码:
var opt={}; opt.datetime = {}; opt.default = { theme: 'ios7', display: display, mode: 'scroller', dateFormat: 'yy-mm-dd', dateOrder: 'yymmdd', dayText: '日', monthText: '月', yearText: '年',hourText: '时',minuteText: '分', lang: 'zh', stepMinute: 10, showNow: true, nowText: "当前", startYear: currYear, endYear: currYear+1, onSelect: function (value) { //点击确定触发的事件 } }; var optDateTime = $.extend(opt['datetime'], opt['default']); $("#"+id).mobiscroll(optDateTime).datetime(optDateTime); this.mscroller = jq;
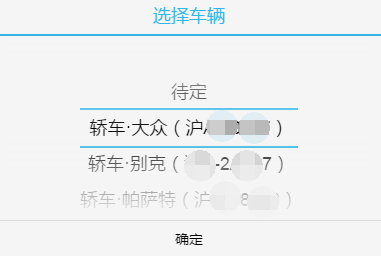
2.简单选项的滑动选择:

js代码:
1 $('#' + id).mobiscroll().select({ 2 theme: 'android-ics light', 3 mode: 'scroller', 4 display: 'bottom', 5 lang: 'zh', 6 cancelText: null, 7 headerText: '选择车辆', 8 onSelect: function(value) { 9 //点击确定触发事件12 } 13 });
选项内容select option 形式放在html页面中,代码:
1 <select id="car_select" data-type="selectP" style="display: none;"> 3 <option> 4 <span>轿车 ******</span> 5 </option> 7 </select>
3.树形结构的选项:

js代码:
$('#' + id).mobiscroll().treelist({
theme: 'android-ics light',
mode: 'scroller',
display: 'bottom',
lang: 'zh',
labels: ['车辆'],
cancelText: null,
headerText: '选择车辆',
formatResult: function (array) {
//返回自定义格式结果
}
});
选项内容ul li 形式放在html页面中,代码:
<ul id="car_select" data-type="treeList" style="display: none;"> <li> <span>宝马X7</span> <ul> <li>浙A 484816</li> <li>浙A 178123</li> <li>浙A 789654</li> </ul> </li> <li> <span>奥迪A8</span> <ul> <li>浙B 999888</li> <li>浙B 528963</li> <li>浙B 784511</li> </ul> </li> <li> <span>奔驰S600</span> <ul> <li>浙C 456925</li> <li>浙C 555555</li> <li>浙C 578411</li> </ul> </li> </ul>
select,treeList使控件显示:
$('#' + id).mobiscroll('show');
隐藏:
$('#' + id).mobiscroll('hide');
end
本文为博主原创,转载请注明来源。