今天在写前端页面的时候,觉得font-awesome简单实用就上手试了一下,因为font-awesome图标库甚为强大,我就在其css上多做了一些尝试,这一尝试发现了一个致命的问题,当我对i标签进行统一字体大小以及统一字体样式的时候,发现了我的网页在不同浏览器上的显示问题,显示如下:
QQ浏览器:

图标显示正常!
谷歌浏览器:

图标显示异常!
IE浏览器

图标显示异常
百思不得其解,后来搜了一下这个问题,自己也在这总结一下,防止一个坑掉下去两次:
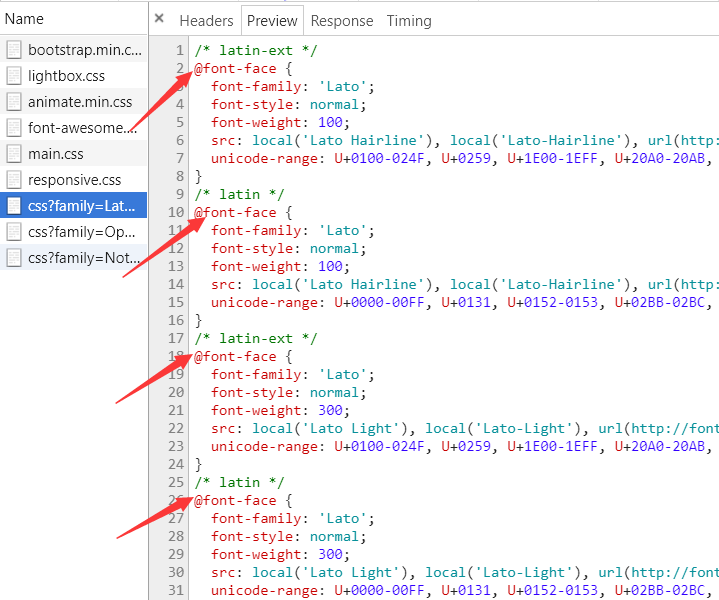
查资料得知“谷歌浏览器和IE9不支持对icon font字体的跨域访问”,需要在图标字体文件所在服务器配置Header参数“Access-Control-Allow-Origin”允许当前域名才可以。而且,经过验证,必须将参数“Access-Control-Allow-Origin”配置为“*”才可以,配置为“*.当前域名”并不可以,不知道啥原因。此处@陈 晨 https://www.cnblogs.com/freshman0216/p/3825166.html 我的这篇文章相当于一个事例了吧,哈哈。
原来是浏览器的资源跨域请求问题

现在主流浏览器(包括IE6)都支持CSS3的自定义字体(@font-face),因此可以尝试使用font来替换图片展示网站的各种icon。这样好处因为是矢量,放大不失真,体积小,缺点也很明显,就是同一时刻字体只能是单色。如果你想使用font-awesome来拓展图标的话,在设置其CSS样式时就要注意@font-face字体定义的问题了。
功能实现后,在QQ浏览器上展示好好的(左下图),但到了谷歌或IE或其它浏览器上图标字体却不显示了(右下图)。通过谷歌浏览器的控制台发现如下报错“已 阻止交叉源请求:同源策略不允许读取 。
所以我在没有网络管理员的情况下偷了个懒,干脆将我自定义的i标签字体去除,问题得到了解决!
如下图所示:

如果你们也遇到了这个问题的话,如果项目需求对字体没有特殊要求的话就去掉吧!