第一种写法
columns: [
[
{ field: 'depName', title: '部门', rowspan: 2, '100px', align: 'center' },
{ field: 'busName', title: '业务', rowspan: 2, '100px', align: 'center' },
{ field: 'vendorname', title: '运营商', rowspan: 2, '100px', align: 'center' },
{ field: '1', title: '<%=NowToday%>日当天发送量', colspan: 3, '100px', align: 'center' },
{ field: '1', title: '截止<%=NowToday%>日当天发送量', colspan: 3, '100px', align: 'center' }
],
[
{ field: 'LastTodaySend', title: '<%=LastMonth%>月', '100px', align: 'center' },
{ field: 'NowTodaySend', title: '<%=NowMonth%>月', '100px', align: 'center' },
{ field: 'ratio1', title: '环比', '100px', align: 'center', formatter: percentFoemat },
{ field: 'LastEndSend', title: '<%=LastMonth%>月', '100px', align: 'center' },
{ field: 'NowEndSend', title: '<%=NowMonth%>月', '100px', align: 'center' },
{ field: 'ratio2', title: '环比', '100px', align: 'center',formatter:percentFoemat}
]
]
});
第2种写法:
<%-- <table id="dg" class="easyui-datagrid" style="100%;height:auto;float:left" title="">
<thead>
<tr>
<th rowspan="2" field="depName" width="100px;" data-options="align:'center'">部门</th>
<th rowspan="2" field="busName" width="100px;" data-options="align:'center'">业务</th>
<th rowspan="2" field="vendorname" width="100px;" data-options="align:'center'">运营商</th>
<th colspan="3" field="1" data-options="align:'center'"><%=NowToday%>日当天发送量</th>
<th colspan="3" field="1" data-options="align:'center'">截止<%=NowToday%>日当天发送量</th>
</tr>
<tr>
<th field="LastTodaySend" width="100px;" data-options="align:'right'"><%=LastMonth%>月</th>
<th field="NowTodaySend" width="100px;" data-options="align:'right'"><%=NowMonth%>月</th>
<th field="ratio1" width="100px;" data-options="align:'right'" formatter="percentFoemat">环比</th>
<th field="LastEndSend" width="100px;" data-options="align:'right'"><%=LastMonth%>月</th>
<th field="NowEndSend" width="100px;" data-options="align:'right'"><%=NowMonth%>月</th>
<th field="ratio2" width="100px;" data-options="align:'right'" formatter="percentFoemat">环比</th>
</tr>
</thead>
</table>--%>
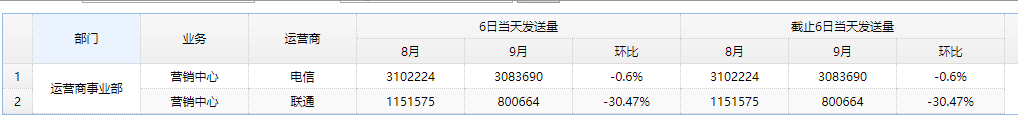
效果图: