django的下载安装:
安装方式一:
pip install django==1.11.9 #后面的1.11.9为版本号 #如果pip用的时候显示:Fatal error in launcher: Unable to create process using '"'可以试试: python -m pip install django==1.11.9
安装方式二:
除了上面的pip安装,还可以从django官网下载源码安装
下载完之后会有如:django-1.11.8.tar.gz直接用解压软件解压然后进入cmd命令窗口,如果你是解压在D盘根目录的话(也就是说直接在D盘,而不是在D盘的文件夹内路径为D:djanjo-1.11.8)
在cmd命令窗口输入: cd D: cd django-1.11.8 python setup.py install
安装方式三:(阔以说这是个傻瓜式安装最简单了)
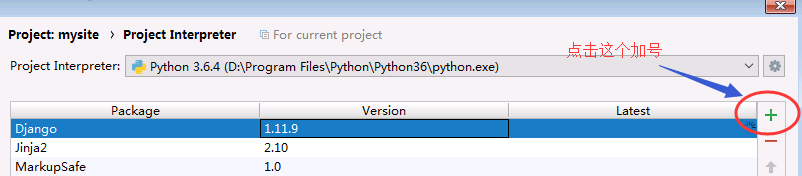
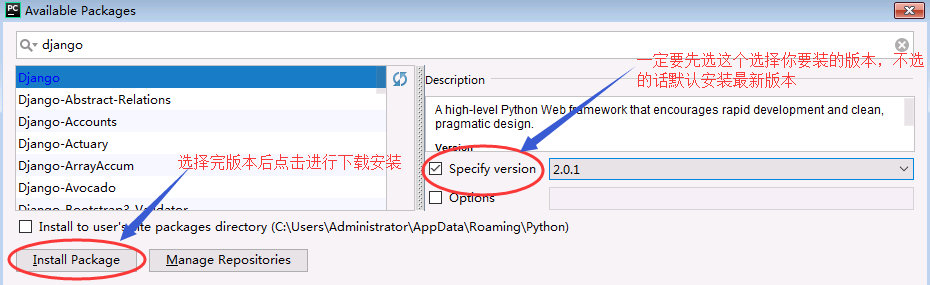
进入pycharm 点击File---->Setting----->Project:mysite----->project Interpreter之后进入选择Python解释器窗口:

以上为三种安装django的方式,只需要一种方式将django正确安装就行了,没必要全都走一遍。
django安装完毕:
创建Django项目:
创建一份名为“mysite”的django项目:
在cmd命令窗口中输入:
django-admin startproject mysite
创建完给运行一下试试了:
运行命令为: python manage.py runserver 127.0.0.1:8000 后面的ip和端口可以不加默认就是127.0.0.1:8000
如果安装完运行时报错: UnicodeEncodeError...
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启应该就可以了。
检查模板文件的配置:

TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] 如果是老版本的django话会将 'DIRS': [os.path.join(BASE_DIR, "template")] 放到外面,如果实在TEMPLATES外面就移进去
静态文件的配置:
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置 ] 这就是静态文件的配置
因为刚开始还没有接触中间件所以先将csrf中间件的那行代码注释掉:

MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
django基础必备的三样东西:
全部的django全都要导入:
from django.shortcuts import HttpResponse, render, redirect
也就是说全靠HttpResponse,render,redirect三件宝
HttpResponse:内部传入字符串参数,返回给浏览器。
def index(request): # 业务逻辑代码 return HttpResponse("OK")
render:除了request参数外还接收一个带渲染的模板文件和一个保存数据的字典参数,将数据填充进模板文件,最后把结果返回给浏览器
def index(request): #业务逻辑 return render(request,"index.html",{"name":"kxl","hobby":"play"})
redirect:接收一个参数,表示跳转到指定的URL。
def index(request): #业务逻辑 rerurn redirect("/home/")
django的入门:
什么是MTV:
MTV模式就是:Model(模型),Template(模板)和View(视图),这就是MTV框架了
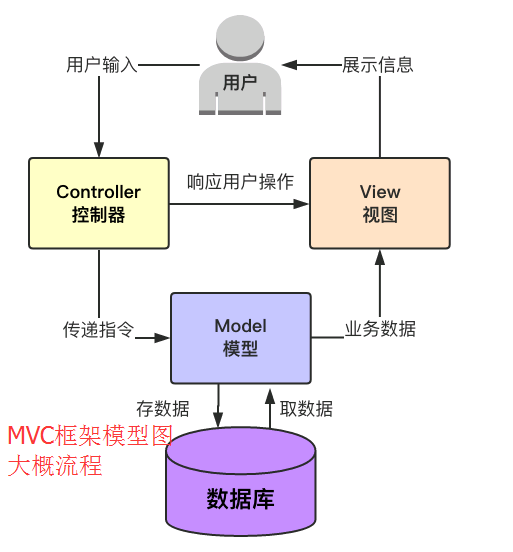
MVC模式:
MVC全名:Model View Controller,MVC将软件系统分为三个基本部分:模型、视图、控制器。


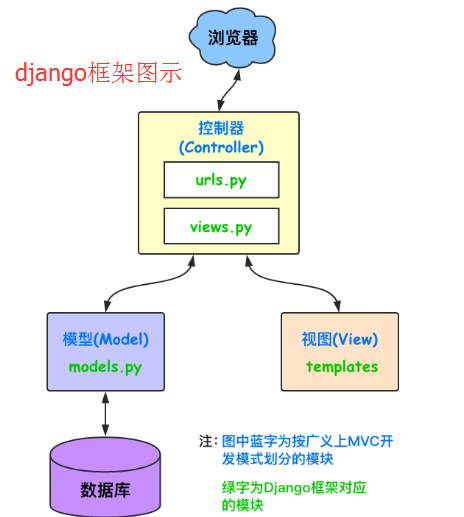
django的MTV模式:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模板):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
Django的app:
一个django项目可以有很多个App,用来隔离不同功能模块的代码
用命令创建app:
python manage.py startapp app01
在pycharm中创建app:
Tools------>Run manage.py Task...然后输入startapp app01就可以创建了
所有python manage.py开头的命令在这儿都能用
django的路由系统:
· url配置(URLconf)就像Django所支撑网站的目录。它的本质是URL与要该URL调用的视图函数之间的映射关系。
URLconf的配置:
这是基本格式: from django.conf.urls import url urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ]
django 2.0中的路由系统已经变为:
from django.urls import path
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<int:year>/', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug:slug>/', views.article_detail),
]
url中参数是什么意思呢?
1.正则表达式:一个正则表达式字符串
2.views视图函数:一个可以调用的对象,通常为一个视图函数或是指定视图函数路径的字符串
3.参数:可选的要传递给视图函数的默认参数(字典形式)
4.别名:一个可选的name参数
正则表达式的配置与注意事项:
基本的配置,与书写方式: from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ] 注意事项: 1.urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功就不再继续。 2.若要从url中捕获一个值,只需要在它周围放置一堆圆括号(分组匹配)。 3.不需要添加一个前导的反斜杠,因为每个url都有。例如,应该是^articles而不是^/articles 4.每个正则表达式前面的‘r’是可选的但是建议加上
补充:有时候写url时总会丢掉后面的/,这样的url到底能不能访问呢?说错吧好像也没错啊,那它能不能访问网页就要看你怎么设置了
# 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项 APPEND_SLASH=True
分组命名匹配:
怎样的匹配叫做分组命名匹配呢,看字面意思是有了分组,给分组起了名字,但是怎样操作的呢:在python的正则表达式中,分组命名正则表达式的语法是(?P<name>pattern),其中name是组的名称,pattern是要匹配的模式,将上面基本写法用分组命名匹配怎么写呢:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ] 这个实现的效果和上面是一样的,但是区别就在于:分组命名匹配捕获的值是作为参数的话是关键字参数,而不是位置参数例如: /articles/2017/12用分组命名匹配的话在调用视图函数时: views.month_archive(request, year="2017", month="12")
url捕获的参数:
url捕获的参数永远都是字符串,每个URLconf中捕获的参数都作为普通的python字符串传给视图函数,无论正则表达式使用什么匹配方式例如:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), 传到视图函数view.year_archive()中的year参数永远是一个字符串类型
include其他的URLconf:(URLconf可以包含其他的URLconfs文件):
from django.conf.urls import include, url urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')), # 可以包含其他的URLconfs文件 ] 也就是说如果django项目中有很多app时如果url都写在同一个URLconf文件中的话是不是有可能会有点乱啊,所以就可以在妈诶个app下都创建一个Urlconf文件urls,
将app自己相关的url写在自己的URLconf中然后将app的Urlconf文件include到整个项目的URLconf文件中
命名URL和URL反向解析:
简单的说url反向解析就是给URL加上name,这样的话在调用url时没必要写死url,以前调用url时都是写死了url导致如果修改了原来的url,在调用的地方都要修改而用url方式向解析却解决了这个问题,调用url只需要url的name,就算url改了name不该就能用
url(r'^home', views.home, name='home'), # 给我的url匹配模式起名为 home url(r'^index/(d*)', views.index, name='index'), # 给我的url匹配模式起名为index
如果url写成这样在模板中怎么用呢:
{% url 'home' %}#这样就能访问到home了,这儿的home是url的name并不是url
那么views中的用法是什么样呢:
from django.urls import reverse#首先得导入reverse模块 reverse("index", args=("2018", )) #这是reverse的使用方式
具体用法示例:(无参数版)

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login, name="login" ), # 给我的url匹配模式起名为login url(r'^index/',views.index, name="index" ), # 给我的url匹配模式起名为index ]

from django.shortcuts import render,HttpResponse,redirect from django.urls import reverse def login(request): if request.method=="POST":#判断是否是post请求 print(request.POST) return redirect(reverse("index"))#反向解析/index/用它的name属性 else: return render(request,"login.html") def index(request): return render(request,"index.html")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="{% url "login" %}" method="post"> <p>user<input type="text" name="name"></p> <p>password<input type="password" name="pwd"></p> <p><input type="submit" value="提交"></p> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>这是index页面</h1> </body> </html>
反向解析算是差不多解决了,但是我们应用时肯定得穿参数啊,不可能是这样简单的没有参数啊!
在前端反向解析时传参方法:直接跟在name后面空格分隔:如:{% url 'news-year-archive' 2012 %}
后端反向解析时传参方法:reverse中参数写在args中:如:reverse('news-year-archive', args=(year,))
命名空间模式:
project中的urls.py

from django.conf.urls import url, include urlpatterns = [ url(r'^a/', include('app01.urls', namespace='author-polls')), url(r'^b/', include('app01.urls', namespace='publisher-polls')), ]

from django.conf.urls import url from app01 import views app_name = 'app01' urlpatterns = [ url(r'^(?P<pk>d+)/$', views.detail, name='detail') ]
模板中引用:{% url 'app01:detail' pk=12 pp=99 %}
views中的函数引用:v = reverse('app01:detail', kwargs={'pk':11})
