一、下载echarts:
直接下载 echarts.min.js 并用 <script> 标签引入
https://cdn.staticfile.org/echarts/4.7.0/echarts.min.js
使用cdn:
百度:https://echarts.baidu.com/dist/echarts.min.js, 保持了最新版本
二、ECharts 配置:
1.引入js文件
<script src="//cdn.bootcss.com/echarts/3.3.2/echarts.min.js" charset="utf-8"></script>
2.为 ECharts 准备一个具备大小(宽高)的 DOM
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style=" 100%;height:400px;"></div>
3.准备好配置信息
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
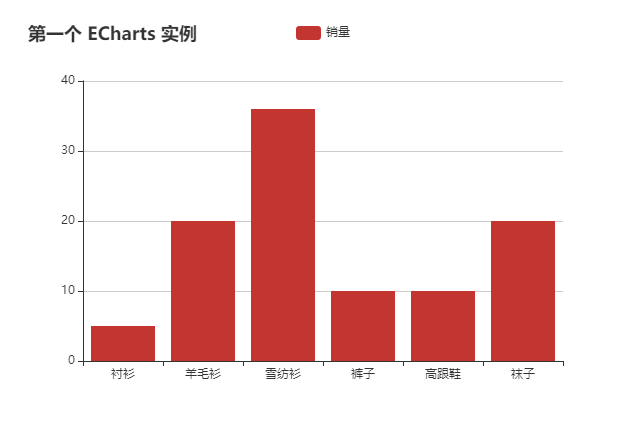
以下是一个完整的实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '第一个 ECharts 实例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>

作者:赖忠标
日期:2020.5.28