再次提笔写博客,已经相隔7年,原来的CSDN账号需要手机验证,而我的手机又捆绑到这个账号了,就用新账号吧,不想折腾了。
原账号的帖子,有研究DICOM3.0的可以看下:http://blog.csdn.net/ruanxundianzi/article/details/6551471
最近从Delphi7——XE2——XE5——XE7,一路升级到Delphi XE10.2.2 Tokyo(以下均是以该版本讲解),就为了Android App开发,而一开始就感觉到前所未有的困惑和障碍,App与PC的开发完全就是两个不同的世界,Delhi7也与XE分别很大,FMX要搞懂也真不容易,遇到问题后,度娘、QQ群、坛子都帮不上很大的忙,问个问题要不石沉大海,要不就是三眼两语模糊不清,怪不得DELPHI这么多年都不能折腾出大动静,还好DELPHI基础与钻研精神再次帮了大忙,在这里将遇到的坑先写出来,后续有人看,有时间再写吧。
用DELPHI开发Android和IOS APP,别想着可以就用DELPHI的知识解决一切问题,就像用JAVA写Android app时,也得了解下NDK C++吧,所以在DELPHI要开发出Android原生App的效果,不了解Android Java编程怎么行?所以前两周一直放下所有的事情钻了下JAVA APP开发,也写了几个小DEMO,算是入门,而就这个入门学到的知识,这次就解决了DELPHI遇到的两个问题。这里先假设你已经具备部署了DELPHI XE10.2.2 SDK完整环境,并能够创建、发布、调试Multi-Device Application了。
DELPHI XE Android Splash图片的设备自适应能力和沉浸式状态条,可以共用一个style.xml来配置显示效果,splash稍微麻烦点,谁叫DELPHI非要搞一个限制大小的Splash配置工具呢。
看了网上的帖子,基本都是在菜单Project——Options—Application下先设置Splash,然后用不同大小的png图片替换变态的DELPHI原有的半截图片,但感觉一点都不好,设备屏幕比例一变化,替换的图片变形还是很厉害,但我观察java开发的app,如淘宝和百度、糯米等,原生的APP Splash图片上连细小的文字都很清晰,变形基本没有(我说的是手机APP,平板就需要不同尺寸图片了,但原理都一样),这就是Android XXX.9.png图片的功劳,有兴趣的朋友可以自行百度.9文件的制作方法,这里假设你已经有一张符合Android规范的.9图片,并且已经按照上面通用的替换法替换掉原有的Splash图片。
Delphi中在建立Android工程后,再创建两个目录(values-v19和values-v21),每个目录中放一个style.xml,其中values-v19style.xml中写入:
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="AppTheme" parent="@android:style/Theme.NoTitleBar"> <item name="android:windowBackground">@drawable/splash_image</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> </style> </resources>
values-v21style.xml中写入:
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="AppTheme" parent="@android:style/Theme.NoTitleBar"> <item name="android:windowBackground">@drawable/splash_image</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">false</item> <item name="android:statusBarColor">@android:color/transparent</item> </style> </resources>
这里解释下主要参数的意思:
1、<item name="android:windowBackground">@drawable/splash_image</item>
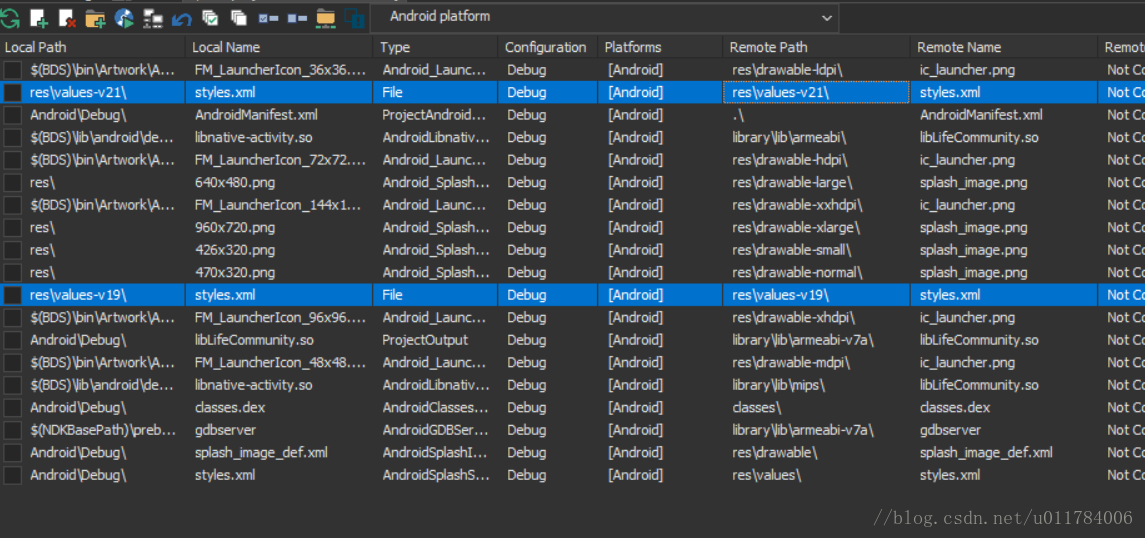
意思是窗口背景使用我们已经替换掉的.9图片,@drawable/splash_image指通过project——Options——Deployment中几个Remote Name为splash_image.png的图片,如下图:

2、<item name="android:windowTranslucentStatus">true</item>
这个参数设置为True就是状态栏透明
3、 <item name="android:windowTranslucentNavigation">false</item>
导航栏透明,这里设置为false,你可以试试改为true看看效果。
另外的参数都可以看百度上的解释,很全面,这里就不一一说了。
将刚才新建的两个style.xml加入到发布中,Remote Path必须改成下图的路径,是为了让设备上的Android系统根据自身版本自动使用DELPHI发布的最高版本Style.xml配置。

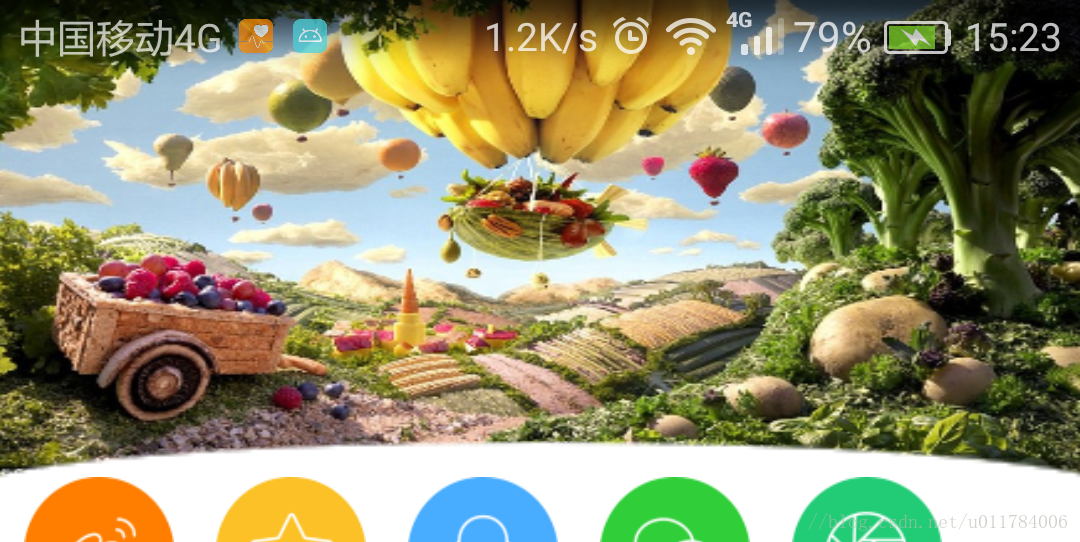
运行下看下沉浸式状态条的效果吧:

Splash效果就看源代码吧。源代码中主窗口中间的10张圆形图片布局还没有搞,别见笑。
下载地址:
https://download.csdn.net/download/u011784006/10288788
想交流的朋友可以给我发邮件:515334412@qq.com或直接QQ我,晴空无彩虹。