https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/#better-scroll
better-scroll文档地址
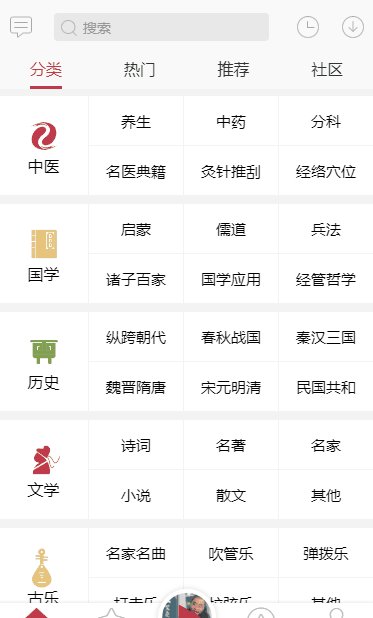
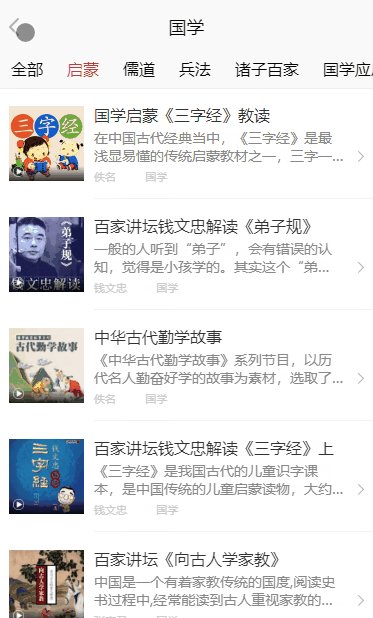
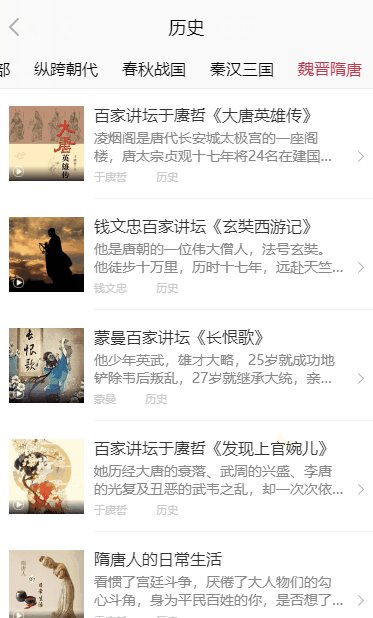
如图 ,是我们要实现的功能、

代码如下:
注意的是 better-scroll初始化的时候可给个延迟,
当我们点击的时候触发 iscrollCenter() 记得之后要重新计算scroll 也就是 refresh()// vue 项目
// html <nav class="nav"> <div class="nav-box "> <ul class=""> <li :class="{'active': tabs.nowIndex == index}" :data-id="tab.id" v-for="(tab,index) in tabs.options" @click="selectTab(index)">{{ tab.name }}</li> </ul> </div> </nav> // js
data:
tabs: {
options: [],
nowIndex: '首页传递过来的的索引' == -1 ? 0 : '首页传递过来的的索引' + 1
}
mounted:
-------
// 滚动初始化
setTimeout(() => {
this.iscroll()
this.iscrollCenter('首页传递过来的的索引' == -1 ? 0 : '首页传递过来的的索引' + 1)
}, 0);
methods:
------- iscroll() { // 初始化 this.scrollmethod = new BScroll('.nav', { eventPassthrough: true, scrollX: true, scrollY: false, preventDefault: false }) },
iscrollCenter(val) { /*滑动到指定索引的导航节点,并将其显示在可视区*/
this.scrollmethod.scrollToElement(document.querySelector('.nav-box li:nth-child(' + val + ')'), null, true, true) this.scrollmethod.refresh() },
selectTab(val) {
// TODO
this.tabs.nowIndex = val;
this.iscrollCenter(val++)
}