一、三角边框
元素的宽和高不包含边框的宽度和高度
.c1{ width: 0px; height: 0px; border-radius:30px; 去掉这行,显示三角形,不去掉为扇形 border-top: 0px solid transparent; border-left: 30px solid transparent; border-right: 30px solid transparent; border-bottom: 60px solid red; }
CSS样式显示效果

二、背景边框样式
.c2 { width: 160px; height: 100px; border: 30px solid transparent; border-image: url(img/0001.png) 35 round; border-width: 25px; }
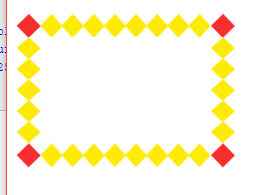
0001.png背景图片:

CSS样式显示效果