三斜线指令
ts 早期模块化的标签, 用来导入依赖, ES6广泛使用后, 在编写TS文件中不推荐使用
三斜线指令是包含单个XML标签的单行注释。 注释的内容会做为编译器指令使用
注意:1、三斜线指令仅可放在包含它的文件的最顶端
2、 一个三斜线指令的前面只能出现单行或多行注释,这包括其它的三斜线指令。 如果它们出现在一个语句或声明之后,那么它们会被当做普通的单行注释,并且不具有特殊的涵义。
三斜线指令功能
我们知道在 TS 项目中,文件之间相互引用是通过 import 来实现的,那么声明文件之间的引用呢?没错通过三斜线指令。
三斜线指令常用的就两个功能:
-
倒入声明文件
-
倒入第三方包
如果对比 import 的功能,我们可以写出如下的等式:
-
/// <reference path="..." />==import filename.xxx -
/// <reference types="..." />==import lodash from "lodash"
三斜线指令用法
Create-React-App 创建的 TS 项目,src 目录下会有一个文件 react-app-env.d.ts ,打开它,很简单就一行代码。
/// <reference types="react-scripts" />
声明文件,引用了一个第三方的声明文件包 react-scripts。问题来了, 我们去哪找它呢?没错也在 node_modules 里面找,reference types 的索引规则,完全不知道在哪去找, 经过的我实验,知道了它的索引规则为:
-
node_modules/@types/react-scripts/index.d.ts -
node_modules/@types/react-scripts/package.json的 types 字段 -
node_modules/react-scripts/index.d.ts -
node_modules/react-scripts/package.json的 types 字段 -
接下里就是 NodeJs 查找模块的套路了
Create-React-App 的 react-scripts 包,就在 node_modules/react-scripts 里面,打开 react-scripts/package.json 的 types 字段指定的声明文件 index.d.ts 内容如下。
这个文件很简单,头部继续索引了三个声明文件,剩下的代码大部分都是对非静态文件的声明。
/// <reference types="node" />
/// <reference types="react" />
/// <reference types="react-dom" />
declare namespace NodeJS {
interface ProcessEnv {
readonly NODE_ENV: 'development' | 'production' | 'test';
readonly PUBLIC_URL: string;
}
}
declare module '*.avif' {
const src: string;
export default src;
}
declare module '*.bmp' {
const src: string;
export default src;
}
declare module '*.gif' {
const src: string;
export default src;
}
declare module '*.jpg' {
const src: string;
export default src;
}
declare module '*.jpeg' {
const src: string;
export default src;
}
declare module '*.png' {
const src: string;
export default src;
}
declare module '*.webp' {
const src: string;
export default src;
}
declare module '*.svg' {
import * as React from 'react';
export const ReactComponent: React.FunctionComponent<React.SVGProps<
SVGSVGElement
> & { title?: string }>;
const src: string;
export default src;
}
declare module '*.module.css' {
const classes: { readonly [key: string]: string };
export default classes;
}
declare module '*.module.scss' {
const classes: { readonly [key: string]: string };
export default classes;
}
declare module '*.module.sass' {
const classes: { readonly [key: string]: string };
export default classes;
}
上面是三斜线引用第三方声明文件的写法,我们见识到了 types 的用法,接下来我们见识下引用自己写声明文件的用法——path。
仔细观察 react-scripts 的声明文件,都是关于图片的声明,没有关于视频文件 video 的声明,在项目中如果通过 Video 标签引入视频,过不了 TS 的检查,会直接报错,所以我们来写下视频文件的声明,顺道看下 path 的作用。
我们现在 react-app-env.d.ts 声明文件所在目录,新建文件声明文件 video.d.ts,其内容很简单,如下:
declare module "*.mp4";
我们在 react-app-env.d.ts 声明文件中通过三斜线指令引入:
/// <reference types="react-scripts" />
/// <reference path="./video" />
此时在项目中插入一个视频标签:
import React from 'react';
import macaque from "./macaque.mp4";
function App() {
return <video controls width={400} autoPlay src={macaque}></video>;
};
export default App;
完美运行,且控制台没有报错
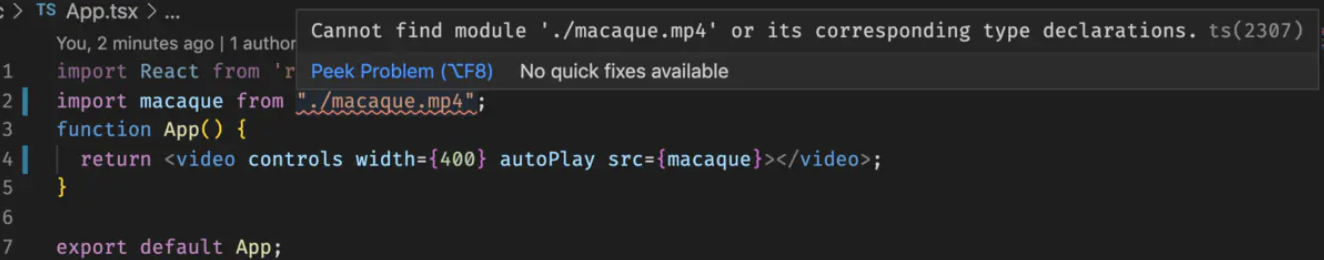
我们还可以验证下,注释掉 video.d.ts 的内容,我们会看到组件报错如下:

三斜线指令的作用是用来引用声明文件,这时候我们可以想想,项目中还有谁有声明文件,没错 TS 本身。我们来实验下,就用 ES2019 的 flat 方法。
首先确定 tsconfig.json 的 lib 字段不要出现 ES2019、ES2020 或 ESNEXT
{
"compilerOptions": {
"lib": [
"dom",
"dom.iterable"
]
},
"include": [
"src"
]
}
这时候我们在组件中使用下数组的 flat 方法:
import React from 'react';
function App() {
const arr = [[1, 2], [3, 4], [5, 6]];
console.log(arr.flat());
return <h3>ES2019 的 flat 方法演示</h3>;
}
export default App;
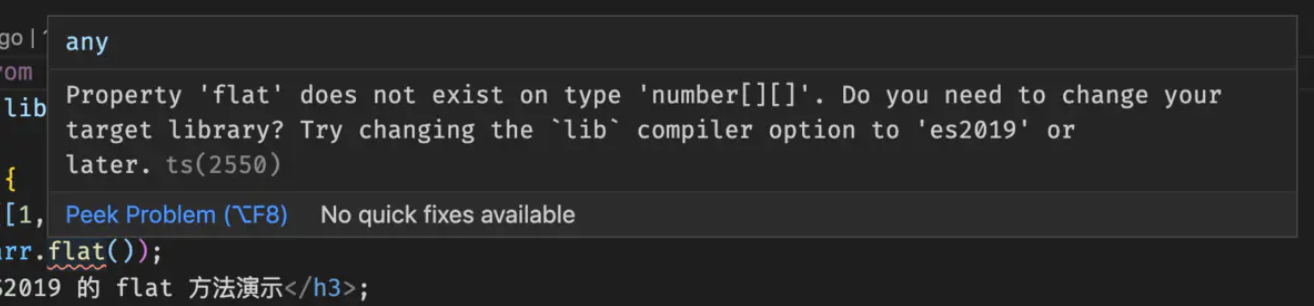
因为没有引入 ES2019+,所以会过不了 TS 的检查,错误如下:

常用的解决办法,VSCode 都给我们提示出来了,在 lib 添加 ES2019+。我们现在不能这么做因为我们要观察三斜线指令引入 TS 自带的声明文件。
那怎么使用三斜线指定解决这个问题呢?灰常简单,头部添加一行注释即可。
/// <reference lib="es2019.array" />
import React from 'react';
function App() {
const arr = [[1, 2], [3, 4], [5, 6]];
console.log(arr.flat());
return <h3>ES2019 的 flat 方法演示</h3>;
}
export default App;
现在看下 VSCode ,嗯,错误消失了。
这是三斜线指令的另一个用法,引入 lib 内置的声明文件,但是我们不用,因为我们项目都是在 tsconfig.json 里面直接配置好的
总结
/// <reference types="..." />:引用第三方声明文件,是node_modules/@types 文件夹下的包,不包含路径信息
/// <reference path="..." />:引用自己写的声明文件,包含路径信息
///<reference lib="es2019.array" />:引用lib内置声明文件