一、BOM 浏览器对象模型
1.window.open(url,ways)
url 是打开的网页地址
ways 打开的方式 _self
2.window.close() 关闭当前页面
3.window.navigator() .userAgent 浏览器用户信息 <--后期靠他解决浏览器的兼容性
4.window.location() 浏览器地址信息
5.window.history 返回上一页
window.history .back() 返回
widnow.history.forward()前进
history:记录浏览器的访问历史记录
二、函数的解析
函数的解析
函数如果把他当做函数看 就只能起到函数的意义 可以封装
如果说我们把函数当做函数对象来看 就可以实现一些继承了
函数原型链上天生自带三个方法 call() apply() bind()

这三个方法可以改变函数内的this指向
1.call
A.call(B,c,d) B取代了A中的this然后把B给调用了
function add(a,b){
console.log(this)
return a+b
}
function jian(a,b){
return a-b
}
// add(5,3)
var s=add.call(jian,5,6)
console.log(s)
jian取代了add中this ,然后把add给调用了
2.apply
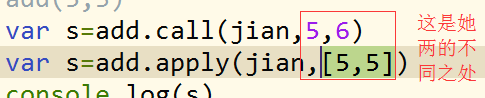
A.apply(B,[c,d])applay后面的实参写在数组里
3.call和apply的区别

案例:
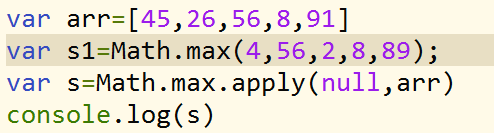
Math.max(34,,45,6,12) 找出这些数字中的最大项,但是参数必须是数字。
现在我们有个arr=[24,25,56,5] 想通过math找到里面的最大项
Var s=Math.max.apply(null,arr)