如果我们在后端有数据动态提取到前端的时候 就需要模板语言加以渲染后再将渲染好的HTML文件传入前端



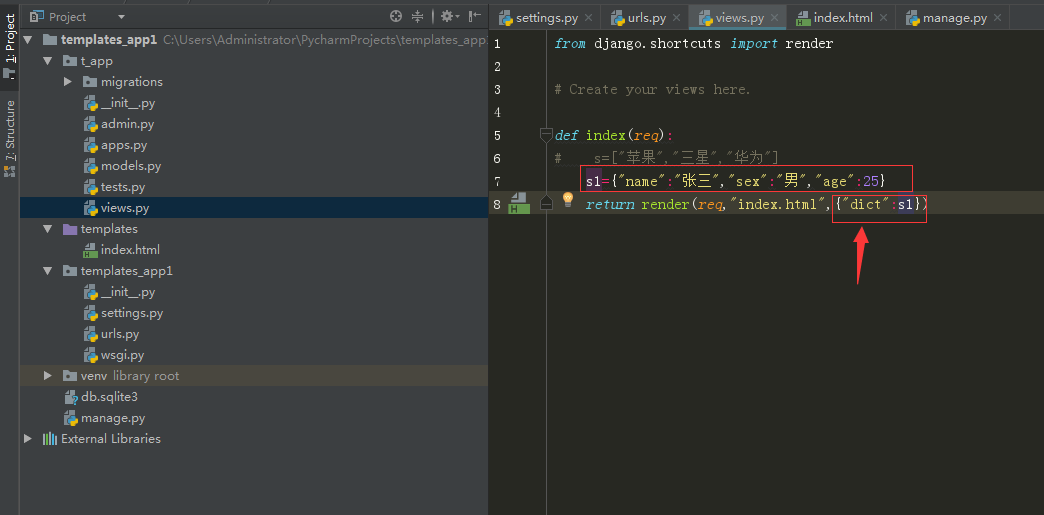
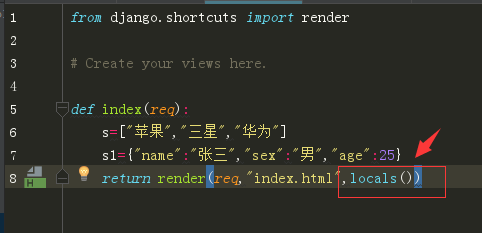
我们的views.py里的index函数里有个s变量是个列表,将数据以大括号的形式传入{"list":s} 把s传入list.
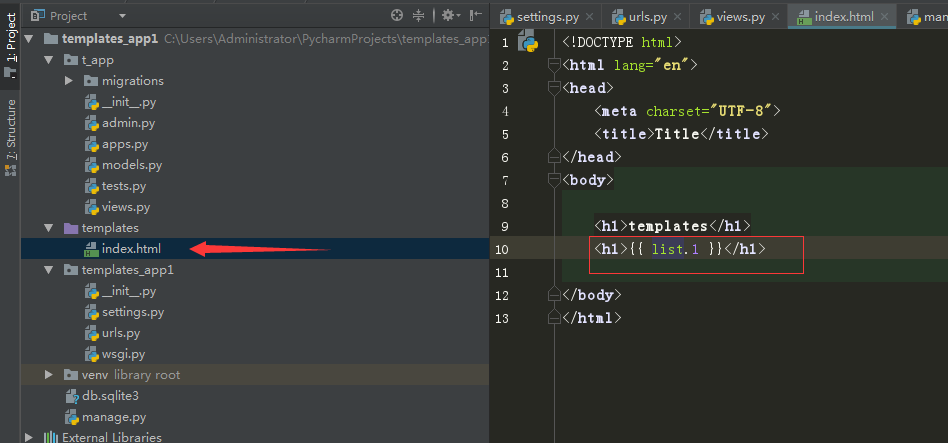
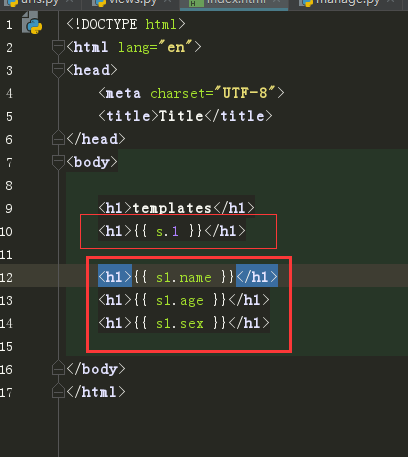
html的要加入的地方是用2个大括号引入的 <h1>{{ list.1 }}</h1> 用的是句点符获取列表第二个参数 和python的语法取得列表不同(list[1])
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
如果我们把s注释掉,用s1 字典来传



如果用字典传的话,前端的{{ }} 里引入的就是dict.name 用句点符加键名
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


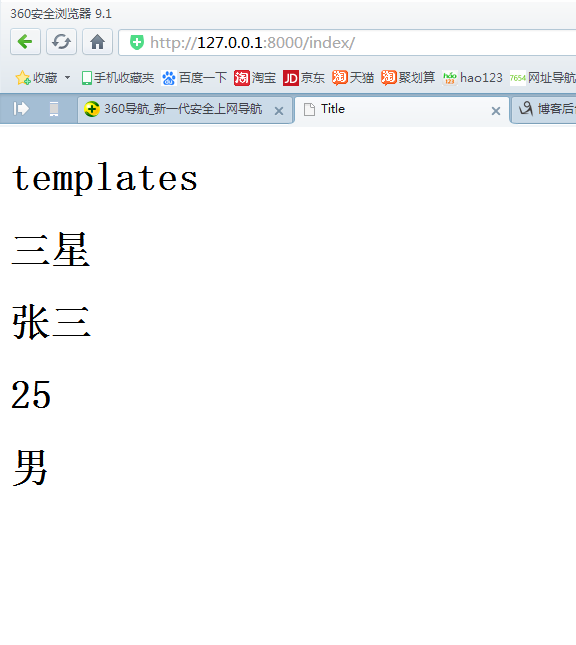
如果我们可能用的变量会很多,那么就不需要直接传参数.用locals() 就可以指代所有的变量. 在前端网页里也是用句点符导出变量(列表用索引,字典用键)

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
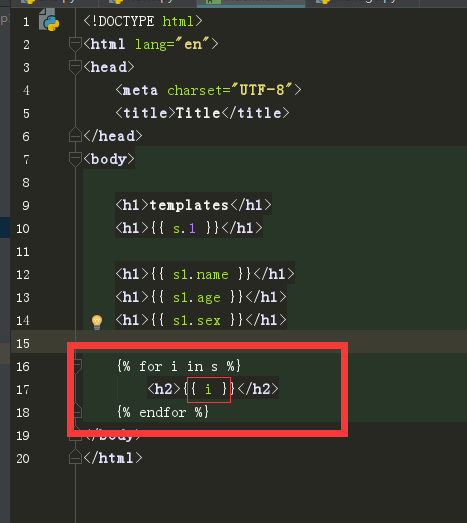
如果前端是for循环也是可以的

 注意for在模板里和变量不同,语句是用{% 语句 %},和变量的{{ 变量 }}不同, for语言的结尾还必须用{% endfor %}来包裹语句块
注意for在模板里和变量不同,语句是用{% 语句 %},和变量的{{ 变量 }}不同, for语言的结尾还必须用{% endfor %}来包裹语句块