此项目用到react+antd技术
react的原理:
store reducer action
当action发起一个动作后,reducer 有可能改变store数据的变化,数据发生变化之后,则会重新render一下页面,因为数据是和组件绑定在一起的,数据发生变化之后,重新渲染页面,并不是刷新这个页面,而是去到跟变化的数据绑定的组件,仅仅刷新这个组件而已。
props和state的区别
这两个都可以保存数据
props主要是用于父子组件之间的通信,而state主要是用于当前页面的短暂的数据的保存
比如说一个比较常用的信息或多个页面需要使用的信息,一般的做法是从服务器拿到了这些基本信息(比如:个人信息)后,这些信息会存放到全局的store里面,然后从全局state中拿出来,放到props中,通过组件链传递给后面需要使用到的子组件
而state则主要是存放一些短暂存在的数据,比如当打开一个页面的时候,当关闭这个页面的时候这些数据就要销毁或不需要在其他页面使用,这些数据合适放在state中
当将需要将父组件的数据传给子组件modal 并且需要将数据存放到modal的state中去的时候
可以在子组件的构造函数中将数据绑定到state中
constrouctor(props){
super(props)
this.state = {
dataSource : props.dataSource
}
}
const newData = {...this.state.dataSource} // 如果dataSource是一个对象,此方法是属于解析 ,可以切断与原来数据的连接,如果不这么做,当改变dataSources里面的值的时候,父组件的对应的值也会发生改变,这是因为,{...this.state.dataSource}切断了原来对象的引用,相当与重新new了一个对象,此时改下数据,并不会对原来的数据产生影响
新的写法
this.setState( (old) =>(
{dataSource:{...old.dataSource},discount:newValue}
)
)
react的优势:
1、虚拟dom节点,react使用diff算法,可以极大提高网页的性能,因为它不是操作实际的dom,操作dom的代价会比较高,引入了一个虚拟dom的概念,在js逻辑和实际的dom之间,每当数据发生变化的时候,react都会重新重构整个dom树,然后拿这个dom树和上一次的dom树做比较,得到dom结构的变化,然后仅仅将需要变化的部分进行实际的dom更新。
2、单向的数据流
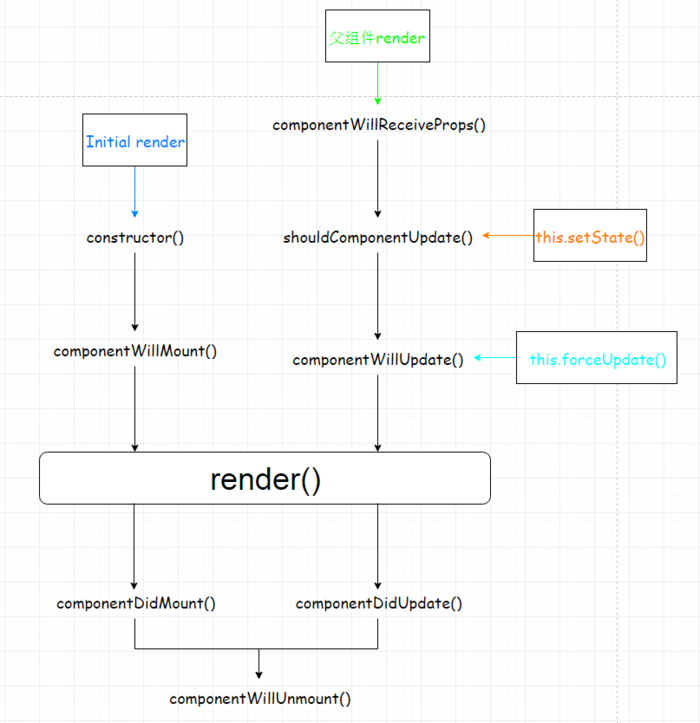
react生命周期:
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
-
componentWillMount()
-
componentDidMount()
-
componentWillUpdate(object nextProps, object nextState)
-
componentDidUpdate(object prevProps, object prevState)
-
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
-
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
-
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
在react中,触发render的有4条路径。
以下假设shouldComponentUpdate都是按照默认返回true的方式。
- 首次渲染Initial Render
- 调用this.setState (并不是一次setState会触发一次render,React可能会合并操作,再一次性进行render)
- 父组件发生更新(一般就是props发生改变,但是就算props没有改变或者父子组件之间没有数据交换也会触发render)
- 调用this.forceUpdate