在html页面
(1)引入JS文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
<input id="uploaderInput" class="weui-uploader__input" οnclick="chooseImage()">
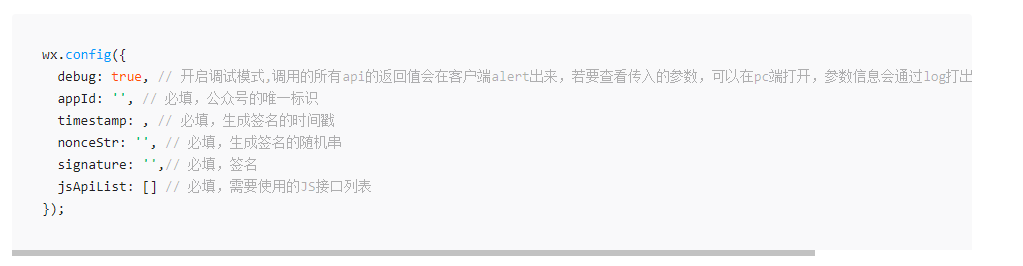
通过config接口注入权限验证配置



function chooseImage() {
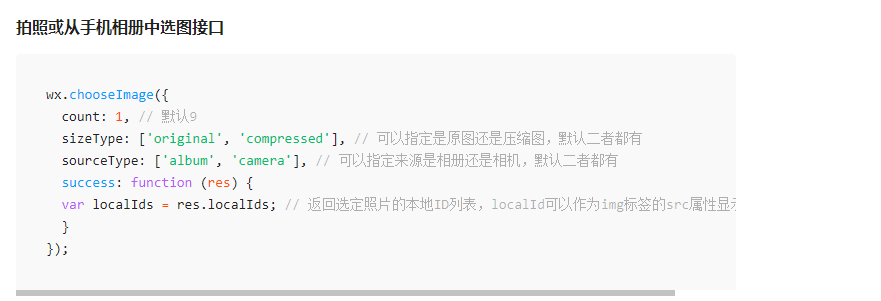
wx.chooseImage({ //拍照或者从手机相册中选图
count: 1, //上传数量
sizeType: ['original', 'compressed'],//可以指定是原图还是压缩
sourceType: ['album', 'camera'],//可以指定来源是相册还是相机
success: function (res) {
var localIds = res.localIds;//返回指定照片的本地id
uploadImage(localIds);//调用上传照片接口
}
});
}
function uploadImage(localIds){
var localId = localIds.pop();
wx.uploadImage({
localId: localId.toString(),//需要上传的图片的本地ID
isShowProgressTips: 1,//默认是1,显示进度提示
success: function (res) {
var serverId = res.serverId;//返回图片的服务器端
$.ajax({
url:"{:url('User/doUpload')}", //调用微信多媒体接口下载图片
type:'POST',
data: {serverId:serverId},
dateType:'json',
success: function(data){
alert(data.msg);
}
})
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};